vs code 添加用户代码片段
更新于: 2018-12-19
用户代码片段主要是快捷生成一段代码,类似于快捷键。
1. 进入“用户代码片段”有两种方式:
- 第一种快捷键
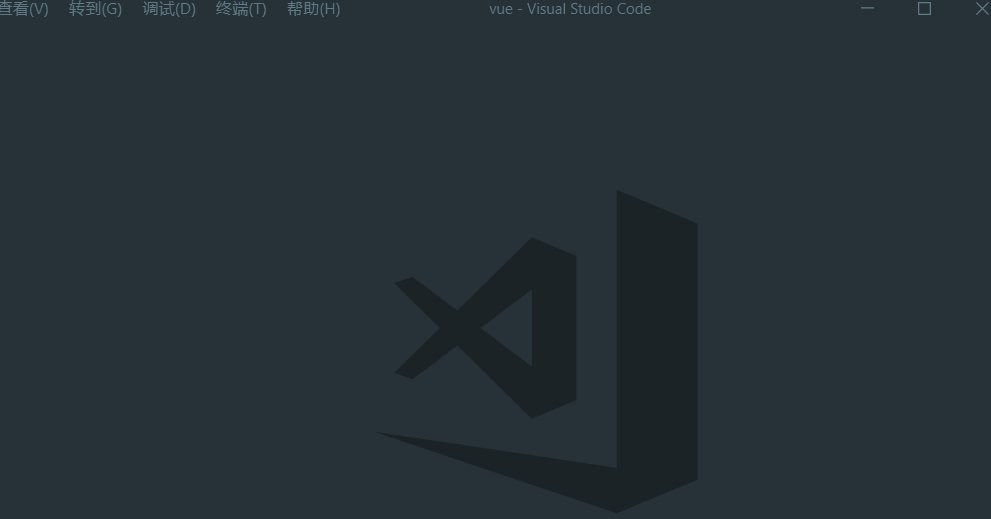
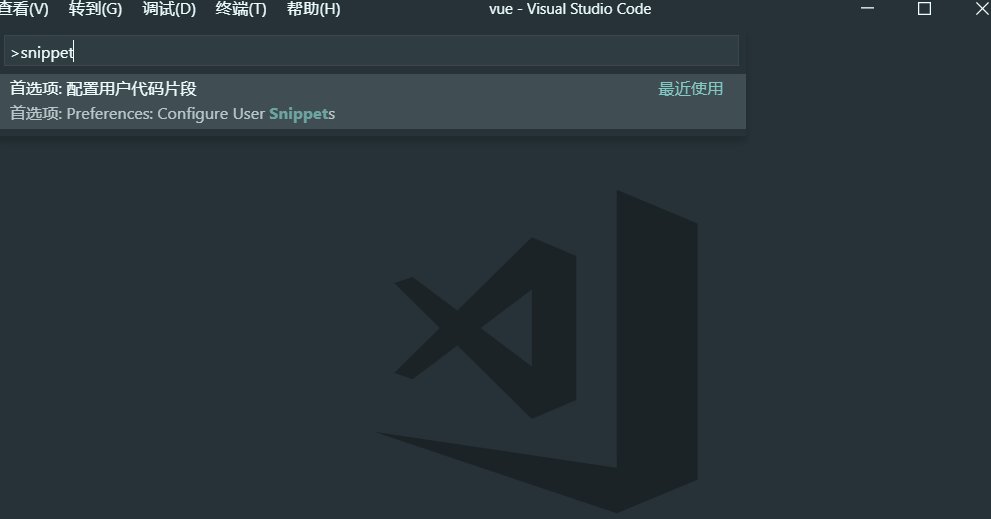
快捷键Ctrl+Shift+p,然后输入snippets即可对各个文件类型进行编辑。

- 第二种图形界面操作
第一步:

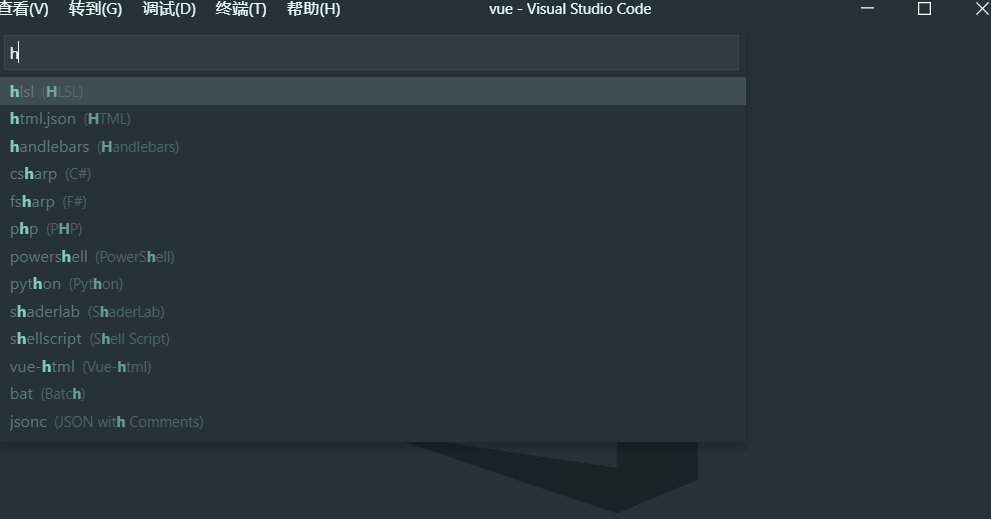
第二步:选择文件类型

2. 添加编辑代码片段
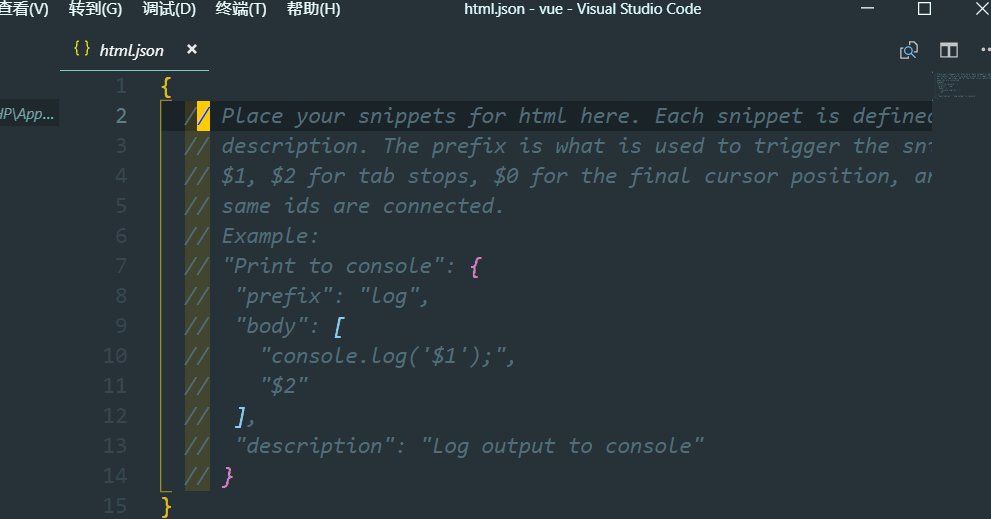
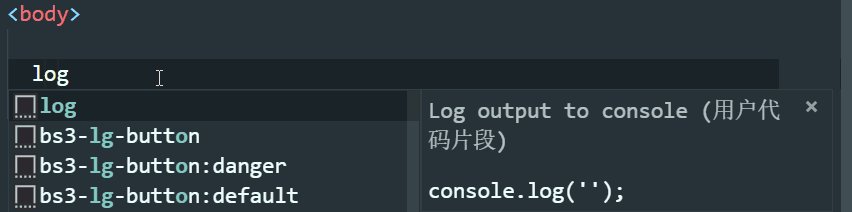
使用默认代码片段
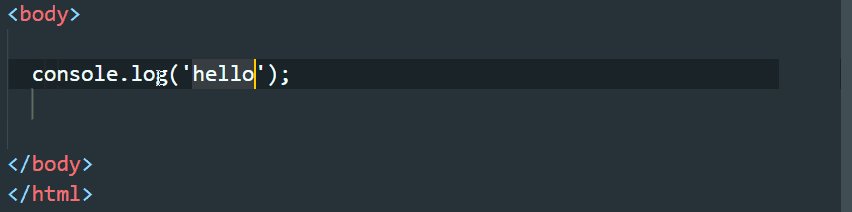
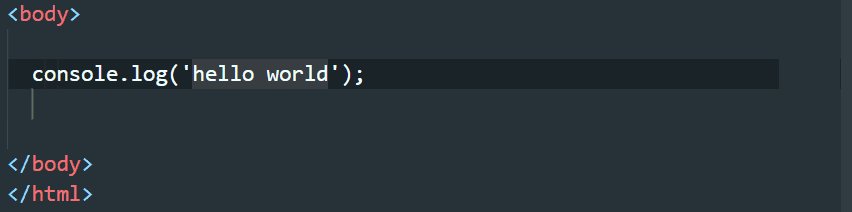
默认文档中有一段代码片段示例,不过已经被注释。注释去掉,试一下效果。

效果如下:

自定义代码片段
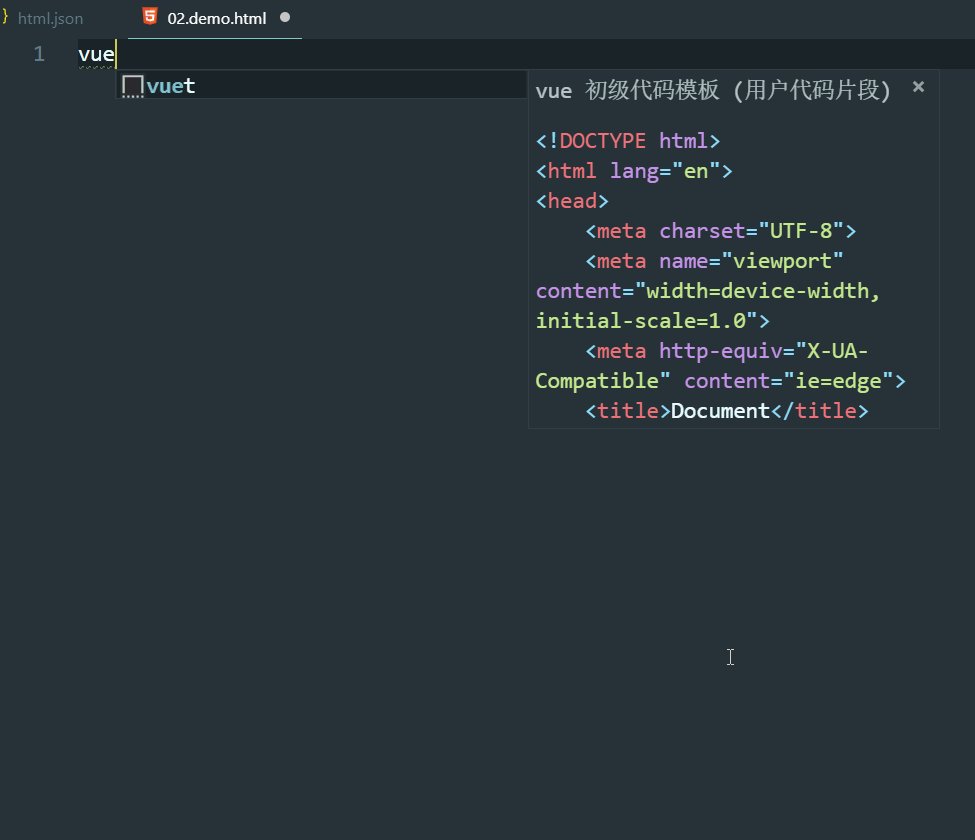
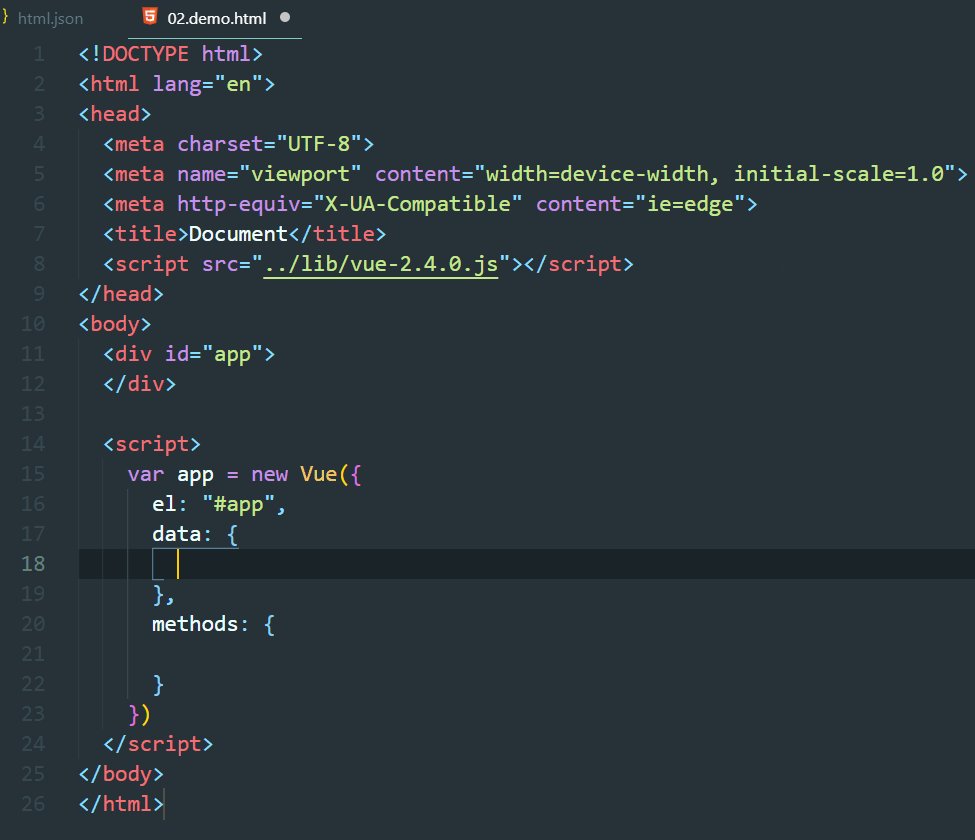
以vue的初级模板代码为例:
在第一个代码片段后添加另一个:


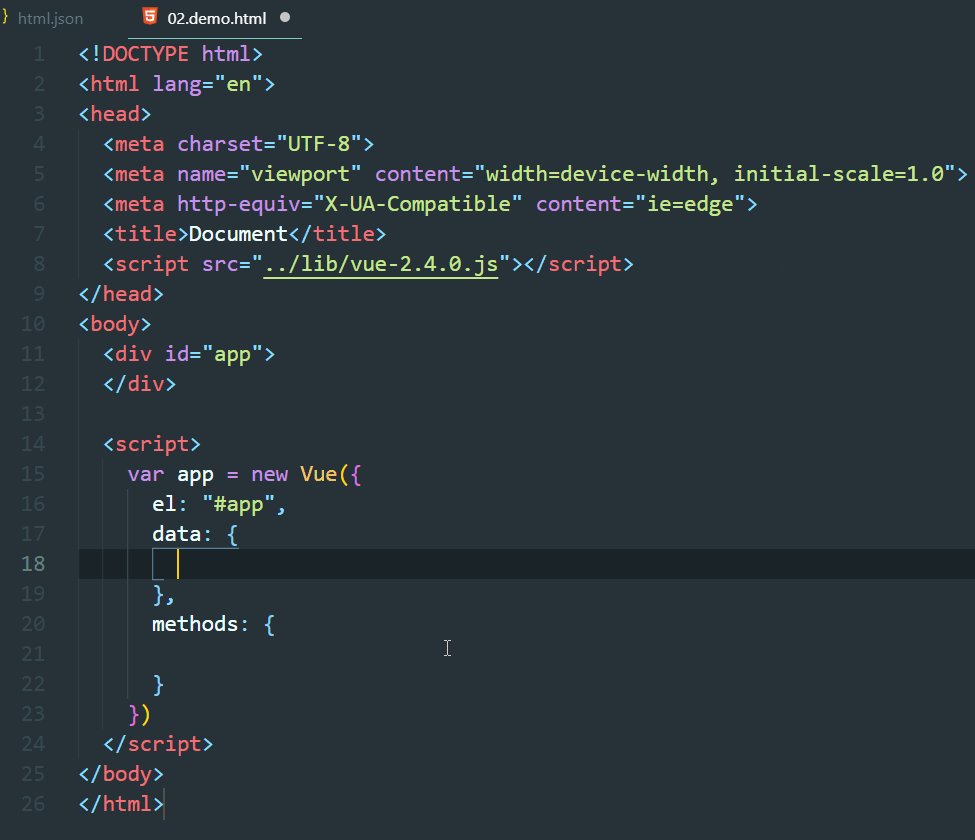
成果:

3. 注意事项
- 代码片段中有特殊字符需要转义。比如
"content",需要转换为\"content\"; - 需要缩进需要在代码前加空格或者
\t; $1、$2表示tab键停留的位置






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








