

沙画实现原理
将窗体分为若干个1x1的像素点
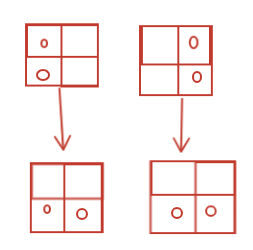
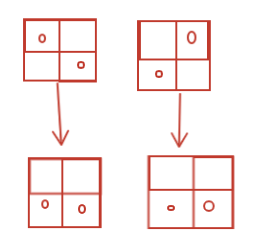
将相邻的4个像素点进行考虑上下2个沙粒的下落情况
可以分成2* 2* 2 *2=16中情况,但是真正有意义的情况只有9种





用一个二维数组存放每个像素点的沙粒情况,0为无沙粒,其他情况为有沙粒
另外,沙画初始形状可以随机,也可以运用分形建造
从(0,0)点开始遍历,改变沙粒情况,下一次从(1,1)点开始这样的沙画就可以动起来了
//沙画进行
for(int k=0;;k++){//形成动画效果
//清除
bufferGraphics.setColor(BG_COLOR);
bufferGraphics.fillRect(0, 0, 800, 600);
//i在0和1之间循环赋值
for(int i = k;i+1<data.length;i+=1){
for(int j = k;j+1<data[i].length;j+=1){
int p = r.nextInt(2);
if(data[i][j]!=0&&data[i+1][j]==0&&data[i][j+1]==0&&data[i+1][j+1]==0){
//只有左上
data[i][j]=0;
data[i][j+1]=1;
} else if(data[i][j]==0&&data[i+1][j]!=0&&data[i][j+1]==0&&data[i+1][j+1]==0){
//只有右上
data[i+1][j]=0;
data[i+1][j+1]=1;
} else if(data[i][j]==0&&data[i+1][j]!=0&&data[i][j+1]==0&&data[i+1][j+1]!=0){
//右边两个
data[i+1][j]=0;
data[i][j+1]=1;
} else if(data[i][j]!=0&&data[i+1][j]==0&&data[i][j+1]!=0&&data[i+1][j+1]==0){
//左边两个
data[i+1][j+1]=1;
data[i][j]=0;
} else if(data[i][j]!=0&&data[i+1][j]!=0&&data[i][j+1]!=0&&data[i+1][j+1]==0){
//左三角
data[i+1][j]=0;
data[i+1][j+1]=1;
} else if(data[i][j]!=0&&data[i+1][j]!=0&&data[i][j+1]==0&&data[i+1][j+1]!=0){
//右三角
data[i][j]=0;
data[i][j+1]=1;
} else if(data[i][j]==0&&data[i+1][j]!=0&&data[i][j+1]!=0&&data[i+1][j+1]==0){
//副对角线
data[i+1][j]=0;
data[i+1][j+1]=1;
} else if(data[i][j]!=0&&data[i+1][j]==0&&data[i][j+1]==0&&data[i+1][j+1]!=0){
//主对角线
data[i][j]=0;
data[i][j+1]=1;
} else if(data[i][j]!=0&&data[i+1][j]!=0&&data[i][j+1]==0&&data[i+1][j+1]==0){
//上面两个
if(p==1){
data[i][j]=0;
data[i][j+1]=1;
} else if(p==0){
data[i+1][j]=0;
data[i+1][j+1]=1;
}
}
}
}
//绘制数组
showArr(bufferGraphics,data);
//绘制缓存到界面上
g.drawImage(buffer, 0, 0, null);
if(k==1)
k=0;
}






















 776
776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








