在开发中最长遇到的一个需求就是微信分享,那么怎么实现呢,我使用uni-app写的
首先需要一个引导分享的图片
<view v-show="yd" class="boxContent" @click="getclose(text)">
<image class="yd" src="/static/img/share.png" alt=""></image>
</view>.boxContent{
background: rgba(0,0,0,0.7)!important;
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
z-index: 99
}
.yd{
position: absolute;
right: 0;
top:0;
width: 600rpx;
height: 450rpx;
}上边是样式引导图片的样式,这是我的写法,你也可以使用别的写法
我这边的分享是封装好的,大概写法如下
var obj = {
title: '分享标题', //分享标题
desc: '分享描述', //分享内容
link:‘你要去的链接’,//就是你当前页面的地址,测试环境用你测试地址,正式的用正式地址
imgUrl: ‘图片地址’,//就是分享链接里面的那个小方块图片
}; 以上内容可以用接口返回,看项目需求
var ua = navigator.userAgent.toLowerCase();
var isWeixin = ua.indexOf("micromessenger") != -1;
var url=window.location.href
if(isWeixin){
//微信环境 getJSSDK方法是我封装的 ,obj是你分享的内容,
//this.$store.state.url是你的接口请求地址
this.httpApi.getJSSDK(url, obj, this.$store.state.url );
}else{
//如果需要别的分享再写方法,如安卓分享微信,ios分享微信等
}
var jweixin = require('jweixin-module')//引入wxsdk
const jsApiList = ['onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone',
'updateAppMessageShareData',
'updateTimelineShareData'
];
var getJSSDK = function(url, dataForWeixin1, mainurl) {
requestshare({}, mainurl + 'api/home/getShareSignPackage?url='+ encodeURIComponent(url) + '', function(res) {
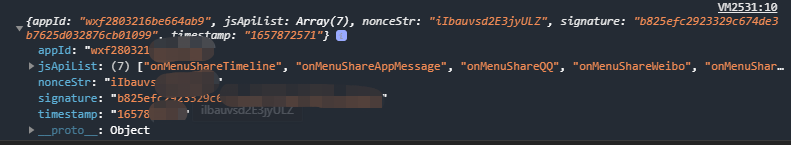
console.log(res.data.data);
var getMsg = res.data.data;//这里是获取微信里的配置
jweixin.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: getMsg.appId, //appId通过微信服务号后台查看
timestamp: getMsg.timestamp, //生成签名的时间戳
nonceStr: getMsg.nonceStr, //生成签名的随机字符串
signature: getMsg.signature, //签名
jsApiList: jsApiList // 必填,需要使用的JS接口列表
})
jweixin.ready(function() {
console.log(dataForWeixin1);
jweixin.showMenuItems({
menuList: ['menuItem:share:appMessage'] // 要显示的菜单项,
});
// console.log(res1);
jweixin.onMenuShareAppMessage({
title: dataForWeixin1.title,
desc: dataForWeixin1.desc, //分享内容
link: dataForWeixin1.link,
imgUrl: dataForWeixin1.imgUrl,
success: function() {
// callback(1)
}
})
jweixin.onMenuShareTimeline({
title: dataForWeixin1.title,
link: dataForWeixin1.link,
imgUrl: dataForWeixin1.imgUrl,
success: function() {
// 用户点击了分享后执行的回调函数
// alert('分享成功')
// callback(1)
}
})
})
jweixin.error(function(res) {
console.log(res);
});
})
}
export default {
getJSSDK,//暴露你封装的方法
}获取的微信配置大概长这样

引导分享大概是下图的样子

分享得到的链接如下图所示

以上就是分享到微信的全部内容了




















 6550
6550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








