1、下载Vuex包
在根目录(src)使用cmd(终端)命令下载包 npm inst
npm install vuex@3.5.1 -s@后面是版本号,-s 是安装
显示以下,就表示安装成功。

2、使用Vuex
在src下新建文件store/index.js,配置并导出
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
}
})
state 的里面就是存放数据的。这里我定义了一个值 count: 0
3、在main.js中引入
// 导入 vuex
import store from './store'4、使用Vuex里面的数据
直接使用state下的数据:this.$store.state.变量名
created() {
this.ongetHomeDate()
console.log(this.$store);
},5、修改Vuex里面的值
直接在state文件夹下的index.js添加一下内容:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
user: {}
},
mutations: {
getUser(state, params) {
state.user = params
}
}
})
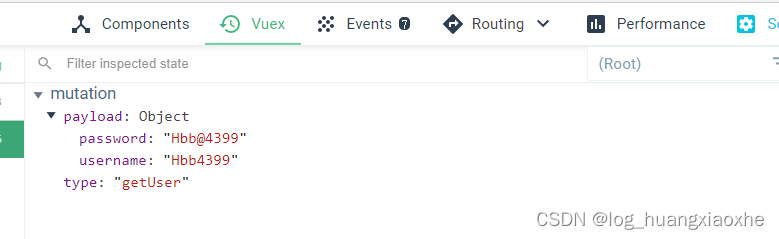
使用,并且修改里面的内容:
举个栗子,当用户点击登录,把用户名以及密码存到Vuex里面
login(){
// getUser 是 store 里面定义 的函数名
// user 是 返回值
this.$store.commit('getUser', user)
}这样子就可以把内容存到Vuex里面了,修改也是一样的。






















 4726
4726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








