简述
Qt Charts 的横空出世标识着 QWT、QCustomPlot …… 时代的终结,是时候向他们做一个简单的告别了。Qt Charts - 强大并极具吸引力,从现在开始,让我们顺势拥抱灿烂的明天 。
安装配置
Qt5.7 中已经集成了 Qt Charts 模块,关于 Qt 的安装配置,请参考:
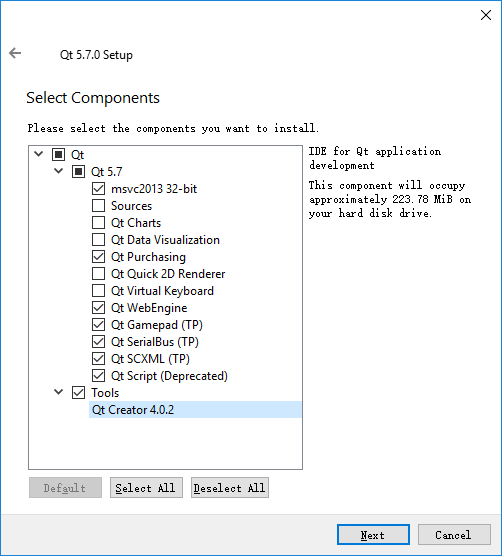
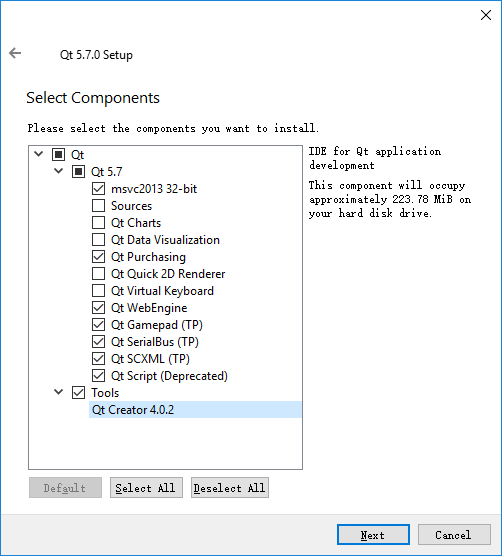
安装过程中,新添加的一些模块(例如:Qt Charts)默认不被安装,可以根据需要自行勾选:

注意:由于后期需要使用 Qt Charts,请勾选上此模块,否则无法使用。
基本示例
Qt 为 Qt Charts 提供了一系列示例,这是快速学习和掌握 Qt Charts 的方式之一。
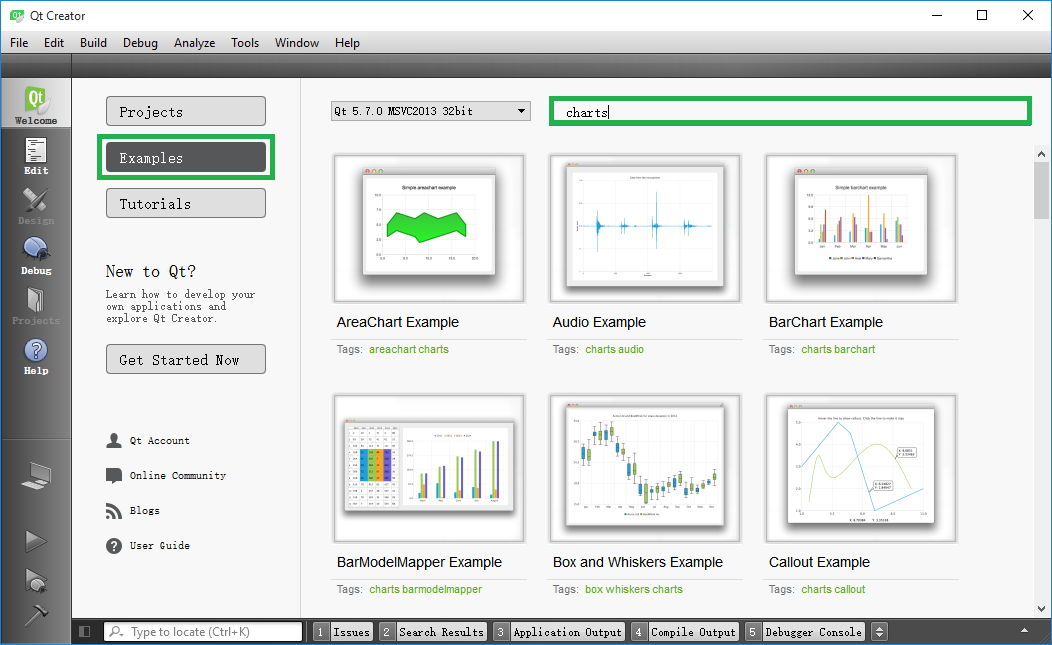
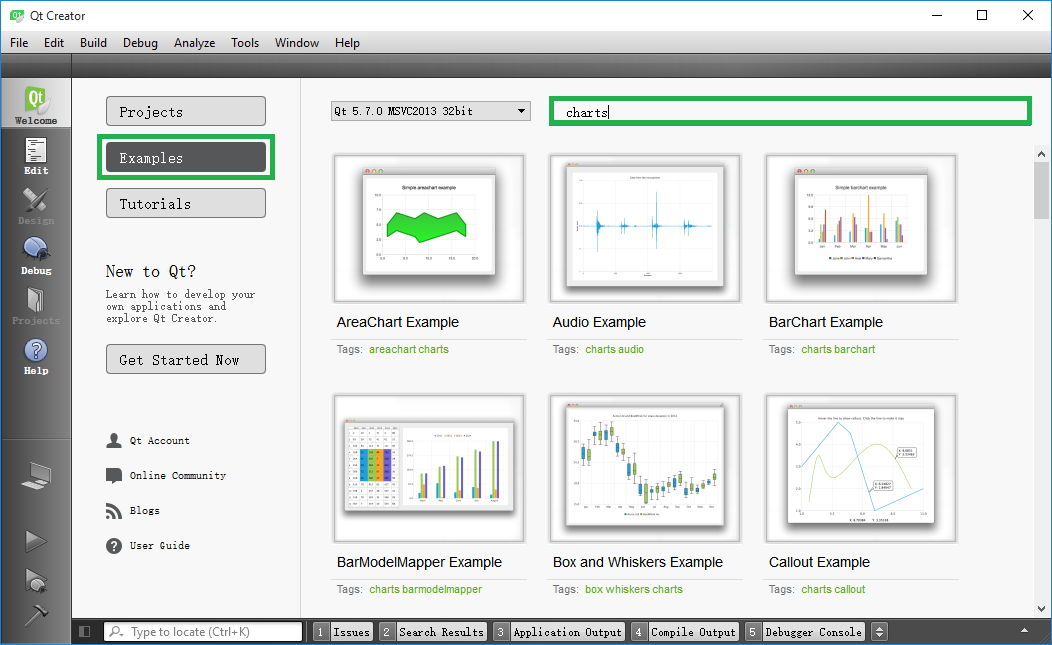
打开 Creator,选择:【欢迎】->【示例】,输入“charts”相关的关键字:

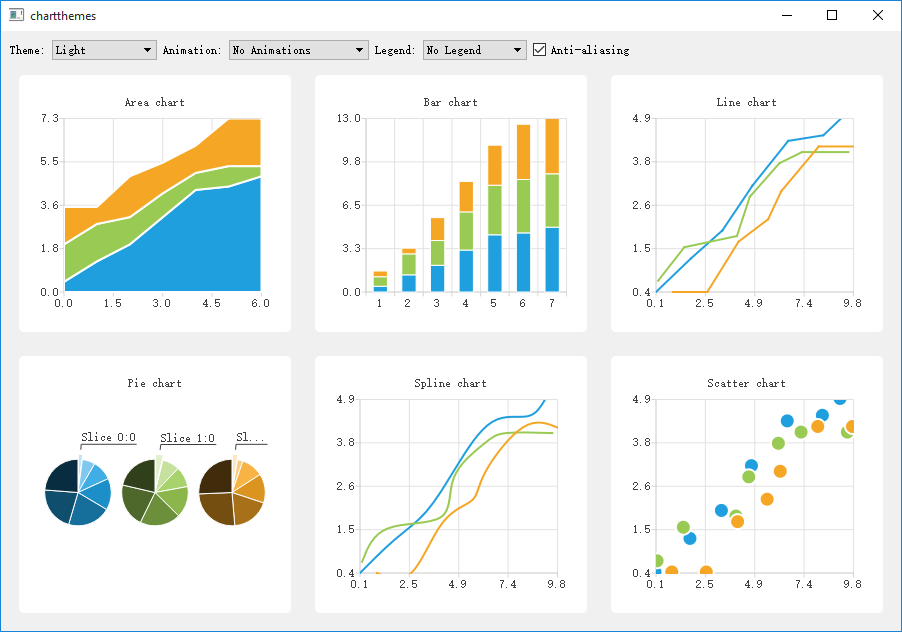
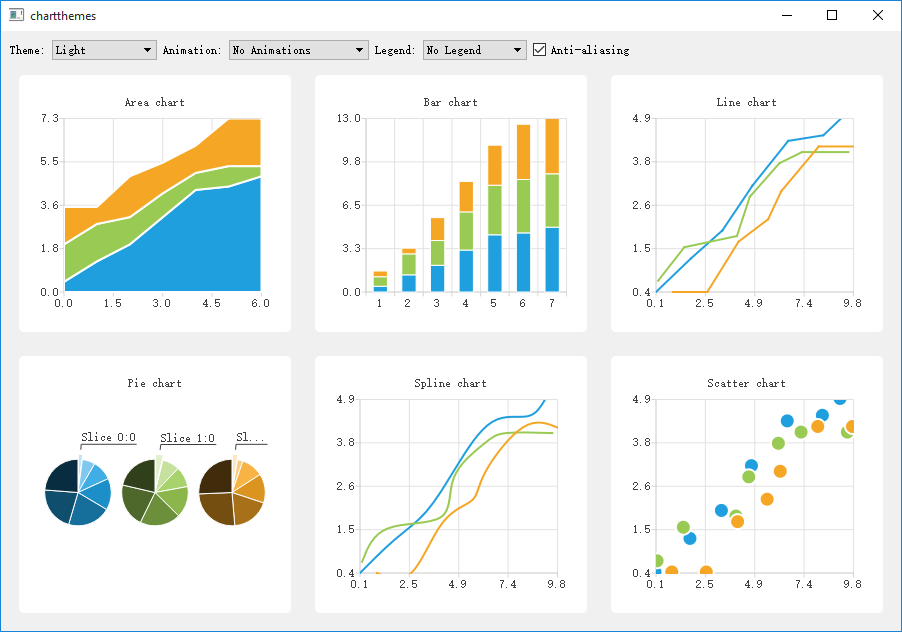
选择其中一个示例运行,效果如下:

效果棒棒哒,美观、简单、直观,而且还支持动画 。。。
入门指南
如果要导入 Qt Charts QML 类型,需要在 .qml 文件中添加下面的导入语句:
import QtCharts 2.0
要在应用程序中使用 Qt Charts C++ 类,使用下面的 include 和 using 语句:
#include <QtCharts>
using namespace QtCharts;
这里有更简单的宏定义来代替命名空间的使用:
QT_CHARTS_USE_NAMESPACE
找到定义,可以看到其实是一个道理:
#define QT_CHARTS_NAMESPACE QtCharts
#ifdef QT_CHARTS_NAMESPACE
# define QT_CHARTS_BEGIN_NAMESPACE namespace QT_CHARTS_NAMESPACE {
# define QT_CHARTS_END_NAMESPACE }
# define QT_CHARTS_USE_NAMESPACE using namespace QT_CHARTS_NAMESPACE;
#else
# define QT_CHARTS_BEGIN_NAMESPACE
# define QT_CHARTS_END_NAMESPACE
# define QT_CHARTS_USE_NAMESPACE
#endif
注意:从 Qt Creator 3.0 以后,使用 Qt Quick Application 向导创建的项目,基于 Qt Quick 2 模板,默认使用 QGuiApplication。项目中所有此类 QGuiApplication 实例必须更换为 QApplication,模块依赖于 Graphics View 框架的渲染。
要链接到 Qt Charts 模块,需要在 qmake 项目文件中添加:
QT += charts
基本用法
要构建图表,可以通过以下两种方式:
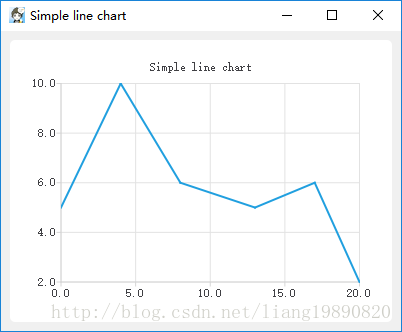
QChartView + QChart

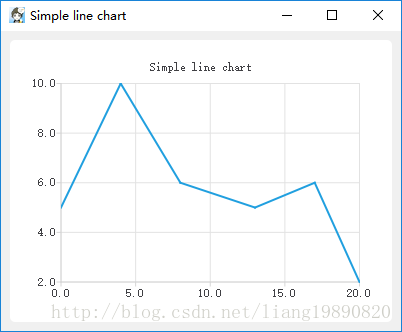
这种方式将 QChartView 作为一个独立的窗口,通过构造函数或者调用 setChart() 就可以为设置 QChart 作为显示的图表,这对于一个图表的单独显示来说非常简单。
#include <QApplication>
#include <QChartView>
#include <QLineSeries>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QLineSeries *series = new QLineSeries();
series->append(0, 5);
series->append(4, 10);
series->append(8, 6);
*series << QPointF(13, 5) << QPointF(17, 6) << QPointF(20, 2);
QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(series);
chart->createDefaultAxes();
chart->setTitle("Simple line chart");
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
chartView->setWindowTitle("Simple line chart");
chartView->resize(400, 300);
chartView->show();
return a.exec();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
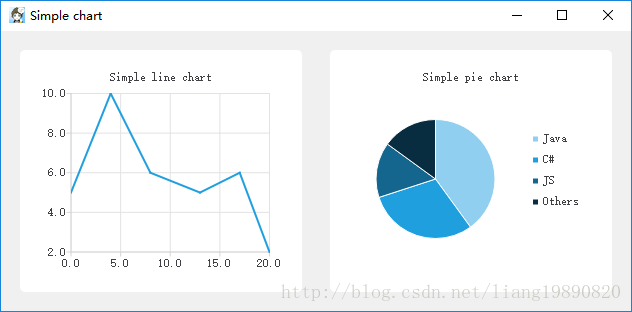
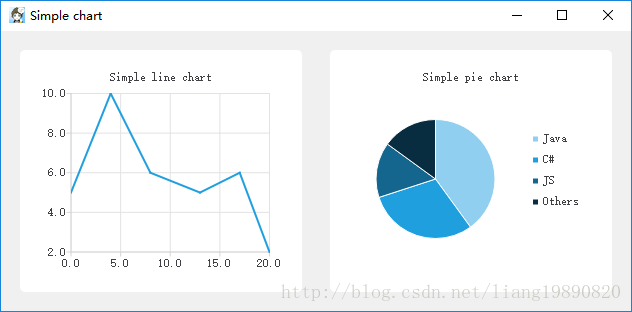
QGraphicsScene + QChart

这种方式不需要使用 QChartView,图表窗口用 QGraphicsView 来代替,在 QGraphicsScene 中显示 QChart(或 QPolarChart)。
#include <QApplication>
#include <QChartView>
#include <QLineSeries>
#include <QPieSeries>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QGraphicsScene scene;
QGraphicsView view(&scene);
view.setWindowTitle("Simple chart");
view.setRenderHint(QPainter::Antialiasing);
scene.setBackgroundBrush(QBrush(QColor(240, 240, 240)));
view.setSceneRect(0, 0, 630, 280);
QLineSeries *lineseries = new QLineSeries();
lineseries->append(0, 5);
lineseries->append(4, 10);
lineseries->append(8, 6);
*lineseries << QPointF(13, 5) << QPointF(17, 6) << QPointF(20, 2);
QChart *lineChart = new QChart();
lineChart->legend()->hide();
lineChart->addSeries(lineseries);
lineChart->createDefaultAxes();
lineChart->setTitle("Simple line chart");
lineChart->setGeometry(10, 10, 300, 260);
QPieSeries *pieSeries = new QPieSeries();
pieSeries->append("Java", 40);
pieSeries->append("C#", 30);
pieSeries->append("JS", 15);
QPieSlice *pieSlice = new QPieSlice("Others", 15);
pieSeries->append(pieSlice);
QChart *pieChart = new QChart();
pieChart->addSeries(pieSeries);
pieChart->legend()->setAlignment(Qt::AlignRight);
pieChart->setTitle("Simple pie chart");
pieChart->setGeometry(320, 10, 300, 260);
scene.addItem(lineChart);
scene.addItem(pieChart);
view.show();
return a.exec();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
基本的使用到这里就结束了,其它的一些图表在后面章节再进行分享。
源博客地址:http://blog.csdn.net/liang19890820/article/details/52210175








 这篇博客介绍了Qt Charts的入门,包括安装配置、基本示例、入门指南和基本用法。通过QChartView和QGraphicsScene展示了如何展示QChart,并强调了在Qt 5.7及以后版本中安装Qt Charts的重要性。
这篇博客介绍了Qt Charts的入门,包括安装配置、基本示例、入门指南和基本用法。通过QChartView和QGraphicsScene展示了如何展示QChart,并强调了在Qt 5.7及以后版本中安装Qt Charts的重要性。





















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








