AXIOS设置基地址
1.安装axios
npm i axios
2.在main.js引入axios
import axios from ‘axios’
3.全局配置axios的请求根路径
axios.defaults.baseURL = ‘http://域名:端口号’;
4.把 axios 挂载到Vue.prototype上,供每个.vue组件的实例直接使用
Vue.prototype.$http = axios;
请求头的设置
在vue中,向后台发送请求,不管是get或post,url要带上userId,headers要带上token值(本地存储的token,window.localStorage[‘token’])
PS:登录成功后,后台会返回token和userId,存储在本地。但是跳转到其他页面时没有token,会报错undefined,所以每次请求都要带上token值。(每次跳页面, 都要获取新路由对应的html页面, 这时候可以用axios的http拦截每次路由跳转, 都先让后台验证一下token是否有效, 在http头添加token, 当后端接口返回 401 Unauthorized–未授权 ,让用户重新登录。)
请求拦截器和响应拦截器
axios的拦截器有请求拦截器和响应拦截器,在请求拦截器中更多的是处理请求发起前需要做的事,而在响应拦截器中更多的是处理响应回来的数据或者验证请求结果等。
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;// 注意:这里必须要 return config
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;// 注意:这里必须要 return response
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
axios的拦截器在项目中主要的作用可以用于在请求拦截器中对用于客户端发起的此次请求进行身份验证,判断当前的请求接口是否需要权限密钥,比如在访问一些需要权限的接口时,我们可以完善当前请求的数据让我们的请求可以符合接口要求,而在响应拦截器中则可以验证返回的数据状态,结构处我们更方便处理的数据结构等。
token过期问题处理
问题:token超过2小时就会过期,需要用户刷新页面,影响用户使用感受
解决:可以使用无感刷新
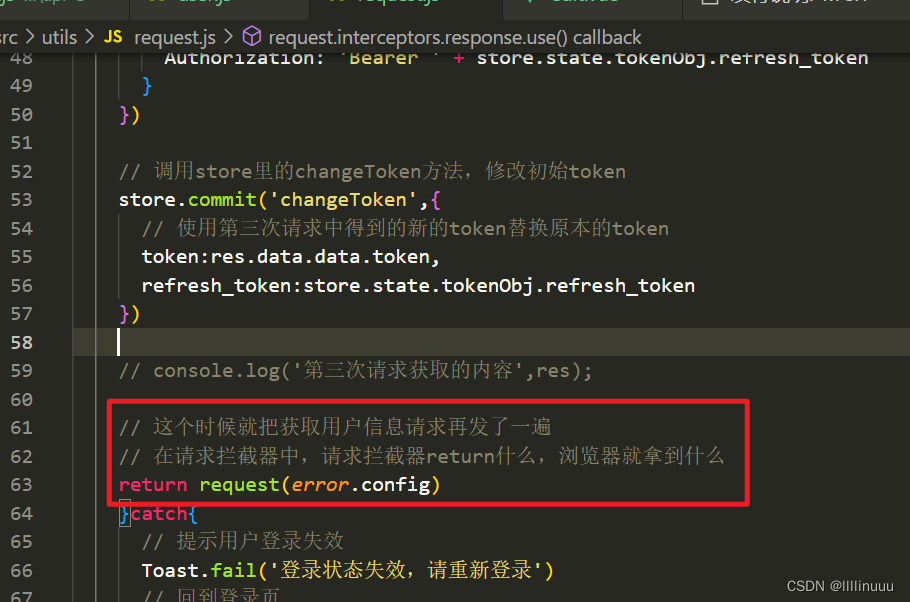
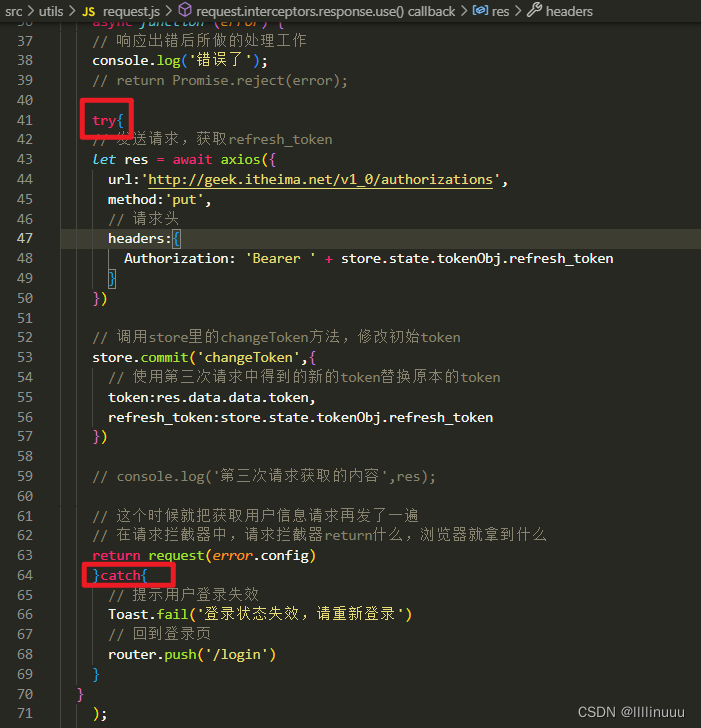
无感刷新
用户不用刷新页面 系统内容自己重新发送请求 渲染页面
 加上这句话后 在两个小时后 浏览器会自己把之前失败的请求 换成新的token再发一遍 用户不需要刷新页面 就可以在两个小时后 有新的token 并且页面不会要求用户再进行一次刷新操作
加上这句话后 在两个小时后 浏览器会自己把之前失败的请求 换成新的token再发一遍 用户不需要刷新页面 就可以在两个小时后 有新的token 并且页面不会要求用户再进行一次刷新操作
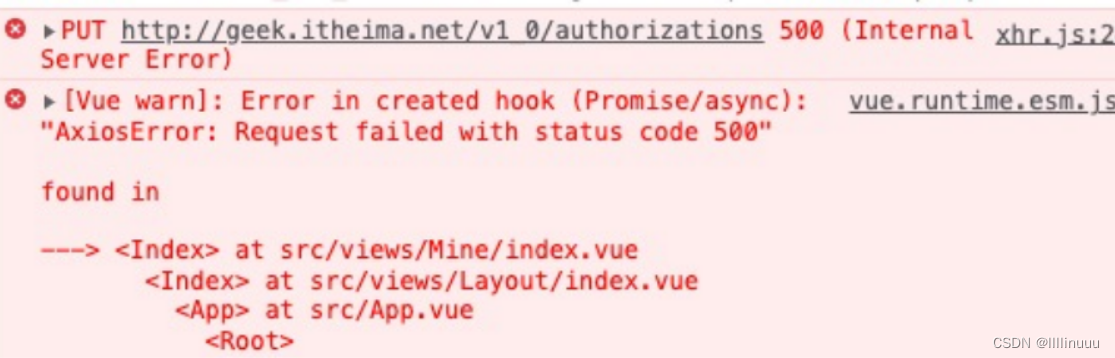
refresh_token过期处理
问题:refresh_token14天后也会过期

解决:用轻提示(toast),提醒用户登录失效,回到登录页(this.$router.push(/login))
使用try{}catch{}处理请求失败的情况
就是把整段请求代码放在try{}里进行检验,如果请求失败,就会执行catch{}里的代码






















 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








