github开源代码下载到本地
首先电脑上需要先安装node和git,配置一下
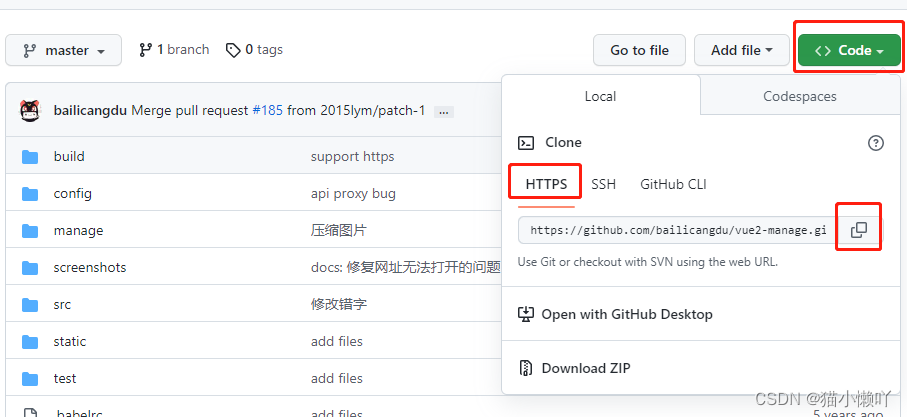
- 在github上找到要下载的项目,点击Code,HTTPS下面点击复制按钮(gitee也是类似的方式)

- 在本机电脑 新建一个文件夹,命名任意
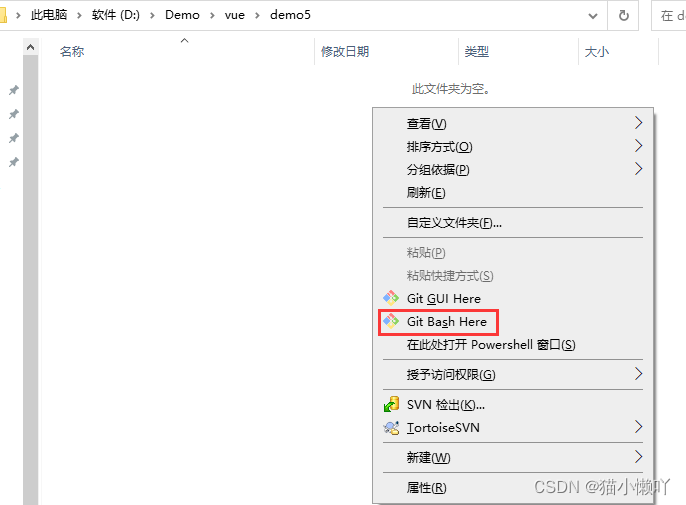
- 打开新建的文件夹,右键-找到 Git Bash Here,点击打开
!
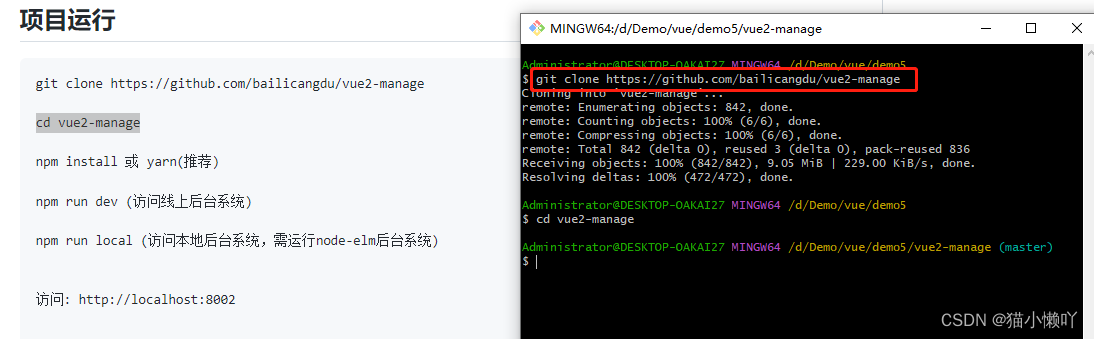
- 输入 git clone + (github项目路径,HTTPS对应的复制下来),回车之后就下载到本地了
例:git clone https://github.com/bailicangdu/vue2-manage.git(这是github上开源项目-仿饿了么后台系统vue2-manage)
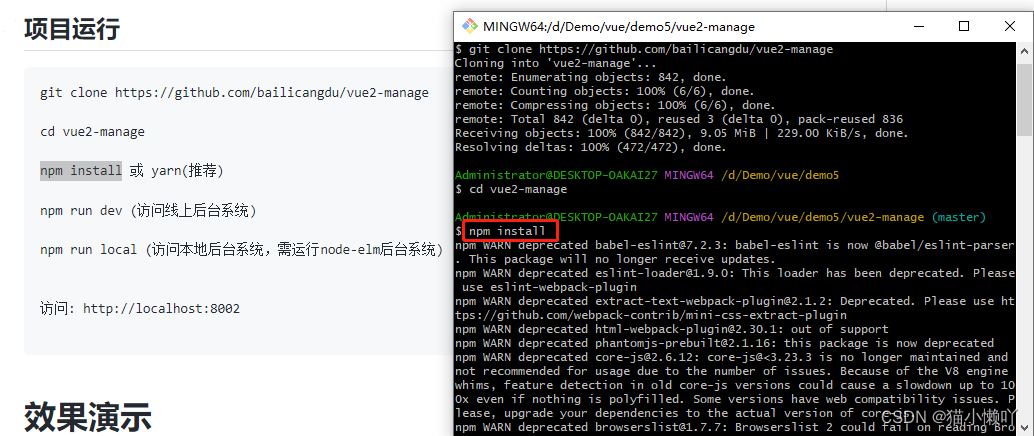
公开项目中会写有运行项目的方式

运行github代码
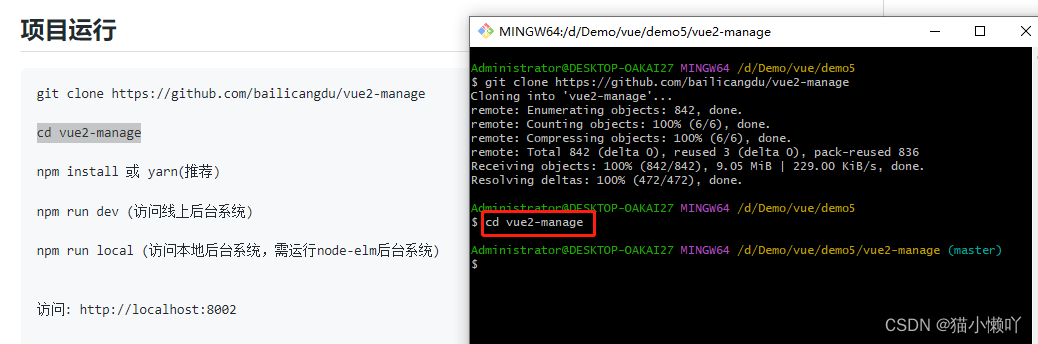
- 切换到指定的文件夹
cd + 指定的文件夹名字

- 运行npm install 或 yarn(推荐) ,添加包依赖

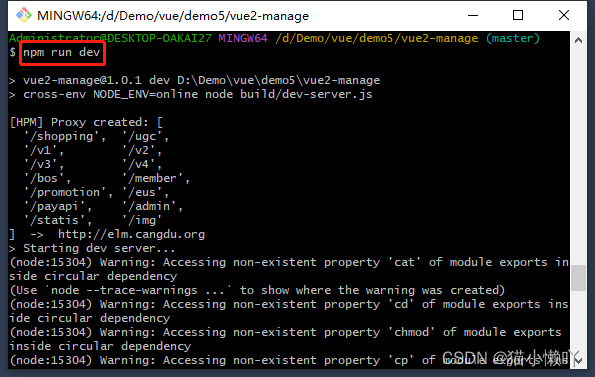
3.运行npm run dev (访问线上后台系统),在浏览器打开

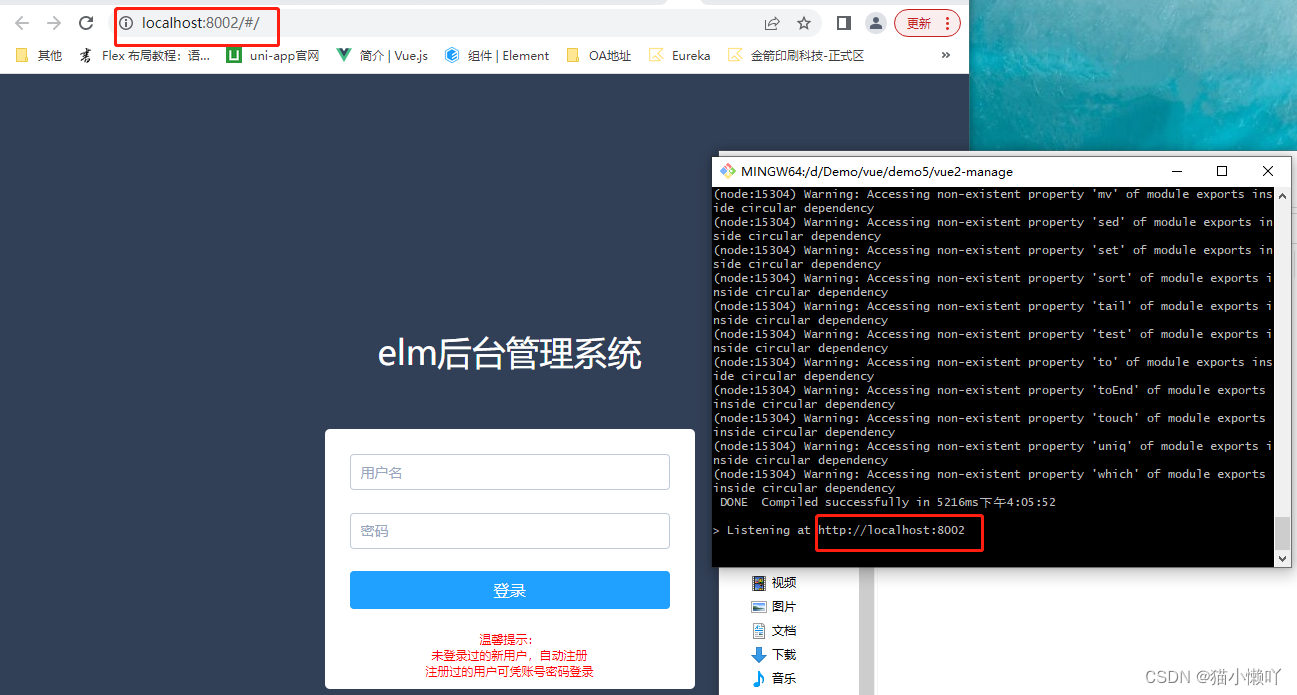
4.运行完成之后会有一个网址,复制网址在浏览器输入打开就可以了(运行完成此项目会自动在浏览器打开)























 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








