javaScript数组和对象相互转换数据
1.数组转换对象
let arrs = [{ id: 1, name: '商品1' },{ id: 2, name: '商品2' },{ id: 3, name: '商品3' }]
let obj = {}
arrs.forEach((item) => {
obj[item.id] = item.name
})
console.log("objobj",obj)
结果如图:

2.对象转换数组
let obj = {1:'商品1', 2:'商品2'}
let arrs = []
for (let index in obj) {
arrs.push({
'id': index,
'name': obj[index]
})
}
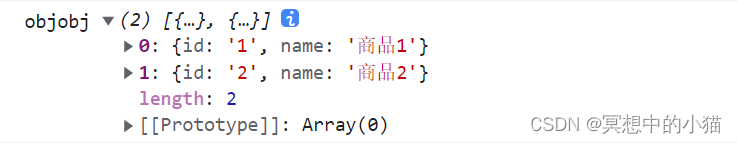
console.log("objobj",arrs)
结果如下图:

第二种方法
let obj = {1:'商品1', 2:'商品2'}
let arrs = Object.keys(obj).map(index => ({ id: index, name: obj[index]}))
console.log("objobj",arrs)
结果和上面图一样





















 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








