1.基础配置
1.QGraphicsView提升为QChartView
#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
#include "ui_widget.h"
2. QT += charts
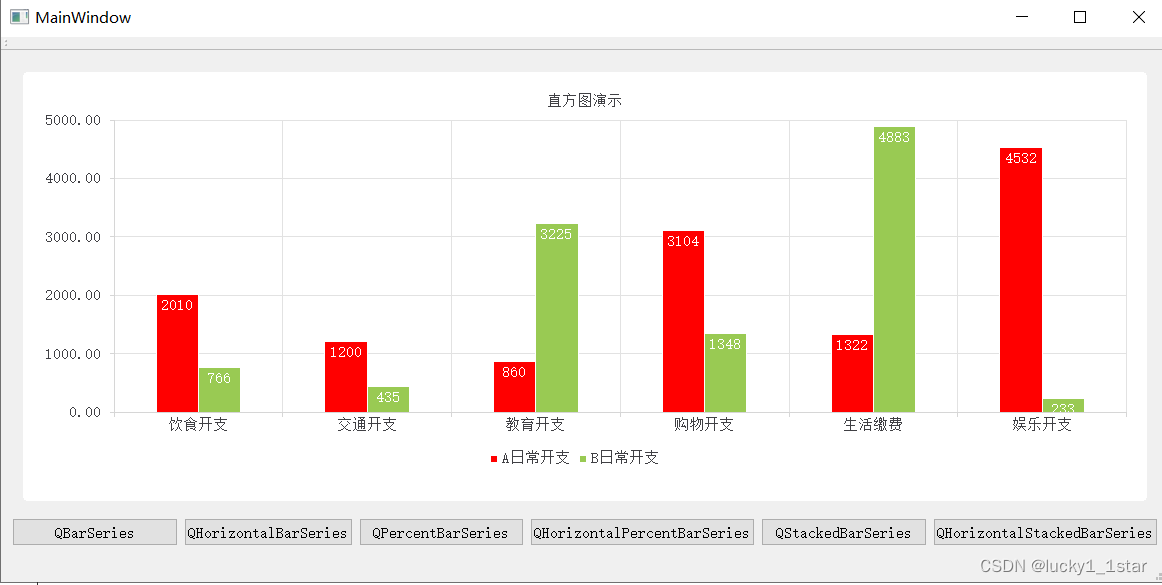
2.柱状图
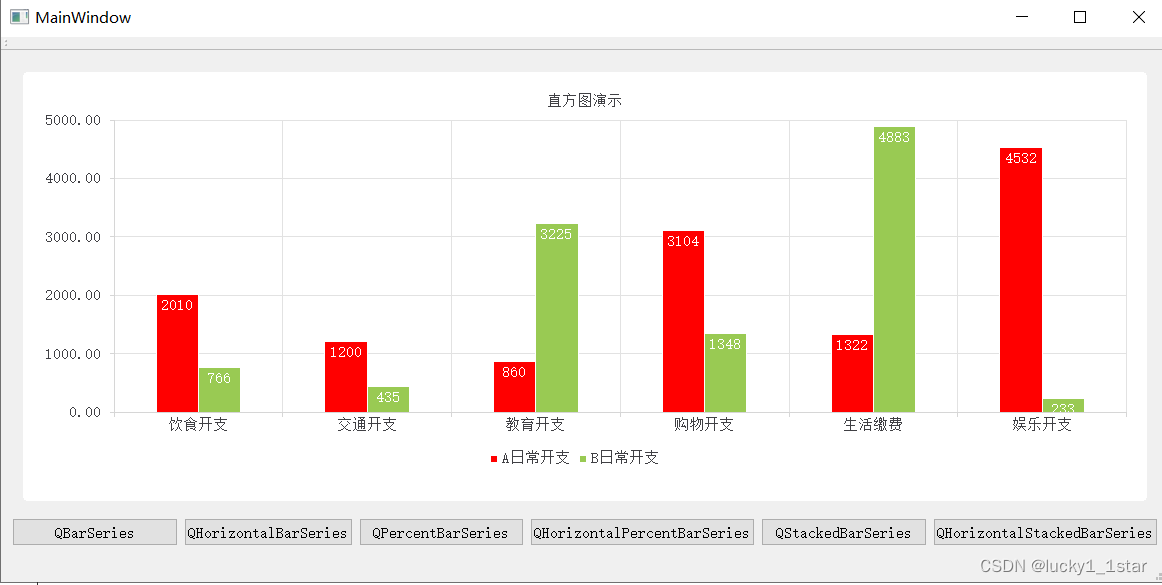
2.1QBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 2010 << 1200 << 860 << 3104 << 1322 << 4532;
*set1 << 766 << 435 << 3225 << 1348 << 4883 << 233;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QBarSeries *series = new QBarSeries (chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisX(axis, series);
chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置y轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.2f ");//控制y轴数值精度
axisY->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
//设置主题
// 可选: QChart::ChartThemeLight
// QChart::ChartThemeBlueCerulean
// QChart::ChartThemeDark
// QChart::ChartThemeBrownSand
// QChart::ChartThemeBlueNcs
// QChart::ChartThemeHighContrast
// QChart::ChartThemeBlueIcy
// QChart::ChartThemeQt
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

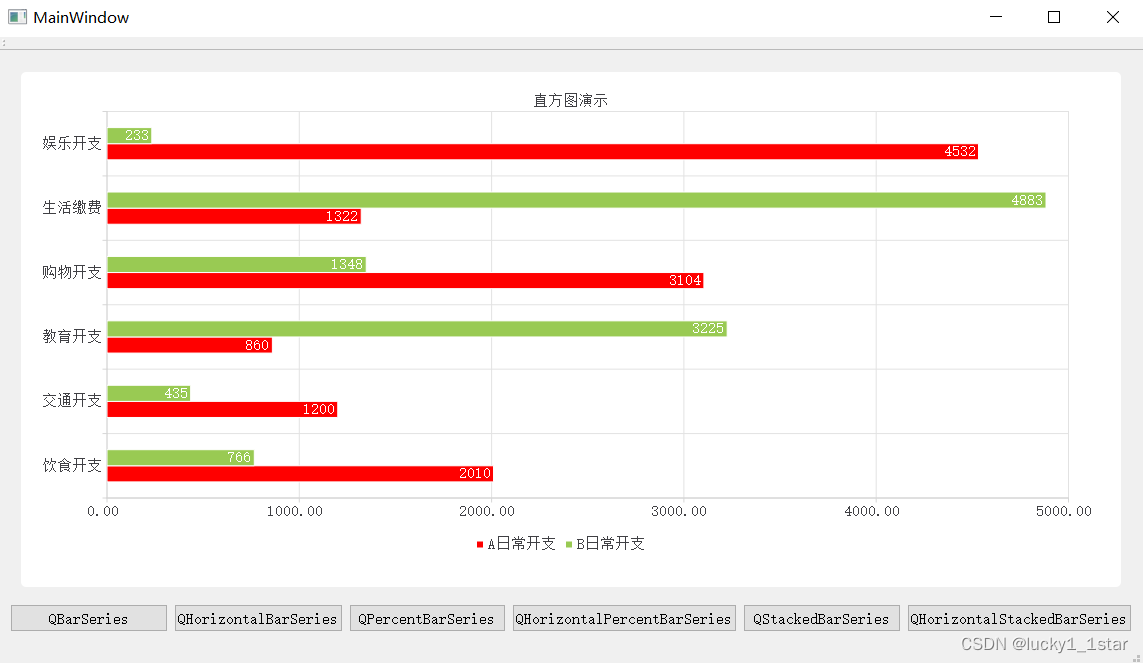
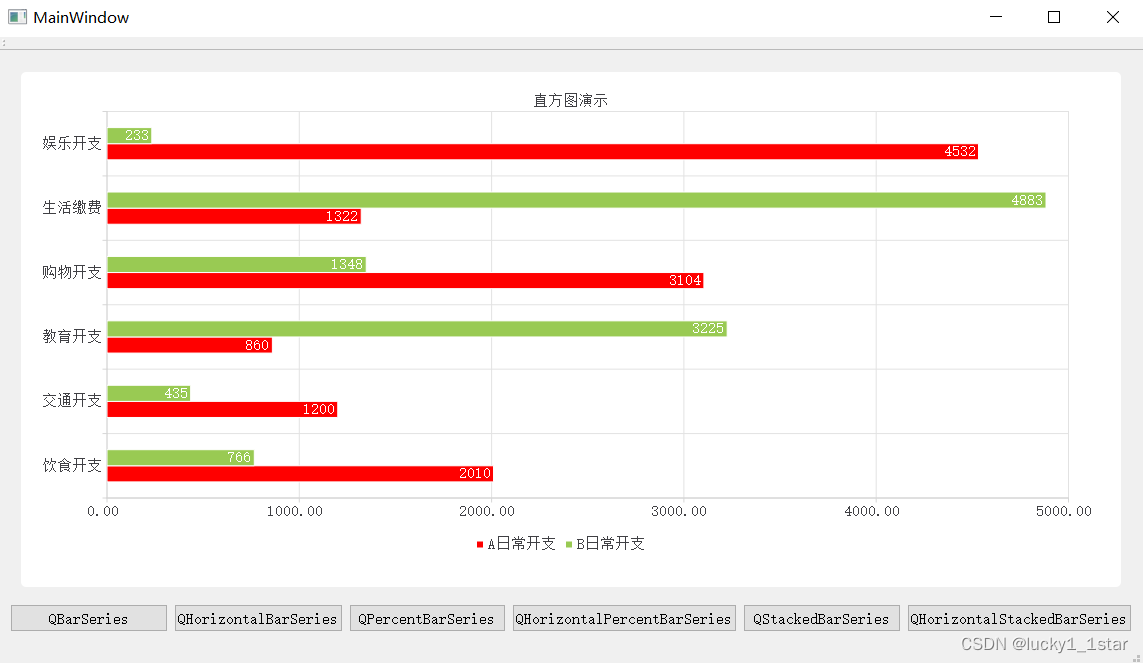
2.2QHorizontalBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 2010 << 1200 << 860 << 3104 << 1322 << 4532;
*set1 << 766 << 435 << 3225 << 1348 << 4883 << 233;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QHorizontalBarSeries *series = new QHorizontalBarSeries (chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisY(axis, series);
chart->axes(Qt::Horizontal).first()->setRange(0,5000);//设置x轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
QValueAxis *axisX = qobject_cast<QValueAxis*>(chart->axes(Qt::Horizontal).first());
Q_ASSERT(axisX);
axisX->setLabelFormat("%.2f ");//控制y轴数值精度
axisX->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

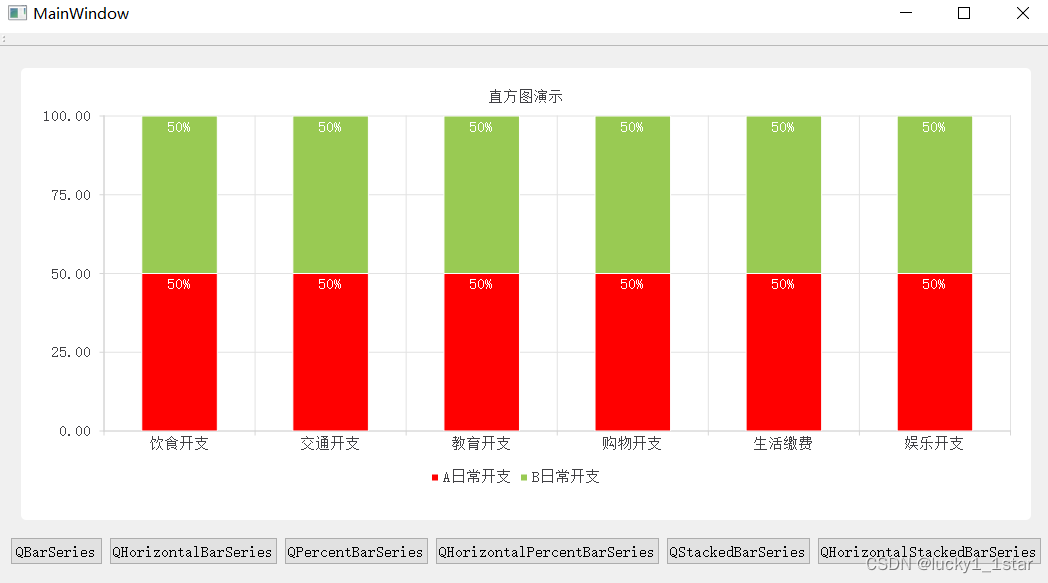
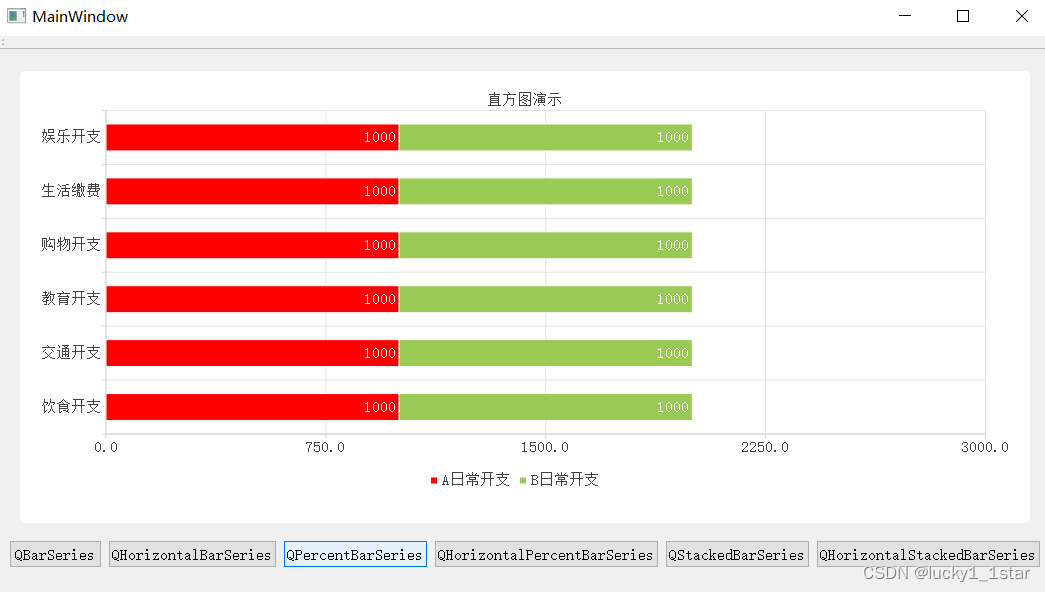
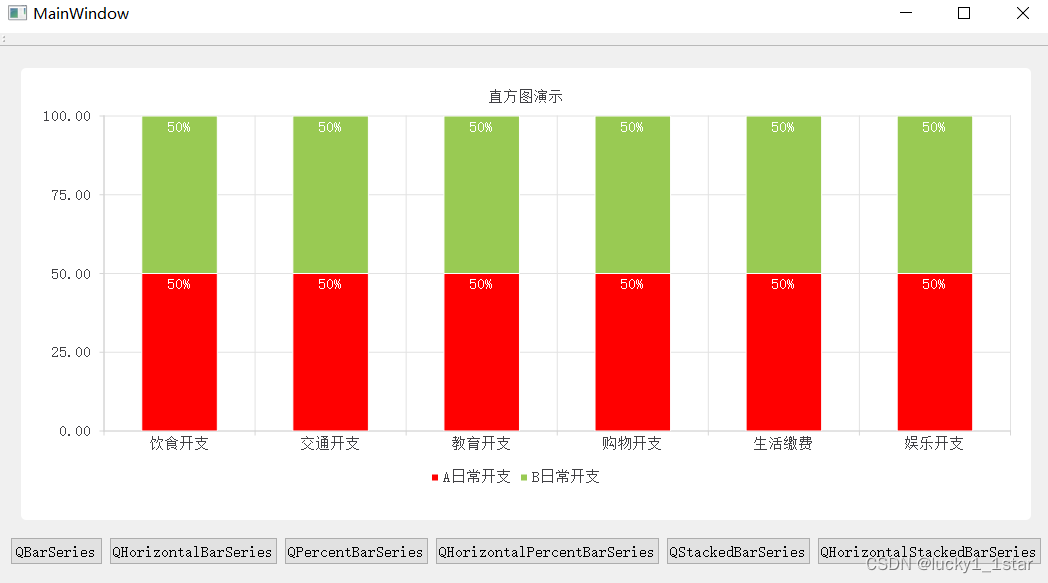
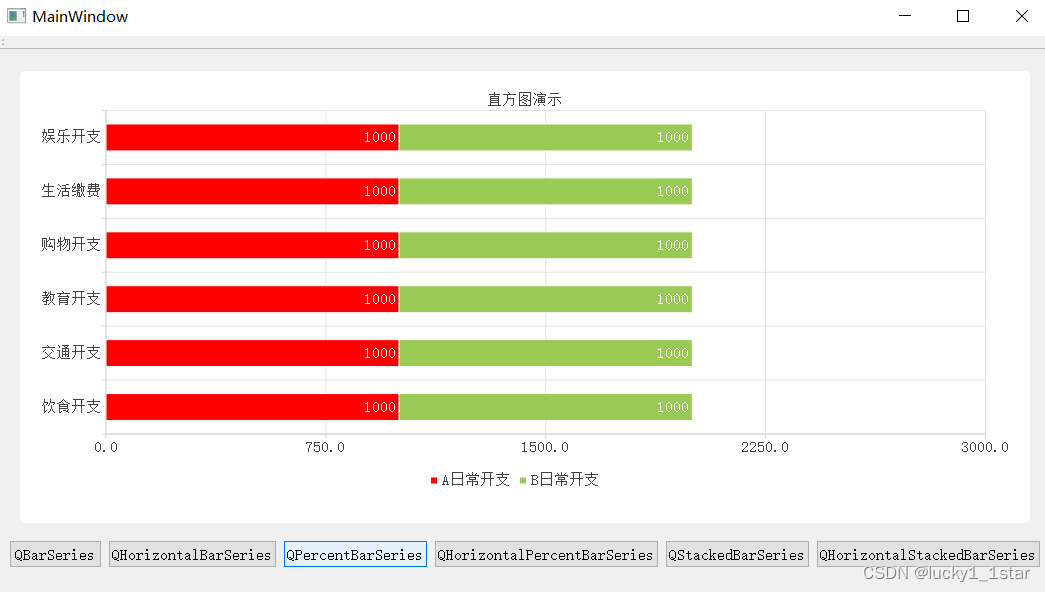
2.3QPercentBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QPercentBarSeries *series = new QPercentBarSeries (chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisX(axis, series);
//chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置x轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.2f ");//控制y轴数值精度
//axisY->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

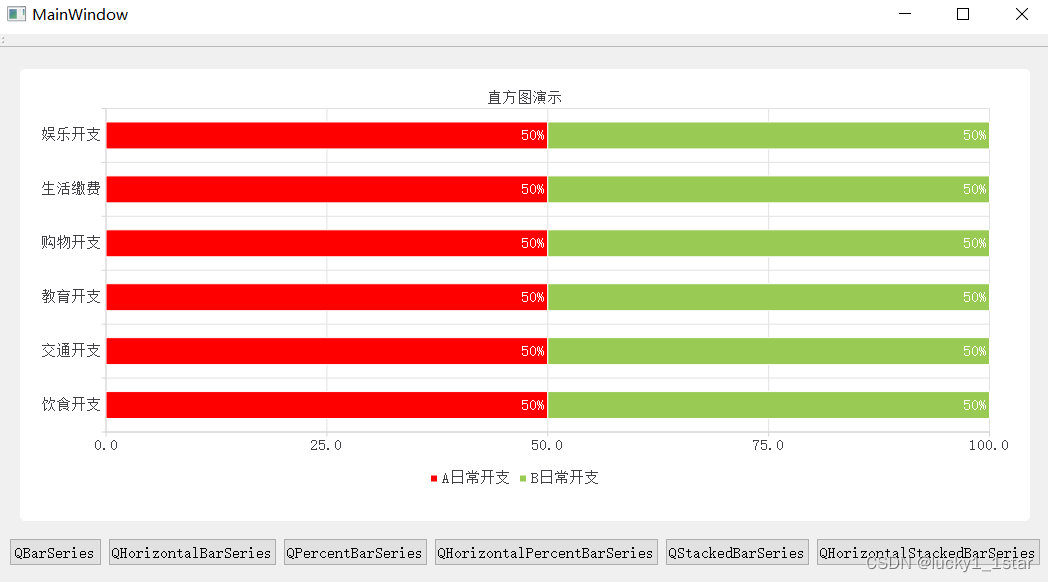
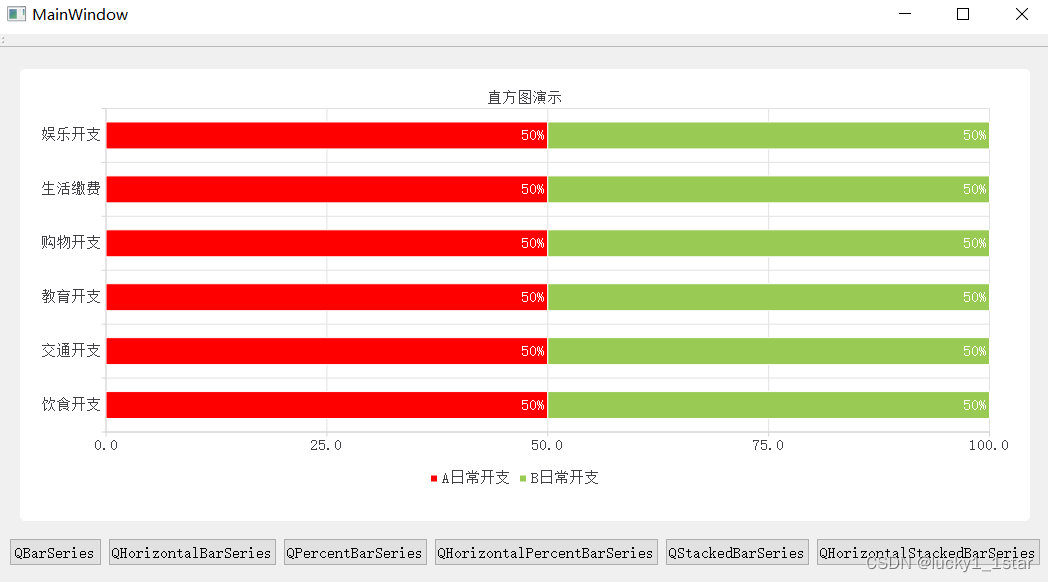
2.4QHorizontalPercentBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QHorizontalPercentBarSeries* series = new QHorizontalPercentBarSeries(chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisY(axis, series);
//chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置x轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
//QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
//Q_ASSERT(axisY);
//axisY->setLabelFormat("%.2f ");//控制y轴数值精度
//axisY->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

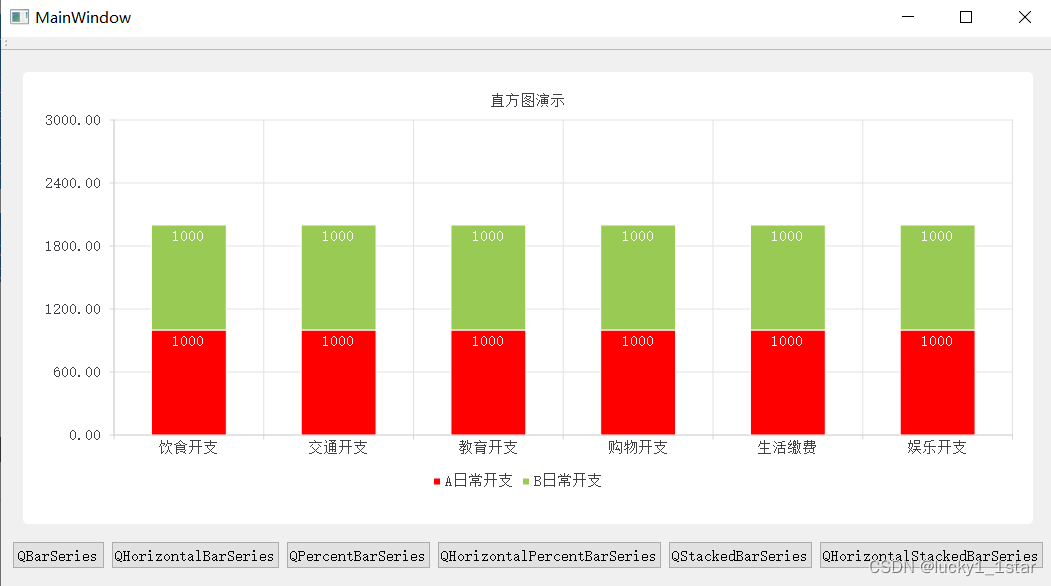
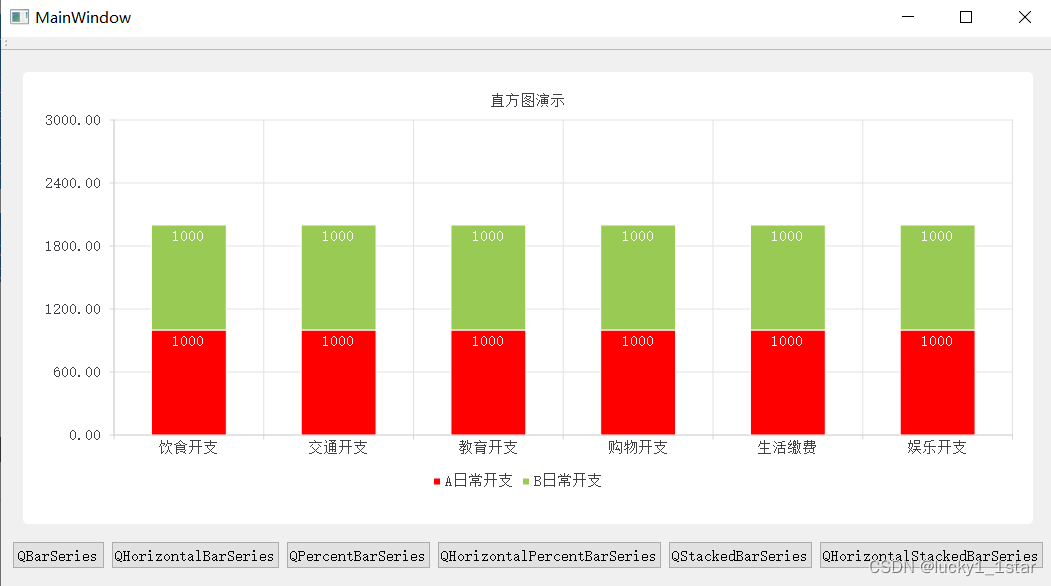
2.5QStackedBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QStackedBarSeries *series = new QStackedBarSeries(chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisX(axis, series);
chart->axes(Qt::Vertical).first()->setRange(0,3000);//设置x轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.2f ");//控制y轴数值精度
axisY->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

2.6QHorizontalStackedBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QHorizontalStackedBarSeries* series = new QHorizontalStackedBarSeries(chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisY(axis, series);
chart->axes(Qt::Horizontal).first()->setRange(0,3000);//设置x轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
//QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
//Q_ASSERT(axisY);
//axisY->setLabelFormat("%.2f ");//控制y轴数值精度
//axisY->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

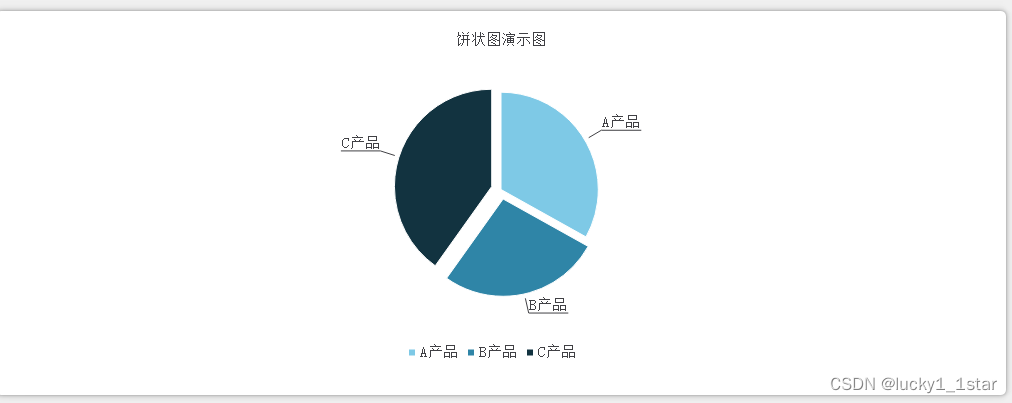
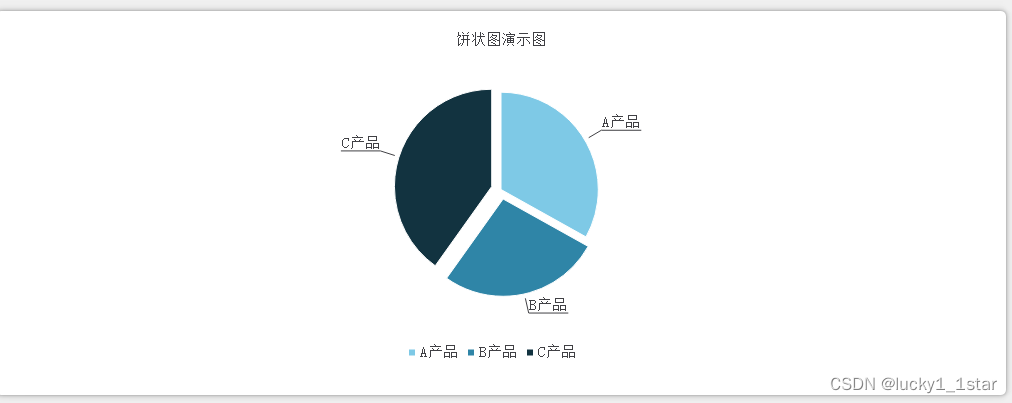
3.饼状图
QChart *chart = new QChart();
chart->setTitle("饼状图演示图");
QPieSeries *series = new QPieSeries(chart);
series->setName("hello");
series->append("A产品",3143);
series->append("B产品",2542);
series->append("C产品",3812);
series->setLabelsVisible();
//饼图的大小
series->setPieSize(0.7);
QPieSlice *slice_1 =series->slices().at(0);
QPieSlice *slice_2 =series->slices().at(1);
QPieSlice *slice_3 =series->slices().at(2);
slice_1->setLabelVisible();// 是否显示指标文字
slice_1->setExploded();//扇面区分
slice_1->setExplodeDistanceFactor(0);// 扇面分开的距离指数
slice_2->setLabelVisible();
slice_2->setExploded();
slice_2->setExplodeDistanceFactor(0.1);
slice_3->setLabelVisible();
slice_3->setExploded();
slice_3->setExplodeDistanceFactor(0.1);
chart->setAnimationOptions(QChart::AllAnimations);//设置动画效果
//chart->legend()->setAlignment(Qt::AlignRight);//竖向图例
chart->legend()->setAlignment(Qt::AlignBottom);//横向图例
chart->addSeries(series);
chart->setTheme(QChart::ChartThemeBlueIcy); //选择主题
ui->graphicsView->setChart(chart);

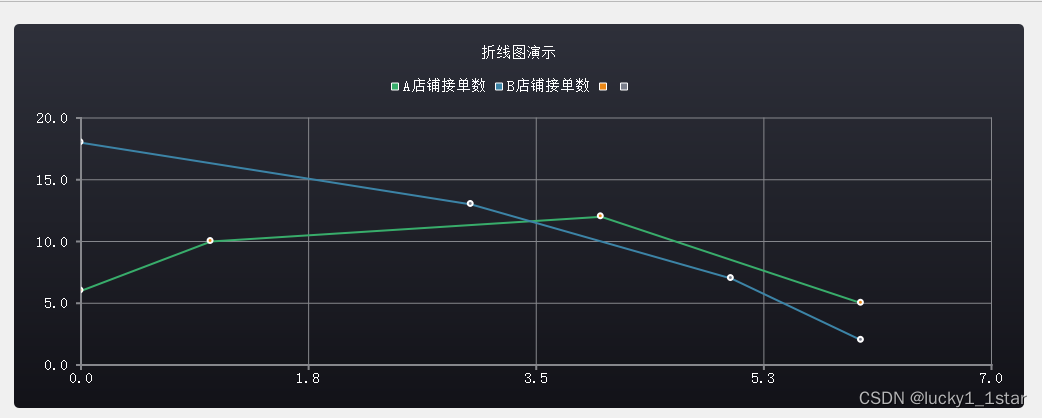
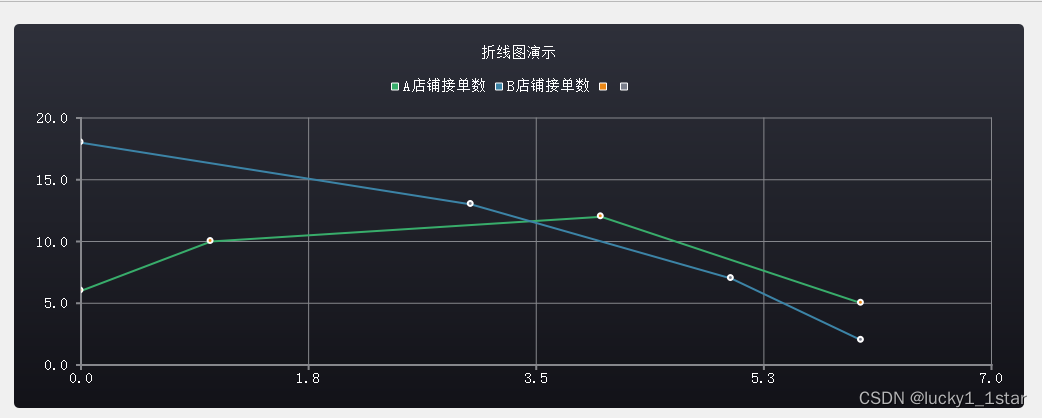
4.折线图
QChart *chart = new QChart();
chart->setTitle("折线图演示");
QLineSeries *series1 = new QLineSeries(chart);
QLineSeries *series2 = new QLineSeries(chart);
series1->setName("A店铺接单数");
series2->setName("B店铺接单数");
series1->append(0,6);
series1->append(1,10);
series1->append(4,12);
series1->append(6,5);
series2->append(0,18);
series2->append(3,13);
series2->append(5,7);
series2->append(6,2);
chart->addSeries(series1);
chart->addSeries(series2);
QScatterSeries *scatterSeries1 = new QScatterSeries();
scatterSeries1->setPointLabelsFormat("@yPoint");
scatterSeries1->setPointLabelsVisible();
scatterSeries1->setMarkerSize(5);
// *scatterSeries1 << QPointF(0,6);也可以
scatterSeries1->append(0,6);
scatterSeries1->append(1,10);
scatterSeries1->append(4,12);
scatterSeries1->append(6,5);
QScatterSeries *scatterSeries2 = new QScatterSeries();
scatterSeries2->setPointLabelsFormat("@yPoint");
scatterSeries2->setPointLabelsVisible();
scatterSeries2->setMarkerSize(5);
scatterSeries2->append(0,18);
scatterSeries2->append(3,13);
scatterSeries2->append(5,7);
scatterSeries2->append(6,2);
chart->addSeries(scatterSeries1);
chart->addSeries(scatterSeries2);
//chart->legend()->hide();//隐藏legend(图例)
//设置动画效果
chart->setAnimationOptions(QChart::AllAnimations);
chart->createDefaultAxes();// 设置网格
chart->axes(Qt::Horizontal).first()->setRange(0, 7);//设置x轴范围
chart->axes(Qt::Vertical).first()->setRange(0, 20);//设置y轴范围
// Add space to label to add space between labels and axis 在标签和轴之间加空格
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.1f ");
chart->setTheme(QChart::ChartThemeDark);
ui->graphicsView->setChart(chart);

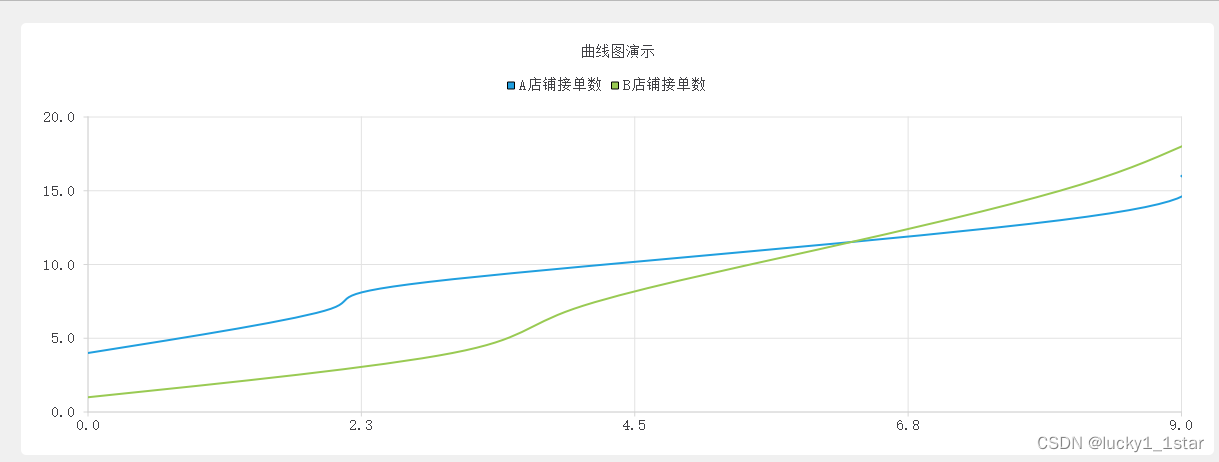
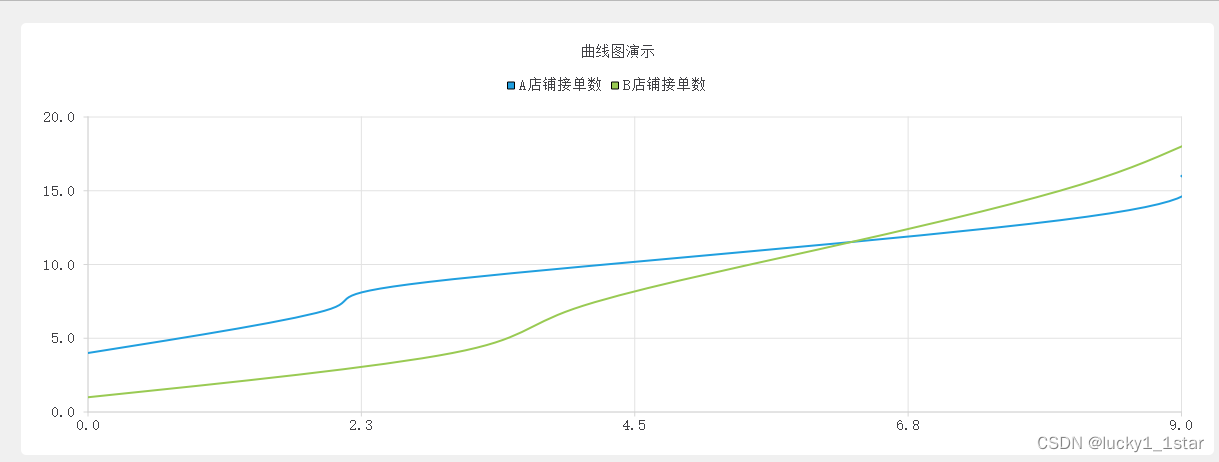
5.曲线图
QChart *chart = new QChart();
chart->setTitle("曲线图演示");
QSplineSeries *series1 = new QSplineSeries(chart);
QSplineSeries *series2 = new QSplineSeries(chart);
series1->setName("A店铺接单数");
series2->setName("B店铺接单数");
*series1 << QPointF(0,4) << QPointF(2,7) << QPointF(3,9) << QPointF(8,13) << QPointF(9,16);
*series2 << QPointF(0,1) << QPointF(3,4) << QPointF(4,7) << QPointF(6,11) << QPointF(8,15)<< QPointF(9,18);
chart->addSeries(series1);
chart->addSeries(series2);
chart->createDefaultAxes();
chart->axes(Qt::Horizontal).first()->setRange(0, 9);
chart->axes(Qt::Vertical).first()->setRange(0, 20);
// Add space to label to add space between labels and axis 在标签和轴之间加空格
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.1f ");
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);

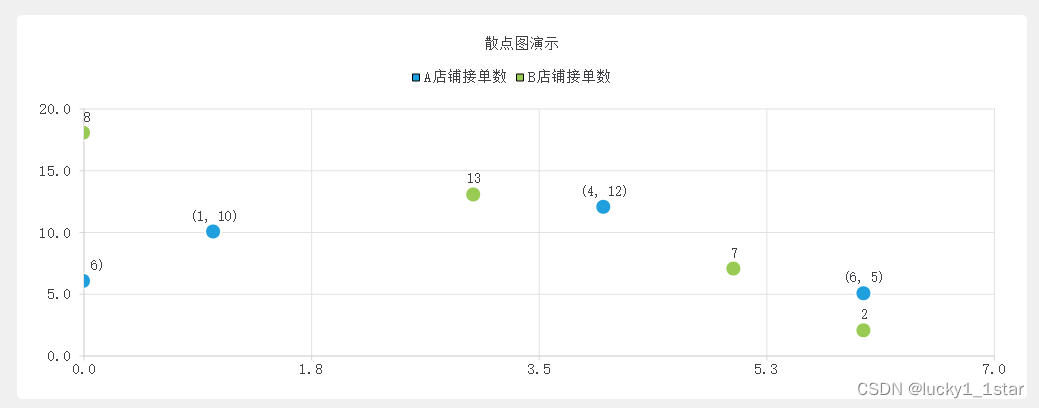
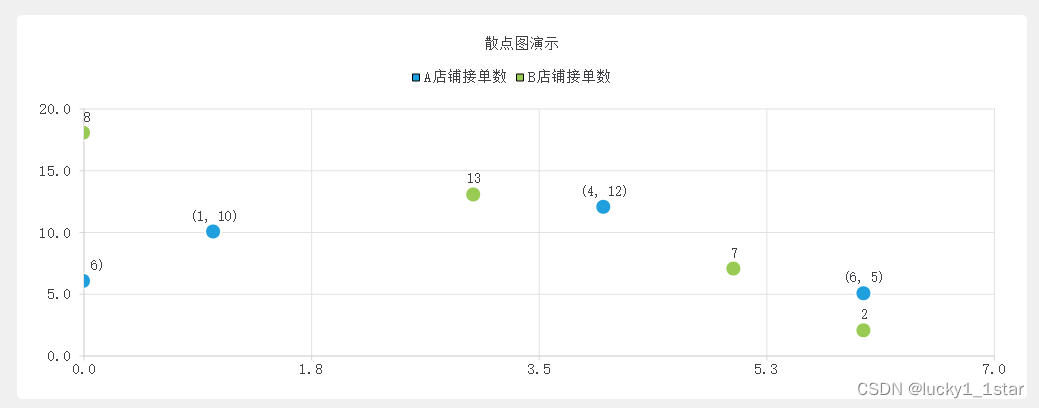
6.散点图
QChart *chart = new QChart();
chart->setTitle("散点图演示");
QScatterSeries *scatterSeries1 = new QScatterSeries(chart);
QScatterSeries *scatterSeries2 = new QScatterSeries(chart);
scatterSeries1->setName("A店铺接单数");
scatterSeries1->setPointLabelsFormat("(@xPoint, @yPoint)");
scatterSeries1->setPointLabelsVisible();
scatterSeries1->setMarkerSize(16);
scatterSeries2->setName("B店铺接单数");
scatterSeries2->setPointLabelsFormat("@yPoint");
scatterSeries2->setPointLabelsVisible();
scatterSeries2->setMarkerSize(16);
scatterSeries1->append(0,6);
scatterSeries1->append(1,10);
scatterSeries1->append(4,12);
scatterSeries1->append(6,5);
scatterSeries2->append(0,18);
scatterSeries2->append(3,13);
scatterSeries2->append(5,7);
scatterSeries2->append(6,2);
chart->addSeries(scatterSeries1);
chart->addSeries(scatterSeries2);
chart->createDefaultAxes();
chart->axes(Qt::Horizontal).first()->setRange(0, 7);// x轴范围
chart->axes(Qt::Vertical).first()->setRange(0, 20);// y轴范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.1f ");
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);

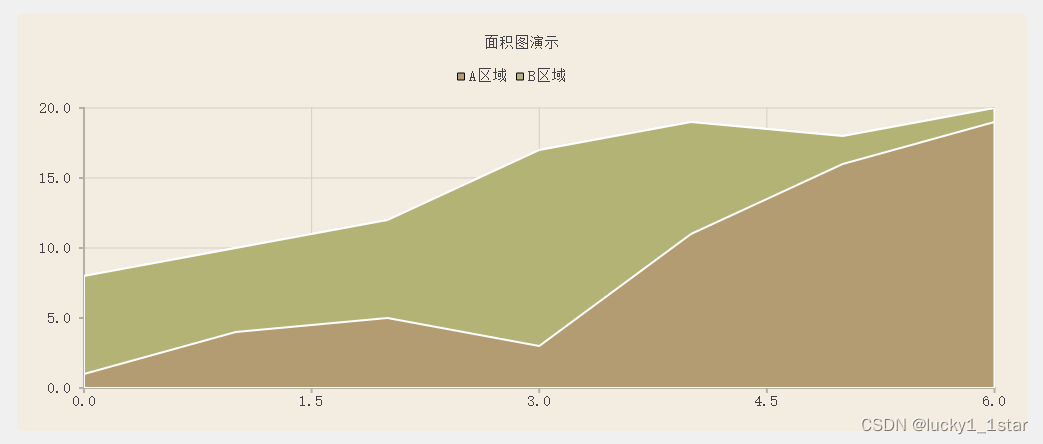
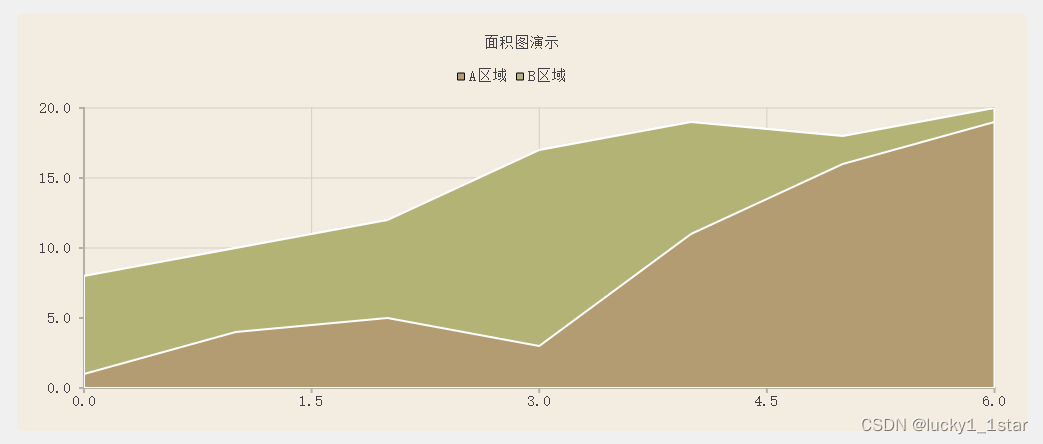
7.面积图
QChart *chart = new QChart();
chart->setTitle("面积图演示");
QLineSeries *series1 = new QLineSeries(chart);
series1->setName("A店铺接单数");
series1->append(0,8);
series1->append(1,10);
series1->append(2,12);
series1->append(3,17);
series1->append(4,19);
series1->append(5,18);
series1->append(6,20);
QLineSeries *series2 = new QLineSeries(chart);
series2->setName("B店铺接单数");
series2->append(0,1);
series2->append(1,4);
series2->append(2,5);
series2->append(3,3);
series2->append(4,11);
series2->append(5,16);
series2->append(6,19);
QAreaSeries *area1 = new QAreaSeries(series1, 0);
QAreaSeries *area2 = new QAreaSeries(series2, series1);
area1->setName("A区域");
area2->setName("B区域");
chart->addSeries(area1);
chart->addSeries(area2);
chart->createDefaultAxes();
chart->axes(Qt::Horizontal).first()->setRange(0, 6);
chart->axes(Qt::Vertical).first()->setRange(0, 20);
// Add space to label to add space between labels and axis在标签和轴之间加空格
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.1f ");
chart->setTheme(QChart::ChartThemeBrownSand);
ui->graphicsView->setChart(chart);

































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








