jquery css实现导航切换效果
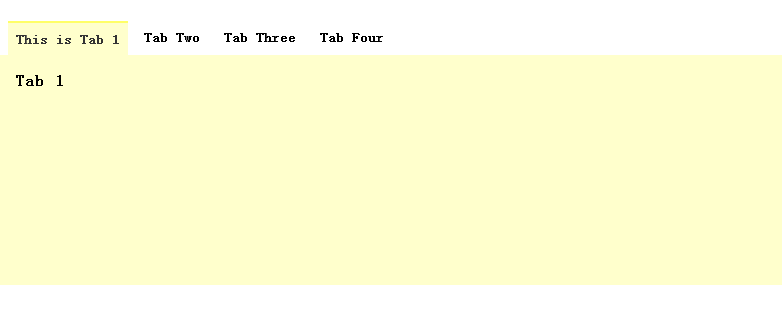
效果图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="../style.css" rel="stylesheet" type="text/css" />
<title>jQuery Tabs Demo | Papermashup.com</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#tabs div').hide();
$('#tabs div:first').show();
$('#tabs ul li:first').addClass('active');
$('#tabs ul li a').click(function(){
$('#tabs ul li').removeClass('active');
$(this).parent().addClass('active');
var currentTab = $(this).attr('href');
$('#tabs div').hide();
$(currentTab).show();
return false;
});
});
</script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#tabs {
font-size: 90%;
margin: 20px 0;
}
#tabs ul {
float: left;
background: #fff;
width: 500px;
padding-top: 4px;
}
#tabs li {
margin-left: 8px;
list-style: none;
}
* html #tabs li {
display: inline;
}
#tabs li, #tabs li a {
float: left;
}
#tabs ul li.active {
border-top:2px #FFFF66 solid;
background: #FFFFCC;
}
#tabs ul li.active a {
color: #333333;
}
#tabs div {
background: #FFFFCC;
clear: both;
padding: 15px;
min-height: 200px;
}
#tabs div h3 {
margin-bottom: 12px;
}
#tabs div p {
line-height: 150%;
}
#tabs ul li a {
text-decoration: none;
padding: 8px;
color: #000;
font-weight: bold;
}
.thumbs {
float:left;
border:#000 solid 1px;
margin-bottom:20px;
margin-right:20px;
}
-->
</style>
</head>
<body>
<div id="container">
<div id="tabs">
<ul>
<li><a href="#tab-1">This is Tab 1</a></li>
<li><a href="#tab-2">Tab Two</a></li>
<li><a href="#tab-3">Tab Three</a></li>
<li><a href="#tab-4">Tab Four</a></li>
</ul>
<div id="tab-1">
<h3>Tab 1</h3>
</div>
<div id="tab-2">
<h3>Tab 2</h3>
</div>
<div id="tab-3">
<h3>Tab 3</h3>
</div>
<div id="tab-4">
<h3>Tab 4</h3>
</div>
</div>
</div>
</body>
</html>























 775
775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








