<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<title>遍历object</title>
<script type="text/javascript" src="traverse.js"></script>
<script type="text/javascript">
function myFunc(k,v){
if(k!="age"){
return v;
}else{
//return 1;
}
}
var person = {
age:18,
name:"ShaoNan",
blog:{
csdn:"website",
zhihu:"website1"
}
}
var result = _revive(person,myFunc);
console.log(result);
//console.log(htmlEscape("<p class=\"greeting\">Hello world!</p>" ));
</script>
</head>
<body>
</body>
</html>traverse.js文件:
function _revive(data, reviver) {
var walk = function (o,key) {//第一次调用,o[key]===data
var k,v,value = o[key];
if (value && typeof value === 'object') {
for (k in value) {
if (value.hasOwnProperty(k)) {
//递归,递归的结果就是最后一个值最先出来
//console.log(v);
v = walk(value, k);//找值,导致不符合的就被拿出
if (v === undefined) {
delete value[k];
} else {
value[k] = v;
}
}
}
}
return reviver.call(null,key,value);
};
return typeof reviver === 'function' ? walk({'':data},'') : data;
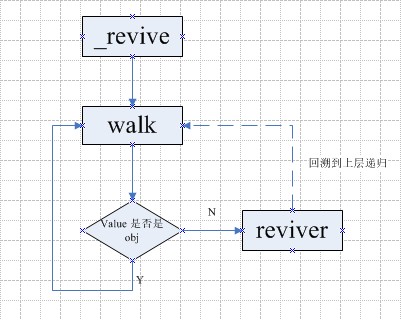
}_revive调用效果图:
参考文献:http://developer.yahoo.com/yui/docs/JSON.js.html

























 1091
1091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








