
<view class="evaluationItem">
<scroll-view class="uni-swiper-tab" scroll-x :style="'height:'+scrollH+'px'">
<view class="scrollx_items" >
<text v-for="item,index in modelList" :key="index" :class="{activeItem:index==currentEvaluationIndex}" @click="modelListItem(item,index)">{{item}}</text>
</view>
</scroll-view>
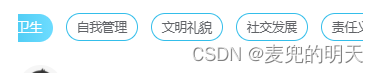
</view>这段代码是一个使用 uni-app 框架实现的横向滚动的标签页,其中使用了 <scroll-view> 组件实现横向滚动,并通过 scroll-x 属性来指定滚动方向为横向。<view> 组件内使用了 v-for 指令来渲染 modelList 数组中的每一个元素,并使用 :class 绑定了一个对象,当当前元素的索引等于 currentEvaluationIndex 时,对象中的 activeItem 属性被设置为 true,从而实现了标签页的选中状态。最后,<text> 组件绑定了一个 @click 事件,当用户点击标签页时,会触发 modelListItem 方法,并将当前点击的元素和索引作为参数传入该方法中。





















 8995
8995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








