第一步:进入腾讯地理位置服务官网:腾讯位置服务 - 立足生态,连接未来
这边使用 搜索关键词 功能举例子:
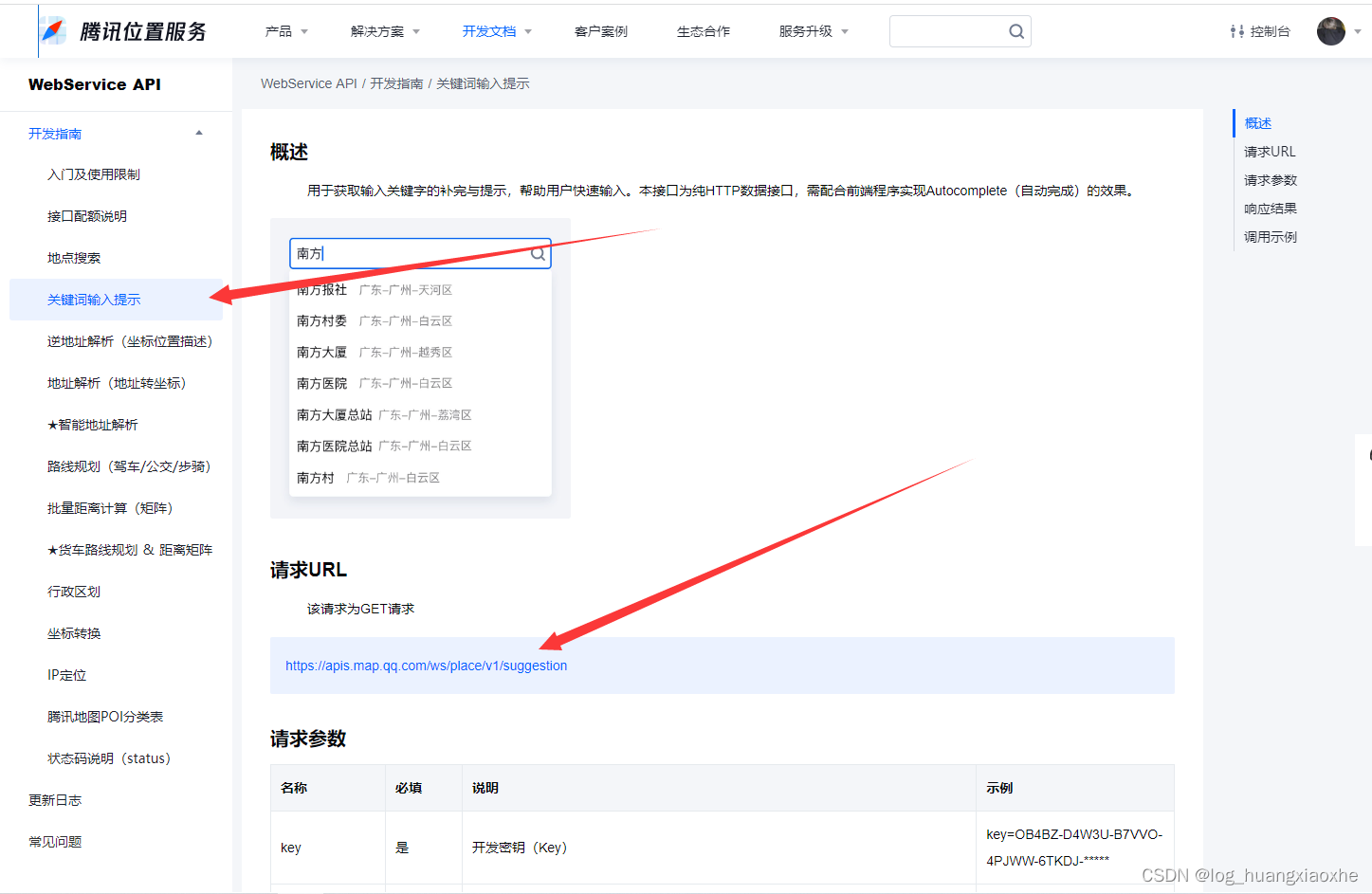
步骤:开发文档》选择 WebService API 》复制请求链接

第二步进入uni-app 项目 找到 manifest.json的源码视图。并且配置:
"h5": {
"devServer": {
"disableHostCheck": true,
"proxy": {
"/api": {
"target": "https://apis.map.qq.com/ws/place/v1/", //目标接口域名
"changeOrigin": true, //是否跨域
"secure": false, // 设置支持https协议的代理
"pathRewrite": { // 如果接口本身没有/api需要通过pathRewrite来重写了地址
"^/api": ""
}
}
}
}
}这里需要注意 "target": "https://apis.map.qq.com/ws/place/v1/", 的位置
第三步:发送请求
onLoad() { // 生命周期
uni.request({
url:'/api/search?keyword=酒店&boundary=nearby(39.908491,116.374328,1000)&key=KCNBZ-7D7CI-KZMGD-5EVO2-24SR7-DRFW7', //请求拼接
success(res) {
console.log('请求成功',res);
}
})
},




















 4483
4483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








