今天看到一个网友分享的一篇文章,有关轻量级的日期时间控件Pikaday,感觉很实用。在这里总结一下,方便日后使用。因为之前也遇到过类似的问题,My97datepicker插件样式过于老旧,但又没有其它更符合要求的日期时间插件。
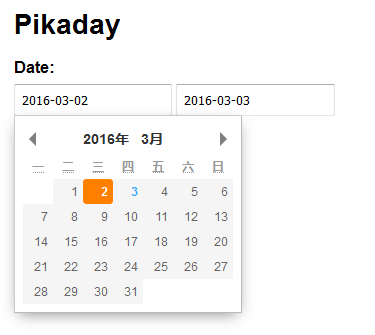
Pikaday插件的样式跟Bootstrap类似,简洁美观。如下图所示:
在线演示地址:http://www.travisup.com/demo/plugins/pikaday/index.html
可以去这里下载:http://download.csdn.net/detail/lmb55/9452173
下面我简单总结一下如何在js代码中获取Pikaday日期事件框的值:
<script>
var picker = new Pikaday(
{
field: document.getElementById('datepicker1'),
firstDay: 1,
minDate: new Date('2010-01-01'),
maxDate: new Date('2020-12-31'),
yearRange: [2000,2020]
});
var picker = new Pikaday(
{
field: document.getElementById('datepicker2'),
firstDay: 1,
minDate: new Date('2010-01-01'),
maxDate: new Date('2020-12-31'),
yearRange: [2000,2020]
});
function getValue(){
var startData = document.getElementById('datepicker1').value;
var endData = document.getElementById('datepicker2').value;
var startDateArray = startData.split("-");
console.log('开始年份' + startDateArray[0] );
console.log('开始月份' + startDateArray[1] );
console.log('开始日期' + startDateArray[2] );
var endDateArray = endData.split("-");
console.log('结束年份' + endDateArray[0] );
console.log('结束月份' + endDateArray[1] );
console.log('结束日期' + endDateArray[2] );
}
</script>























 125
125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








