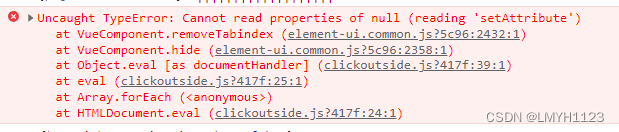
报错信息:element-ui.common.js?5c96:2432 Uncaught TypeError: Cannot read properties of null (reading 'setAttribute')
开发中遇到的问题:项目中的下拉框点开之后再点击其他的空白处发现下拉框没有收起,查看控制台报上面的错误,然后发现项目中有个<el-dropdown>组件没有跟<el-dropdown-menu>配套使用。
解决办法:
把<el-dropdown>与<el-dropdown-menu>配套使用即可,问题即可解决。
报错截图:






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








