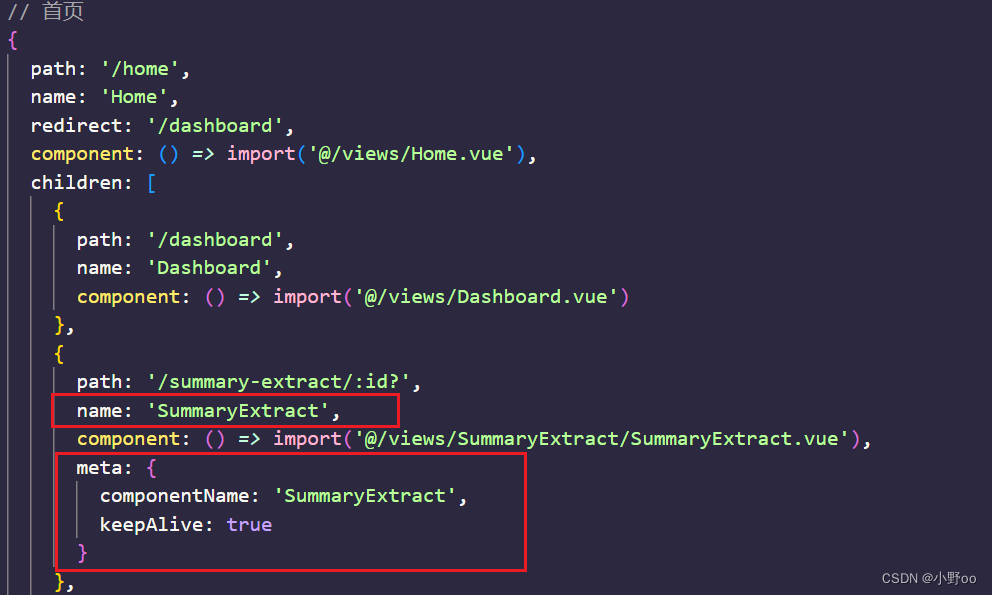
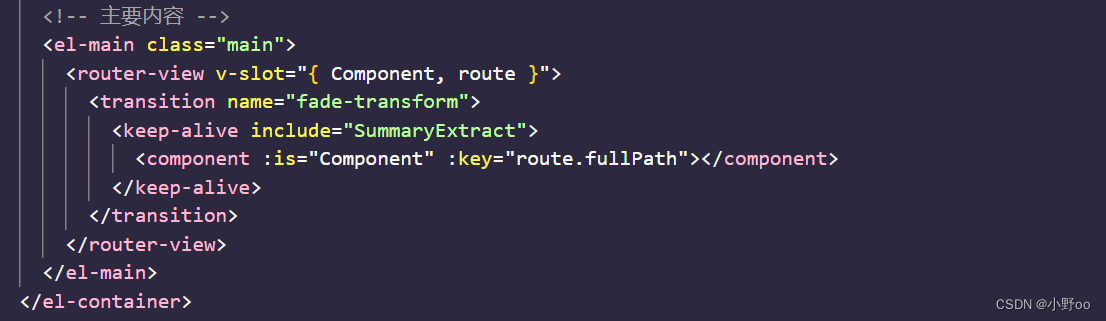
问题描述:代码如下(搜过各种方法配置了相关属性),发现设置的缓存页面不生效,离开和进入页面时onActiviated和onDeactiviated函数都未触发

原因:
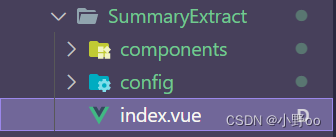
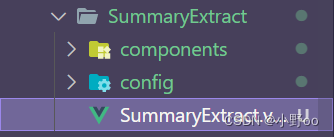
该页面的文件名字需要与组件名一致,不能有出入,我之前的文件名是在该页面文件夹中,所以直接命名为index.vue,将index改为相对应的组件名即可。所以keep-alive配置路由缓存要注意include和组件名字对应正确


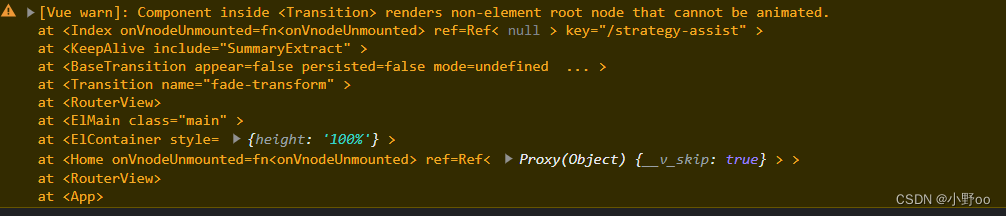
ps:如果用了transition标签的话,注意页面html要有根节点,不然访问到该页面的时候transition会弹警告























 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








