vuex 状态管理在 nuxt 中的是用法,记录下
demo 请狠狠的戳这里 https://download.lllomh.com/cliect/#/product/N510116415222524
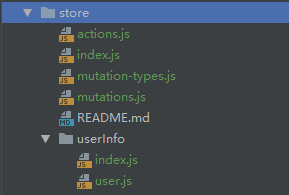
1,准备文件
在 store 目录下 新建
actions.js index.js mutation-types.js mutations.js userInfo --index.js --user.js
2,编辑
在 actions.js中
import * as types from './mutation-types.js'; export default { isLogin({commit}, status) { commit(types.ISLOGIN, status); }, }在index.js中
import Vue from 'vue'; import Vuex from 'vuex'; import mutations from './mutations' import actions from './actions' import userInfo from './userInfo'; Vue.use(Vuex); let modules = { ...userInfo, }; export default ()=> new Vuex.Store({ state: { groups: [1], status:null }, modules, actions, // 根级别的 action mutations, // 根级别的 mutations // 根级别的 getters getters: { getGroups(state) { return state.groups } } })在mutation-types.js 中
// user type export const GET_USER_INFO = 'GET_USER_INFO'; export const SET_USER_INFO = 'SET_USER_INFO'; export const OUT_USER_INFO = 'OUT_USER_INFO'; //common type export const ISLOGIN = 'ISLOGIN';在mutations.js 中
import * as types from './mutation-types.js'; export default { [types.ISLOGIN](state, ststus) { let stus =this.$cookies.get('USERINFO') stus=JSON.stringify(stus) state.status = (stus=='{}' || stus==undefined)?false:true; }, }在userInfo/index.js中
import user from './user'; export default { user, };在userInfo/user.js中
import * as types from '../mutation-types.js'; export default { namespaced: true, state: { userInfo: {}, }, getters: { getUserInfos: (state) => { const { userInfo } = state; return userInfo }, }, actions: { getUserInfo({commit}, info) { //获取信息 commit(types.GET_USER_INFO, info); }, changeUserInfo({commit}, info) { //登录成功 commit(types.SET_USER_INFO, info); }, outUserInfo({commit}, info) { //退出删除信息 commit(types.OUT_USER_INFO, info); }, }, mutations: { [types.GET_USER_INFO](state, userInfo) {//获取信息 state.userInfo=this.$cookies.get('USERINFO') }, [types.SET_USER_INFO](state, userInfo) { //登录成功 state.userInfo = JSON.stringify(userInfo); this.$cookies.set('USERINFO',JSON.stringify(userInfo)) }, [types.OUT_USER_INFO](state, userInfo) {//退出删除信息 state.userInfo = {}; this.$cookies.remove('USERINFO') }, }, };
3,使用
1,调出
commit 和dispatch的区别在于commit是提交mutatious的同步操作,dispatch是分发actions的异步操作
dispatch:含有异步操作,例如向后台提交数据,写法: this.$store.dispatch(‘action方法名’,值)
commit:同步操作,写法:this.$store.commit(‘mutations方法名’,值)
这里用的...扩展用算符
在 methods 中 来调出方法
...mapActions("user", ["changeUserInfo","getUserInfo"]),// 定义可以调用 userinfo里面的 user.js里面的actions 里的 方法 ...mapActions(['isLogin']), //执行根级别的 action然后在组件中使用了,
这里登陆状态跟用户信息2个action都要加载上比登录成功后
this.$axios.$post(P_LOGIN,data).then(res => { if(res.code=='00000'){ this.$toast.clear() this.data=res.data this.changeUserInfo(res.data) //执行写入 用户信息 this.isLogin() //执行更新登录状态 这里更新状态可以直接在mutations.js changeUserInfo 内部执行 this.commit(types.ISLOGIN) 来及时更新登录状态 this.$router.push('/user') // console.log(this.$store.state.user.userInfo,'sss') //读取另个方式 // this.$store.dispatch('changeUserInfo', {qq:22}) 调用另一个方式 // setTimeout(()=>{ // },2000) } })还有在访问的时候要获取状态,所以也要先执行下在mounted执行可, 最好在 created内执行。不会闪
created(){ this.isLogin() },
2,渲染
取值 现在 computed 里面调出
computed:{ ...mapState("user", ["userInfo"]), //读取user 模块里面的 state userInfo ...mapState({ //读取根目录index.js里面的 state 里的 status status:'status' }) },在视图直接用
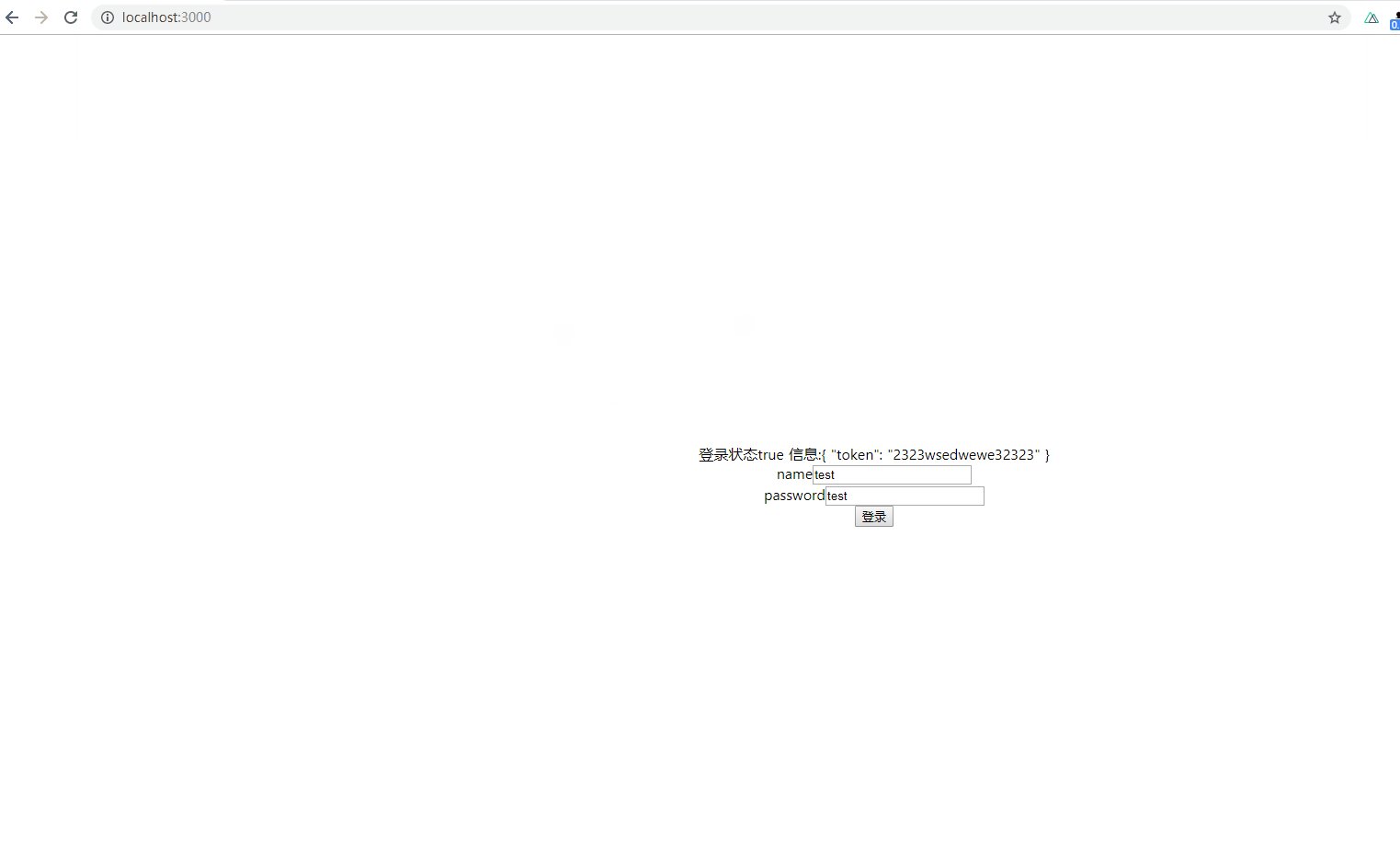
{{status}}11即可 这里是对应的
4,后续
有些项目按这个写法后会提示这个错误 WARN Classic mode for store/ is deprecated and will be removed in Nuxt 3.

这样的话 目录也就是 1,准备 跟2,编辑2个步骤改一下
换成 :

actions.js
import * as types from './mutation-types.js';
export default {
getUserInfo({commit}, info) { //获取信息
commit(types.GET_USER_INFO, info);
},
changeUserInfo({commit}, info) { //登录成功
console.log(info)
commit(types.SET_USER_INFO, info);
},
isLogin({commit}, status) {
commit(types.ISLOGIN, status);
},
}
index.js
export const state = () => ({
status: null,
userInfo:{}
})
mutation-types.js
// user type
export const GET_USER_INFO = 'GET_USER_INFO';
export const SET_USER_INFO = 'SET_USER_INFO';
export const OUT_USER_INFO = 'OUT_USER_INFO';
//common type
export const ISLOGIN = 'ISLOGIN';
mutations.js 这里更新状态可以直接在 内部执行 this.commit(types.ISLOGIN) //及时更新登录状态
import * as types from './mutation-types.js';
export default {
[types.GET_USER_INFO](state, userInfo) {//获取信息
state.userInfo=this.$cookies.get('USERINFO')
},
[types.SET_USER_INFO](state, userInfo) { //登录成功
state.userInfo = JSON.stringify(userInfo);
this.$cookies.set('USERINFO',JSON.stringify(userInfo))
this.commit(types.ISLOGIN) //及时更新登录状态
},
[types.ISLOGIN](state, ststus) {
let stus =this.$cookies.get('USERINFO')
stus=JSON.stringify(stus)
state.status = (stus=='{}' || stus==undefined)?false:true;
},
}
最后效果



























 1214
1214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








