更新于: 2018-12-19
webpack的基本使用
1. 什么是webpack?
webpack 是前端的一个项目构建工具,它是基于Node.js 开发出来的一个前端工具;
2. webpack安装的两种方式
- 运行
npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 - 在项目根目录中运行
npm i webpack --save-dev安装到项目依赖中
3. 快速使用案例
本案例最终实现的效果为列表隔行变色。
步骤:
-
在项目文件夹内,运行
npm init初始化项目,使用npm管理项目中的依赖包。

-
创建项目基本的目录结构,如图所示:

-
使用
cnpm i jquery --save安装jquery类库
该命令是将jQuery库安装到本地,并将jquery写入package.json文件中。

此时会在项目文件夹下新建一个node_modules文件夹,如下图所示:

同时,package.json文件中多了dependencies属性,是因cnpm i jquery --save命令中的--save。

-
创建
main.js并书写各行变色的代码逻辑和index.html代码
//main.js
// 导入jquery类库
import $ from 'jquery'
// 设置偶数行背景色,索引从0开始,0是偶数
$('#list li:even').css('backgroundColor''lightblue');
// 设置奇数行背景色
$('#list li:odd').css('backgroundColor''pink');
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../dist/bundle.js"></script>
</head>
<body>
<ul>
<li>这是一个li标签</li>
<li>这是一个li标签</li>
<li>这是一个li标签</li>
<li>这是一个li标签</li>
<li>这是一个li标签</li>
<li>这是一个li标签</li>
<li>这是一个li标签</li>
<li>这是一个li标签</li>
<li>这是一个li标签</li>
<li>这是一个li标签</li>
</ul>
</body>
</html>
- 在项目目录下建立
webpack.config.js文件。
const path = require("path")
module.exports = {
entry: path.join(__dirname, './src/main.js'), // 入口,表示打包哪个文件
output: { //输出文件相关的配置
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
}
}
-
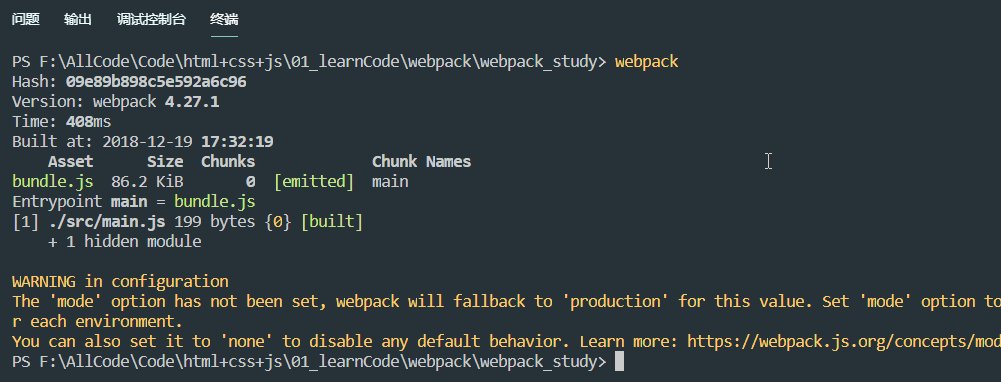
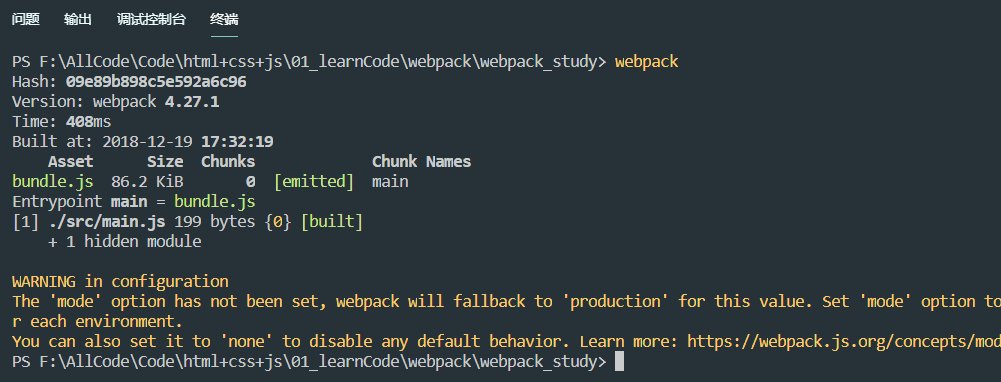
运行webpack,如下:

此时,目录dist文件夹会多一个bundle.js。

-
最终效果























 7190
7190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








