以下操作基于Chrome浏览器。
步骤:
[TOC]
1. 在前期开发阶段,使用开发者工具,粗略查看页面在不同平台(Android、Iphone)、不同分辨率下的显示效果。
这个就不用多说了,web开发者都会用这个。
2. 后期测试阶段,使用inspect工具。查看页面再具体手机上的显示效果。
- 手机通过连上电脑,并打开usb调试(Android如此,Iphone可以使用Safari自带的工具)。
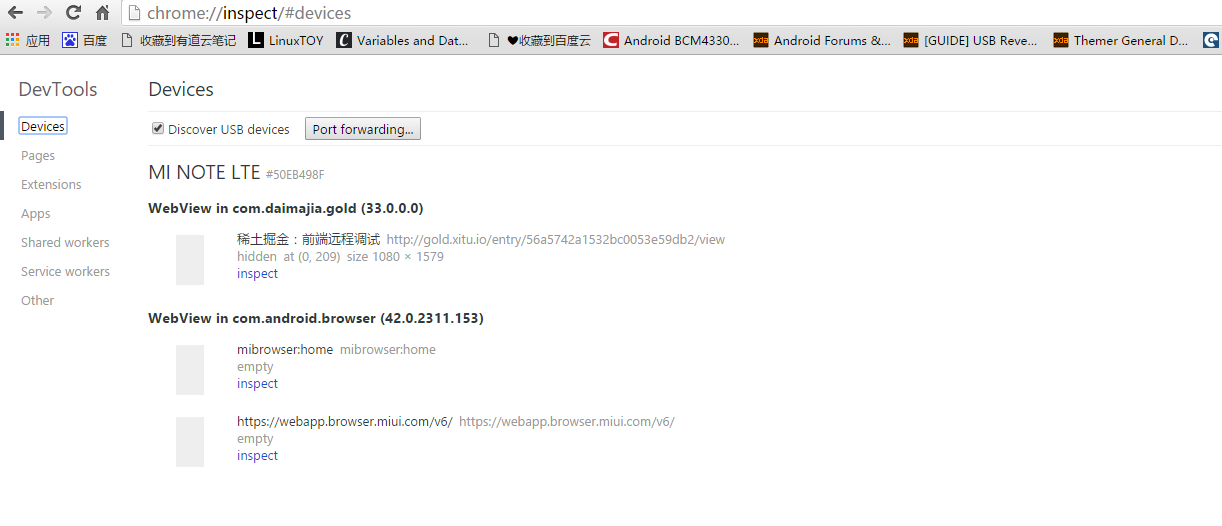
- 浏览器中输入:chrome://inspect 调出inspect页面。
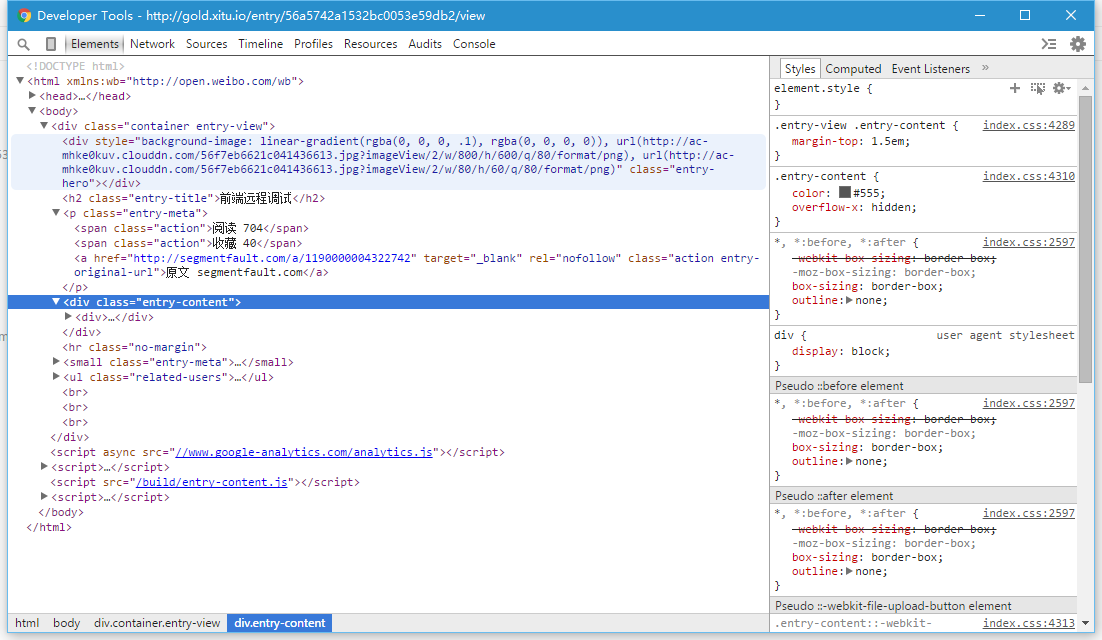
如果没有出现这个页面,则有可能没有翻墙过。只需要翻墙一次,以后就不需要了。 - 如上图所示,工具会列出手机上所有打开的webview界面。点击具体页面下的inspect按钮,会打开Developer tools工具。如图所示:
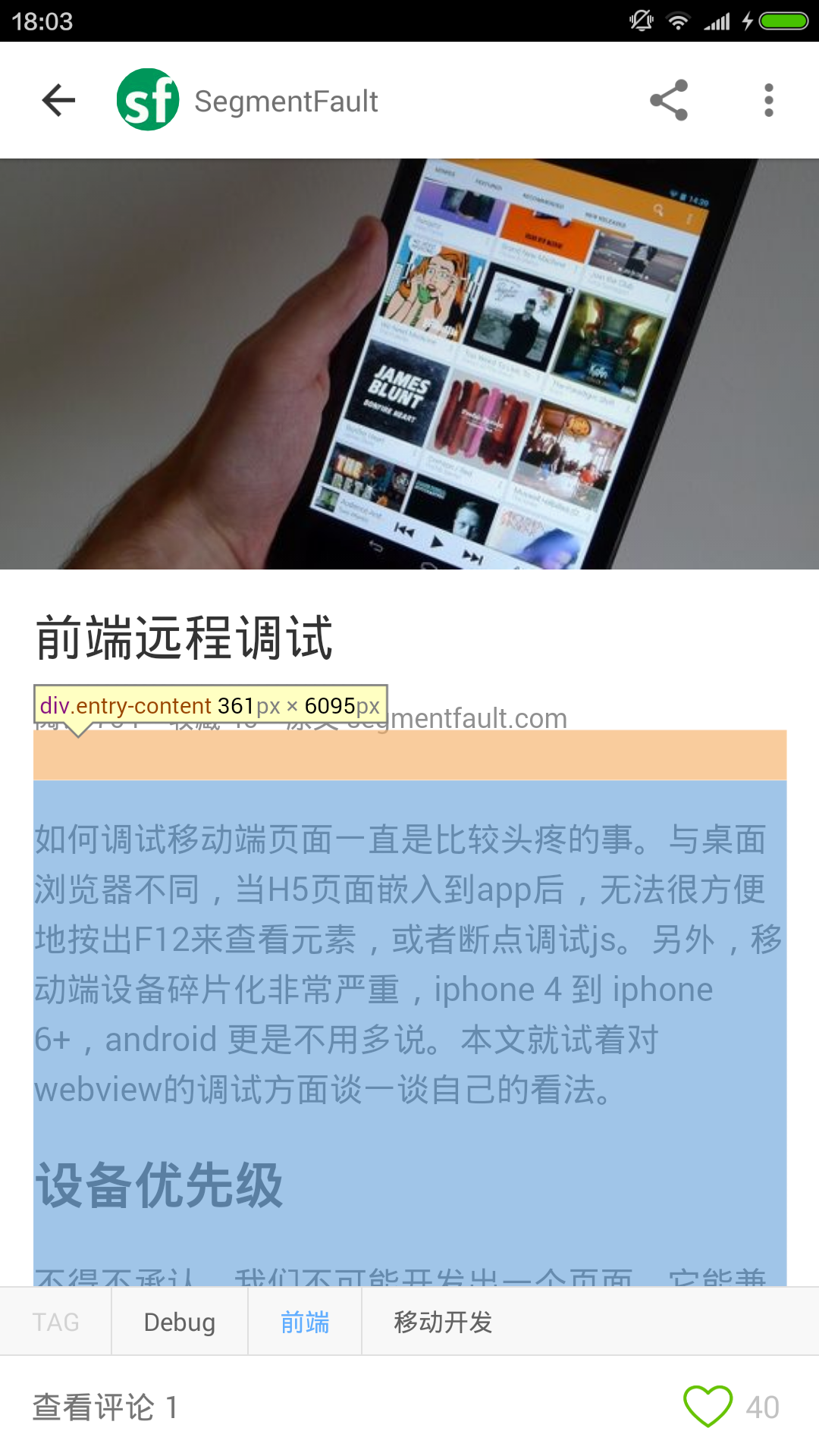
图中,我选中了类为entry-content的div元素,此时手机上的效果如下: - 接下来,就可以在具体手机上查看页面效果了。在develope











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8665
8665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








