vue根据图片颜色改变背景色,UI框架vant

利用v-bind属性给div设置style属性,利用vant
changeBanner(index){
this.bgColor = this.bannerList[index].color
}v-bind:style="{background:'#'+bgColor}"<template>
<div>
<!-- 搜索+导航 -->
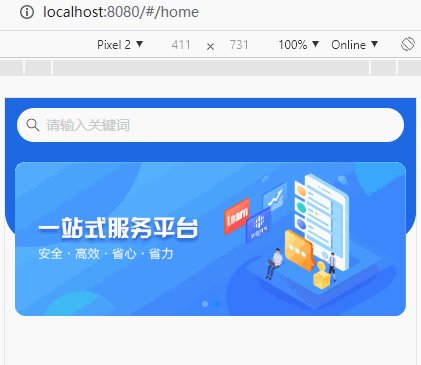
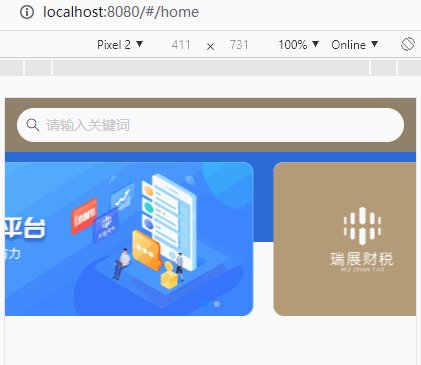
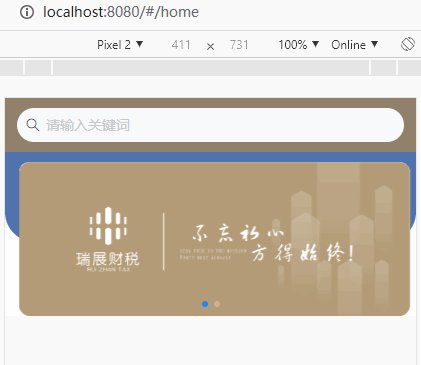
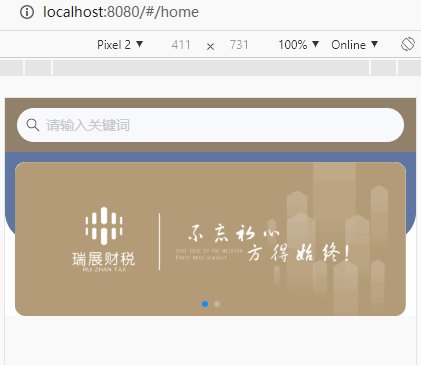
<div class="bg-animation" v-bind:style="{background:'#'+bgColor}">
<van-search
v-bind:style="{background:'#'+bgColor}"
v-model="search"
shape="round"
placeholder="请输入关键词"
@search="onSearch()"
>
</van-search>
<div class="banner-bg" >
</div>
</div>
<!-- 轮播-->
<div class="swiper-b




 本文介绍如何在Vue项目中,结合Vant UI框架,根据Banner图的颜色智能地改变页面背景色。通过v-bind绑定style属性,动态获取并应用图片的主要颜色。
本文介绍如何在Vue项目中,结合Vant UI框架,根据Banner图的颜色智能地改变页面背景色。通过v-bind绑定style属性,动态获取并应用图片的主要颜色。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3405
3405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








