SyntaxHighlighter – 非常优秀的JavaScript代码高亮插件
简介:SyntaxHighlighter 是一款完全基于JavaScript的代码高亮插件,SyntaxHighlighter 可以对大部分编程语言进行着色渲染,而且代码高亮的性能也非常不错。SyntaxHighlighter 可以自定义主题文件,在初始化的时候指定自己喜欢的主题即可。它可以在网页中对各种程序源代码语法进行加亮显示。支持当前流行的各种编程语言:C#、CSS、C++、Delphi、Java、JavaScript、PHP、Python、Ruby、SQL、Visual Basic、XML / HTML 。
下载地址:官方网址http://alexgorbatchev.com/SyntaxHighlighter/download/
我下载的版本 syntaxhighlighter_3.0.83.
下载完成 打开 目录架构
index.html 页面 有例子 可以根据这个例子,我们进行引用。
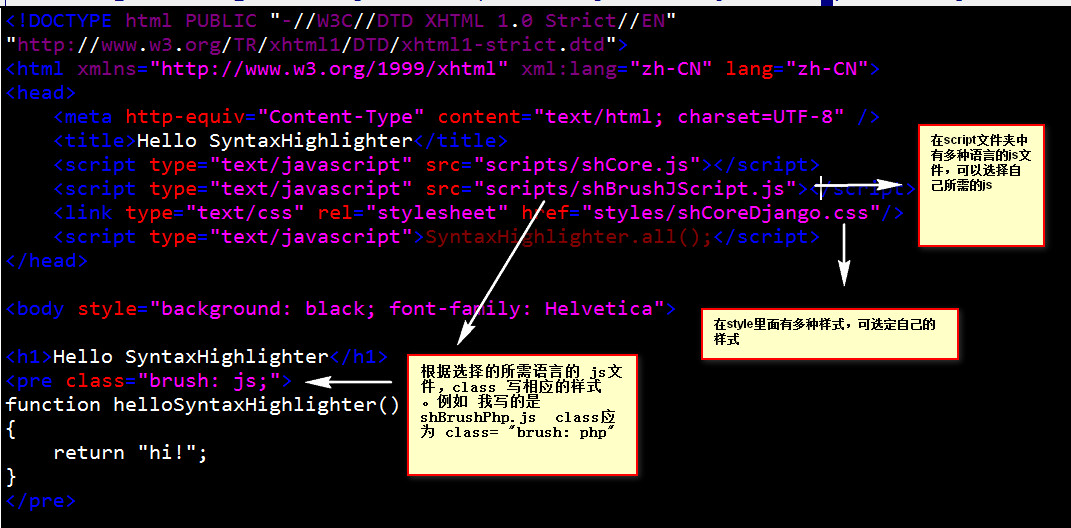
以下是 index.html
以后在SyntaxHighlighter定义的<preb>标签,写下你自己喜欢的demo~~~~~~
























 167
167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








