原因是:多级菜单,多个共用组件导致的keepAlive缓存失效,
三级以上的菜单结构中:
+------------------------------+
| Layout |
| +------------------------+ |
| | Common | |
| | +------------------+ | |
| | | Page | | |
| | +------------------+ | |
| +------------------------+ |
+------------------------------+
如下路由配置:

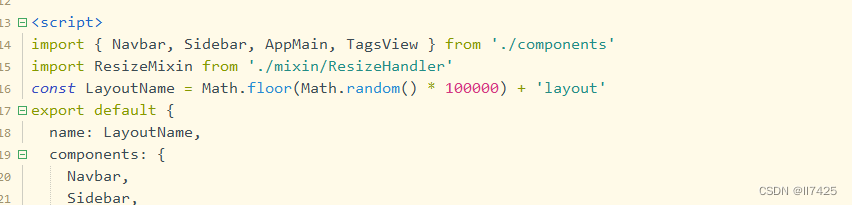
每个子组件与父组件都会公用Layout、Common,所以解决办法将每个子组件都会存在加载缓存它的父组件,将Layout的name设置为唯一值、common也是如此























 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








