如题:
当一个浮动layout的滑动到顶部时,这个浮动layout就悬停下来,当屏幕往下滑动时,浮动layout也跟着往下移动。
因为不知道怎么录制jif图片,所以上传两张图片代替。


效果就如上面三张图片所示。
好,看完效果图之后,我们来看一下这个效果的设计原理。
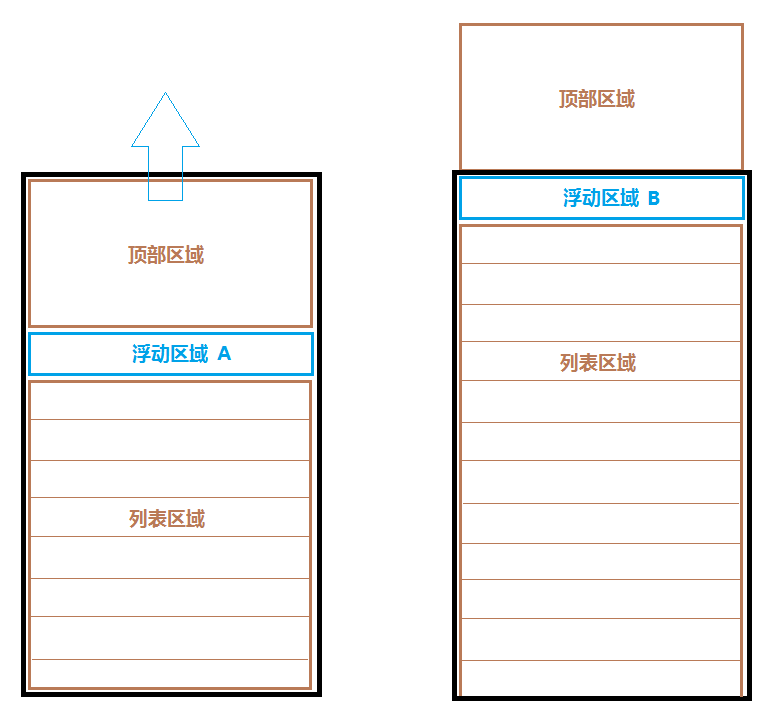
首先,我们来看一张整体的设计图:


设计效果图是分为三个部分:顶部区域、浮动区域A、列表区域。
1.当屏幕往上面滑动的时候,互动区域A也跟着滑动;
2.当浮动区域A滑动到顶部的时候,浮动区域A停留在顶部(上右图);
3.当屏幕往下滑动的时候,浮动区域A也跟着往下滑动。
这是整个滑动的效果流程。
那么,这时问题来了。怎么能让浮动区域A停在顶部,而且不影响其他内容的滑动呢?
在这里我们可以写多一个和浮动区域A界面效果一模一样的浮动区域B。在布局的时候,先把浮动区域B的可见性设置为gone,即隐藏起来。当浮动区域A滑动到顶部的时候,就把浮动区域B的可见性设置为VISIBLE,即可见。这时浮动区域B会覆盖在整个屏幕的上面,即使整个屏幕在滑动的时候也不会影响浮动区域B的位置,那么看起来就好像浮动区域A是停留在顶部位置不动了,见下图。

(此时,设置浮动区域B的可见性为VISIBLE,即可见)
同理,当整个屏幕往下滑动的时候,再把浮动区域B的可见性设置为GONE,那么看起来的效果就好像浮动区域A又重新滑动起来了。
实现过程
说完原理之后,让我们来看看在代码里面是怎么实现这个过程的。
我们先看看布局文件activity_main.xml
当Scrollview向上滑动的距离大于等于顶部区域的高度时,也就是浮动区域A的顶边贴到屏幕顶部的时候,这是将浮动区域B的可见性设置为VISIBLE即可,否则设置为GONE即可。
这样就实现了我们想要的效果了,代码如下:
public class MyScrollView extends ScrollView{
private TextView mTopView;//顶部布局文件
private LinearLayout mFlowView;//悬停的布局
public MyScrollView(Context context) {
this(context,null);
}
public MyScrollView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* 由于整体的布局内容都是放在一个自定义的ScrollView里面。所以,只要我们在ScrollView里面判断:
* 当Scrollview向上滑动的距离大于等于顶部区域的高度时,也就是浮动区域A的顶边贴到屏幕顶部的时候,
* 这是将浮动区域B的可见性设置为VISIBLE即可,否则设置为GONE即可。
* 其实这个方法是在自定义的ScrollView里面的,可能这里就有人疑问,为什么要自定义ScrollView?
* 因为onScrollChange方法是一个protected的方法,直接使用ScrollView是使用不了该方法的。
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if(mTopView != null) {
if(t >= mTopView.getHeight()) {
mFlowView.setVisibility(View.VISIBLE);
} else {
mFlowView.setVisibility(View.GONE);
}
}
}
/**
* 用该方法将需要的空间传递过来
*/
public void getView(TextView topView, LinearLayout top1){
this.mTopView=topView;
this.mFlowView=top1;
}
}public class MyListView extends ListView {
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
/** 只重写该方法,达到使ListView适应ScrollView的效果 */
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//重新计算高度
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
//将高度重新设置
heightMeasureSpec=expandSpec;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}





















 982
982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








