1.5.1 什么是OSI模型
OSI模型是开放式系统互联通信参考模型,是一种概念模型,由国际标准化组织提出,一个试图使各种计算机在世界范围内互连为网络的标准框架
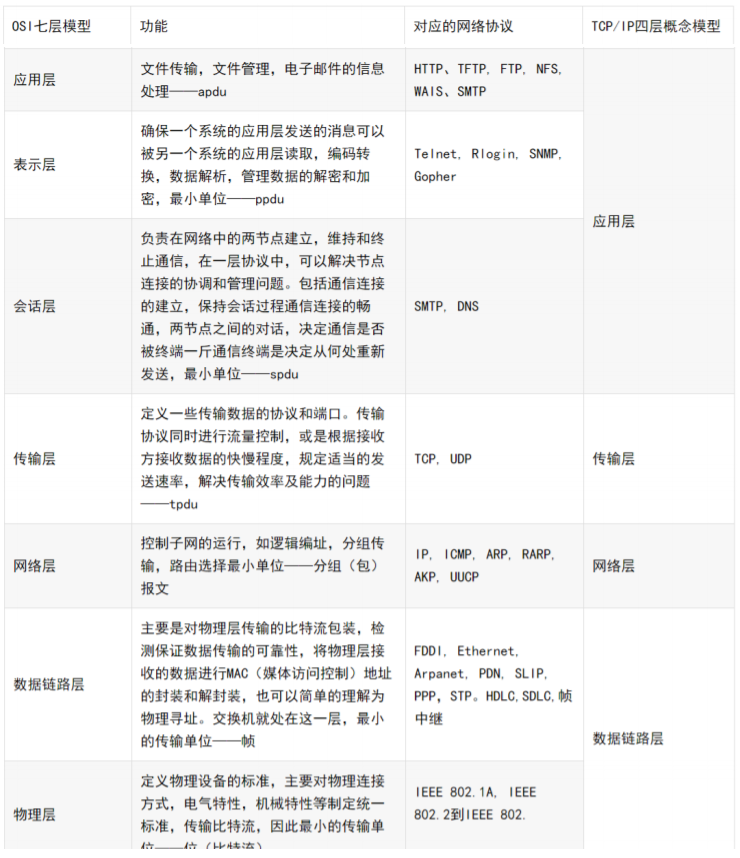
OSI定义了网络互连的七层框架(物理层、数据链路层、网络层、传输层、会话层、表示层、 应用层)

其中HTTP协议和HTTPS协议属于应用层 , TCP协议和UDP协议属于传输层协议
1.5.2 说一说HTTP协议
HTTP协议又称为超文本传输协议 , 是一种用于分布式、协作式和超媒体信息系统的应用层协议。底层基于TCP协议实现 !
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息
HTTP协议格式
HTTP协议分为请求和响应 , HTTP协议规定了在网络传输中的基本标和格式
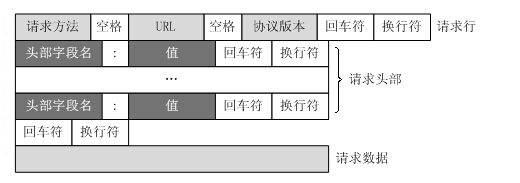
请求(Request)格式

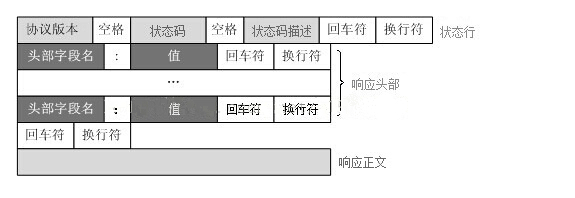
响应(Response)格式

简单总结一下 :
- 请求 : 请求分请求行, 请求头 , 请求体
- 响应 : 响应分响应行, 响应头 , 响应体
1.5.3 说一说HTTPS协议
HTTPS(超文本传输安全协议)是一种透过计算机网络进行安全通信的传输协议。HTTPS 经由 HTTP 进行通信,但利用 SSL/TLS 来加密数据包。HTTPS 开发的主要目的,是提供对网站服务器的身份认证,保护交换数据的隐私与完整性
HTTPS 默认使用 TCP 协议443端口,它的工作流程一般如以下方式:
- TCP 三次同步握手
- 客户端验证服务器数字证书
- 协商对称加密算法的密钥、hash 算法的密钥
- SSL 安全加密隧道协商完成
- 网页以加密的方式传输,用协商的对称加密算法和密钥加密,保证数据机密性
- 服务端用协商的hash算法进行解密 , 保证数据完整性,保证数据不被篡改
1.5.4 HTTPS协议和HTTP协议有什么区别 ?
- HTTP 明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP) 数据传输过程是加密的,安全性较好
- 使用 HTTPS 协议需要到 CA(数字证书认证机构) 申请证书,一般免费证书较少,因而需要一定费用。证书颁发机构如:Symantec、Comodo、GoDaddy 和 GlobalSign 等
- HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,客户端和服务器需要交换 3 个包,而 HTTPS除了 TCP 的三个包,还要加上 ssl 握手需要的 9 个包,所以一共是 12 个包
- http 和 https 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443
- HTTPS 其实就是建构在 SSL/TLS 之上的 HTTP 协议,所以,要比较 HTTPS 比 HTTP 要更耗费服务器资源
总结一下 : HTTPS协议比HTTP协议更加安全 , 但是传输效率和通信效率更低, 消耗服务器资源更多
1.5.5 常用HTTP状态码有哪些 ? 代表什么意思
HTTP协议响应状态代码的第一个数字代表当前响应的类型 , 一共3位数字组成的状态代码 , 例如:
- 1xx : 消息——请求已被服务器接收,继续处理
- 2xx : 成功——请求已成功被服务器接收、理解、并接受
200 (OK): 请求处理成功
201 (Created) : 请求已被接受, 并处理成功
202 (Accepted) : 服务器已接受请求,但尚未处理
- 3xx : 重定向——需要后续操作才能完成这一请求
302 (Move Temporarily) : 重定向
304 (Not Modified) : 资源未改变 , 浏览器会从缓存获取
305 (Use Proxy) : 需要使用代理
- 4xx : 请求错误——请求含有词法错误或者无法被执行
400 (Bad Request) : 一般是请求参数错误
401 (Unauthorized) : 请求未认证
403 (Forbidden) : 请求已经被接受但是决绝执行, 一般是权限不足
404 (Not Found) : 请求资源不存在, 一般是请求路径错误
405 (Method Not Allowed) : 请求方式不被允许 , 请求方式错误
- 5xx : 服务器错误——服务器在处理某个正确请求时发生错误
500 (Internal Server Error) : 服务器内部错误, 一般是后端程序出现异常
503 (Service Unavailable) : 服务不可用, 一般出现在微服务项目, 服务调用过程中
504 (Gateway Timeout) : 网关操作, 一般网关出现问题
1.5.6 常用HTTP请求方式有哪些 ?
HTTP/1.1协议中共定义了八种请求方式来以不同方式操作指定的资源分别是
GET,POST,PUT,DELETE,TRACE,OPTIONS,HEAD,CONNECT
其中前四种会用的比较多一些 , 在RestFull风格中一般
GET用于查询请求POST用于新增请求PUT用于修改请求DELETE用于删除请求
GET和POST有什么区别 ?
- GET提交的数据会放在URL之后,也就是请求行里面,以?分割URL和传输数据,参数之间以&相连,如
url?name=test1&id=123456, POST方法是把提交的数据放在HTTP包的请求体中 - GET没有请求体 , POST有请求体
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制
1.5.7 说一说TCP和UDP协议的区别
- TCP 面向连接 , 提供可靠的服务,UDP 是无连接的,即发送数据之前不需要建立连接,可能会出现数据包丢失
- UDP 具有较好的实时性,工作效率比 TCP 高,适用于对高速传输和实时性有较高的通信或广播通信
- 每一条 TCP 连接只能是一对一的,UDP 支持一对一,一对多,多对一和多对多的交互通信
- TCP 面向字节流,实际上是 TCP 把数据看成一连串无结构的字节流,UDP 是面向报文的一次交付一个完整的报文,报文不可分割,报文是 UDP 数据报处理的最小单位
- UDP 适合一次性传输较小数据的网络应用,如 DNS,SNMP 等
1.5.8 说一说一个请求的完整过程
http://www.baidu.com
- 浏览器查询 DNS,获取域名对应的IP地址
查询搜索浏览器自身的DNS缓存
查询搜索操作系统的DNS缓存
读取本地的Host文件
向本地DNS服务器进行查询
- 浏览器获得域名对应的IP地址以后,浏览器向服务器请求建立链接,发起三次握手;
- TCP/IP链接建立起来后,浏览器向服务器发送HTTP请求
- 服务器接收到这个请求,并根据路径参数映射到特定的请求处理器进行处理,并将处理结果及相应的视图返回给浏览器(SpringMVC执行流程)
- 浏览器解析并渲染视图,若遇到对js文件、css文件及图片等静态资源的引用,则重复上述步骤并向服务器请求这些资源
- 浏览器根据其请求到的资源、数据渲染页面,最终向用户呈现一个完整的页面
1.5.9 什么是TCP的三次握手
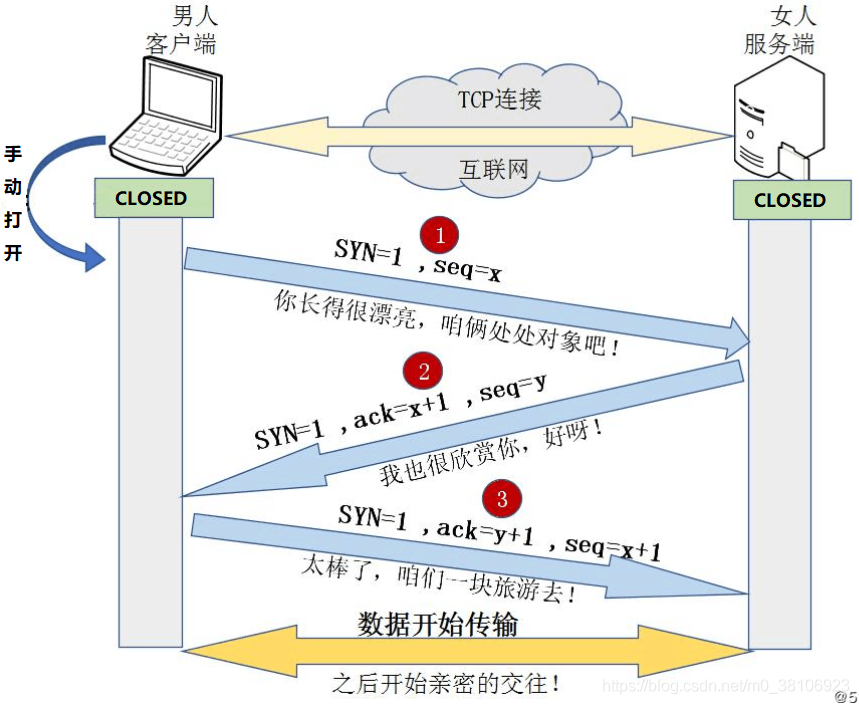
TCP协议位于传输层,作用是提供可靠的字节流服务,为了准确无误地将数据送达目的地,TCP协议采用三次握手策略

第1次握手:客户端发送一个带有SYN(synchronize)标志的数据包给服务端
第2次握手:服务端接收成功后,回传一个带有SYN/ACK标志的数据包传递确认信息,表示我收到了(服务器端是OK的)
第3次握手:客户端再回传一个带有ACK标志的数据包,表示我知道了,握手结束(客户端是OK的)
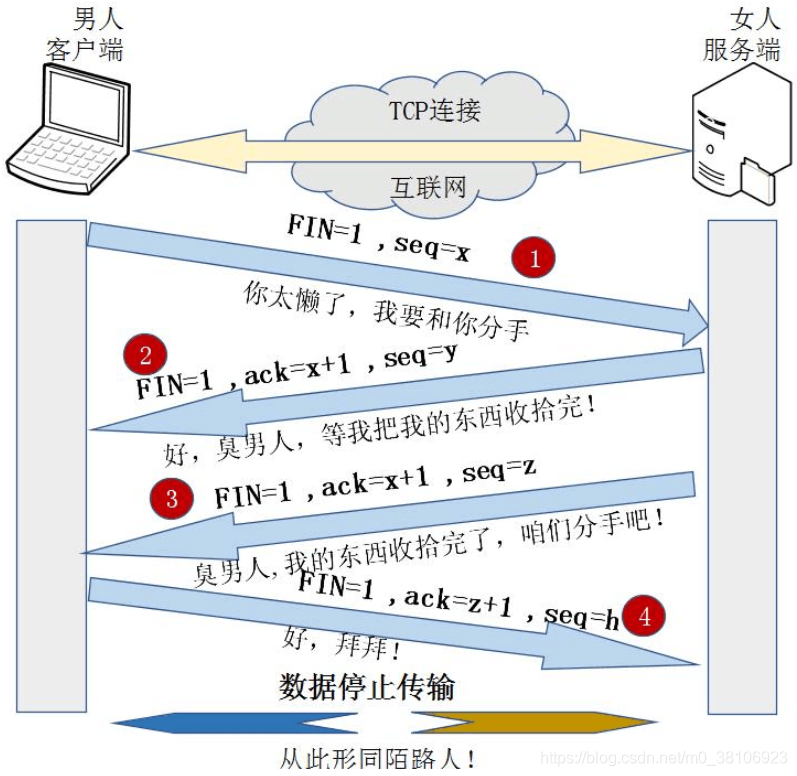
1.5.10 什么是TCP的四次挥手
TCP协议在断开连接的时候, 客户端和服务端都必需单独进行关闭
当一方完成它的数据发送任务后就能发送一个FIN来终止这个方向的连接
收到一个 FIN只意味着这一方向上没有数据流动,一个TCP连接在收到一个FIN后仍能发送数据
首先进行关闭的一方将执行主动关闭,而另一方执行被动关闭

1.5.11 有没有了解过XSS攻击 , 如何预防
XSS全称Cross-Site Scripting(跨站脚本攻击) ,是一种代码注入攻击。
攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行。利用这些恶意脚本,攻击者可获取用户的敏感信息如 Cookie、SessionID 等,进而危害数据安全
XSS 的本质是:恶意代码未经过滤,与网站正常的代码混在一起;浏览器无法分辨哪些脚本是可信的,导致恶意脚本被执行
预防手段 :
- 利用模板引擎 开启模板引擎自带的 HTML 转义功能
- 避免内联事件 尽量不要使用 onLoad="onload('{{data}}')"、onClick="go('{{action}}')" 这种拼接内联事件的写法。
- 在 JavaScript 中通过 .addEventlistener() 事件绑定会更安全。
- 避免拼接 HTML 前端采用拼接 HTML 的方法比较危险,采用比较成熟的渲染框架,如 Vue/React 等
- 时刻保持警惕 在插入位置为 DOM 属性、链接等位置时,要打起精神,严加防范
- 增加攻击难度,降低攻击后果 通过输入长度配置、接口安全措施等方法,增加攻击的难度,降低攻击的后果
- 主动检测和发现 可使用 XSS 攻击字符串和自动扫描工具寻找潜在的 XSS 漏洞
1.5.12 有没有了解过CSRF攻击, 如何预防
CSRF跨站点请求伪造(Cross—Site Request Forgery),跟XSS攻击一样,存在巨大的危害性
你可以这样来理解: 攻击者盗用了你的身份,以你的名义发送恶意请求,对服务器来说这个请求是完全合法的,但是却完成了攻击者所期望的一个操作 , 如下所示 :

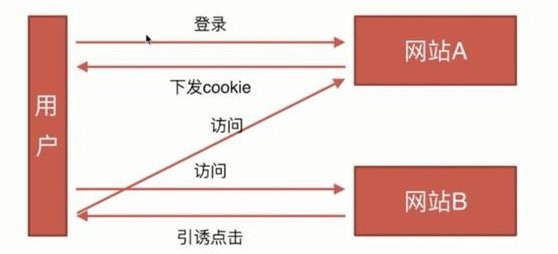
- 用户已经登录了站点 A,并在本地记录了 cookie
- 在用户没有登出站点 A 的情况下(也就是 cookie 生效的情况下),访问了恶意攻击者提供的引诱危险站点 B
- 网站B接收到用户请求后,返回一些攻击性代码 , 并发出一个请求要求访问第三方站点A
- 浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行
CSRF的防御方法
- CSRF漏洞检测 , 使用一些专门针对CSRF漏洞进行检测的工具,如CSRFTester,CSRF Request Builder等
- 验证 HTTP Referer(请求来源) 字段
- 增加 token并验证 ,服务器为用户的浏览器提供唯一的,随机生成的令牌,并在执行请求之前检查每个请求以查看浏览器是否将其发回
1.5.13 有没有了解过SQL注入攻击, 如何预防
SQL注入攻击是指攻击者通过构造恶意的SQL语句,利用应用程序的SQL查询功能,在数据库中执行恶意操作的一种攻击方式
例如 :
我们知道,SQL 语句可以查询、插入、更新和删除数据,且使用分号来分隔不同的命令。例如:
SELECT * FROM users WHERE user_id = ${user_id}
其中,user_id 是传入的参数,如果传入的参数值为“1234; DELETE FROM users”,那么最终的查询语句会变为:
SELECT * FROM users WHERE user_id = 1234; DELETE FROM users
如果以上语句执行,则会删除 users 表中的所有数据
避免SQL注入:
- 过滤输入内容,校验字符串
过滤输入内容就是在数据提交到数据库之前,就把用户输入中的不合法字符剔除掉。可以使用编程语言提供的处理函数或自己的处理函数来进行过滤,还可以使用正则表达式匹配安全的字符串。
- 使用预编译 , 使用jdbc中的
PreparedStatement对SQL语句进行预编译, 参数使用?替代 , 之后设置参数执行
在预编译的情况下,数据库服务器不会将参数的内容视为 SQL 语句的一部分来进行处理,而是在数据库完成 SQL 语句的编译之后,才套用参数运行。因此就算参数中含有破坏性的指令,也不会被数据库所运行
- 安全测试、安全审计
在开发过程中应对代码进行审查,在测试环节使用工具进行扫描,上线后定期扫描安全漏洞 , 例如 :Havij,Domain SQL Injector等工具
1.5.14 简单介绍一下Java的IO流
IO流从流向上看,分为输入流和输出流;从操作的数据单元来看,分为字节流和字符流
字节流的组成如下所示 :

字符流的组成如下所示 :

思考 : 字节流如何转字符流 ? InputStreamReader OutputStreamWriter
1.5.15 什么是AIO、BIO和NIO
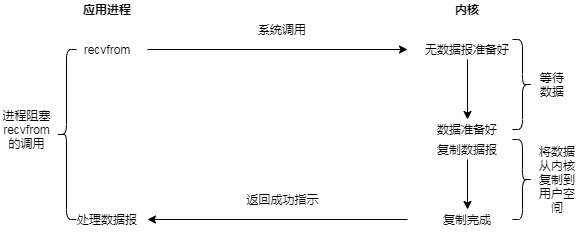
B1O(Blocking/O) : 同步阻塞I/O,是DK1.4之前的传统O模型。线程发起O请求后,一直阻塞,直到缓冲区数据就绪后,再进入下一步操作。

从系统调用应用进程到将数据从内核复制到用户空间并返回,在这段时间内进程始终阻塞。就相当于,小A想去柜台办理业务,如果柜台业务繁忙,他也要排队,直到排到他办理完业务,才能去做别的事。这个IO模型是同步且阻塞的
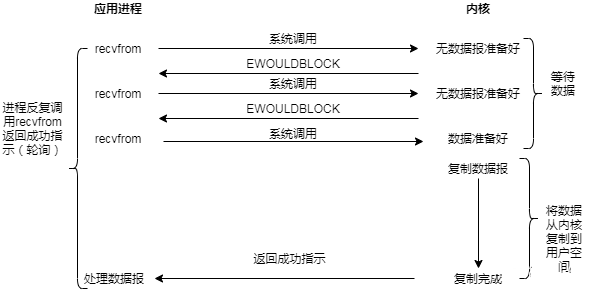
NIO(Non-Blocking/O) :同步非阻塞IO,线程发起O请求后,不需要阻塞,立即返回。用户线程不原地等待O缓冲区,可以先做一些其他操作,只需要定时轮询检查○缓冲区数据是否就绪即可。

应用进程不管有没有获得到数据都返回,如果没有数据的话就过段时间再调用应用进程看看,如此循环。就像是小A来柜台办理业务,发现柜员休息,他离开了,过一会又过来看看营业了没,直到终于碰到柜员营业了,这才办理了业务。而小A在中间离开的时间,可以做他自己的事情。但是这个模型只有在检查无数据的时候是非阻塞的,在数据到达的时候依然要等待复制数据到用户空间(办理业务),因此它还是同步IO。
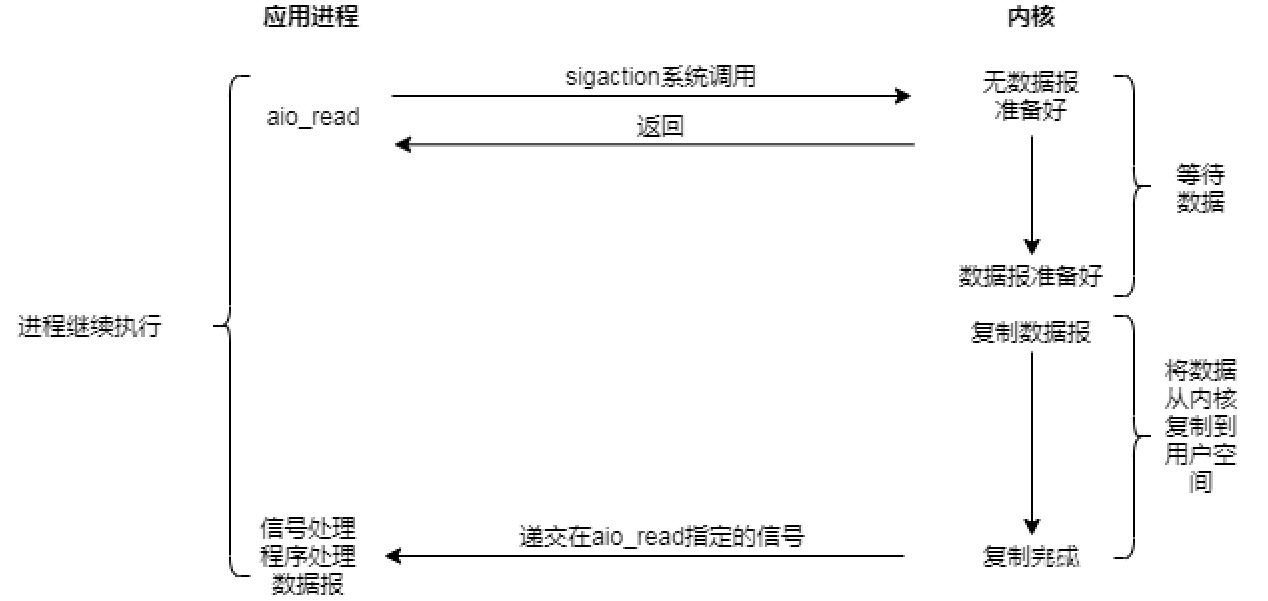
AIO(Asynchronous I/O) : 异步非阻塞I/O模型。线程发起IO请求后,不需要阻塞,立即返回,也不需要定时轮询检查结果,异步○操作之后会回调通知调用方。

调用aio read令内核把数据准备好,并且复制到用户进程空间后执行事先指定好的函数。就像是,小A交代大堂经理把业务给办理好了就通知他来验收,在这个过程中小A可以去做自己的事情。这就是真正的异步IO
1.5.18 什么是网站跨域, 如何解决跨域
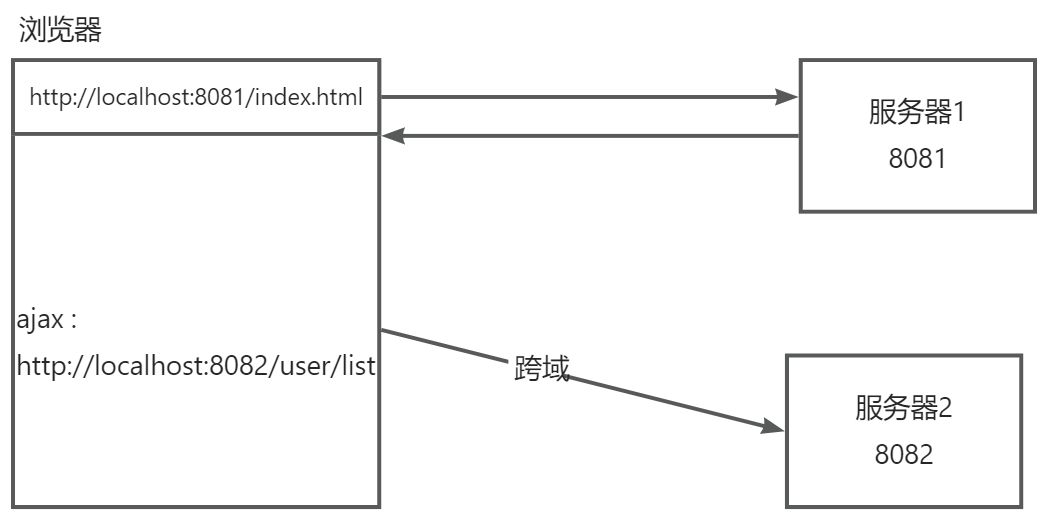
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
例如:a页面想获取b页面资源,如果a、b页面的协议、域名、端口、IP任意一个不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。
同源策略:是指协议,IP/域名,端口都要相同,其中有一个不同都会产生跨域;

如何解决跨域问题?
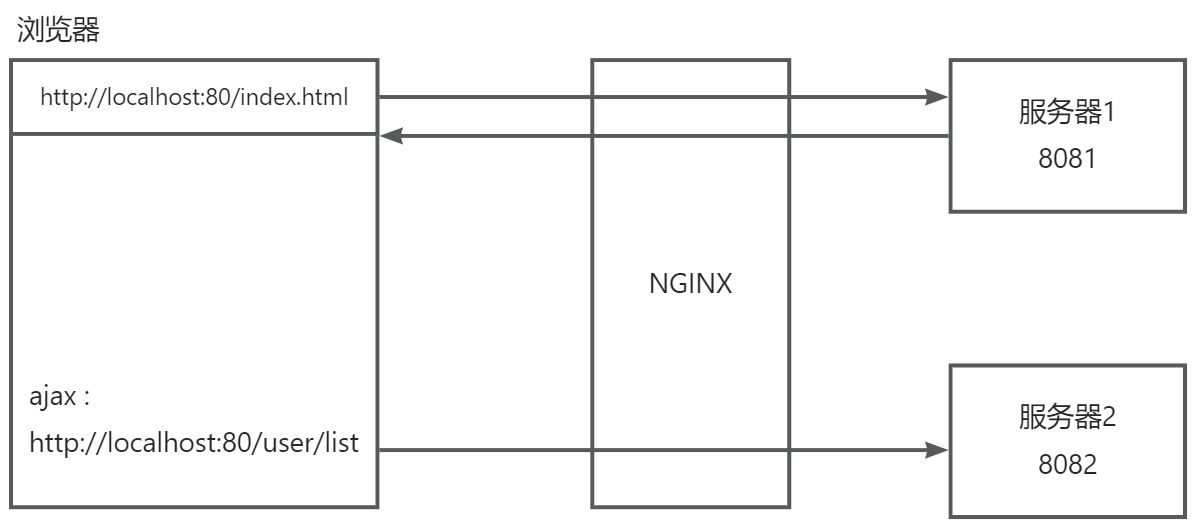
- 使用nginx作为代理服务器 , 对客户端请求进行统一处理, 转发到服务器

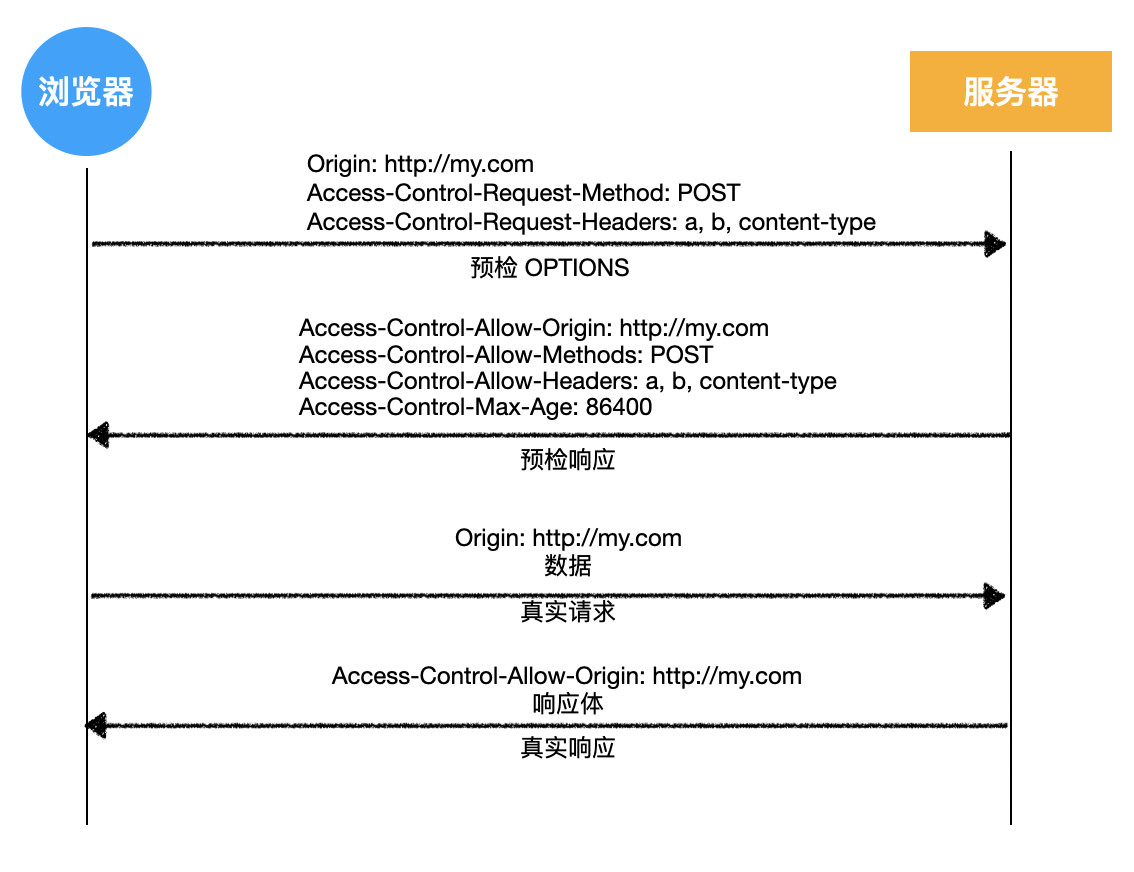
- 使用跨域资源共享CORS方案
它的总体思路是:如果浏览器要跨域访问服务器的资源,需要获得服务器的允许

-
- 使用
@CrossOrigin注解配置
- 使用
@RestController
@CrossOrigin
public class TestController {
@GetMapping("test")
public String test() {
return "success";
}
}-
- 在配置类中配置CORS跨域
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedHeaders("*")
.allowedMethods("*")
.allowCredentials(true);
}
}
-
- 在Gateway网关中配置CORS跨域
spring:
application:
name: gateway #服务名称
cloud:
gateway:
globalcors:
add-to-simple-url-handler-mapping: true
cors-configurations:
'[/**]': #拦截的请求
allowedOrigins: #允许跨域的请求
- "http://localhost:8080"
allowedMethods: #运行跨域的请求方式
- "GET"
- "POST"
- "DELETE"
- "PUT"
- "OPTIONS"
allowedHeaders: "*" #允许请求中携带的头信息
allowedCredentials: true #是否允许携带cookie
maxAge: 36000 #跨域检测的有效期,单位s























 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










