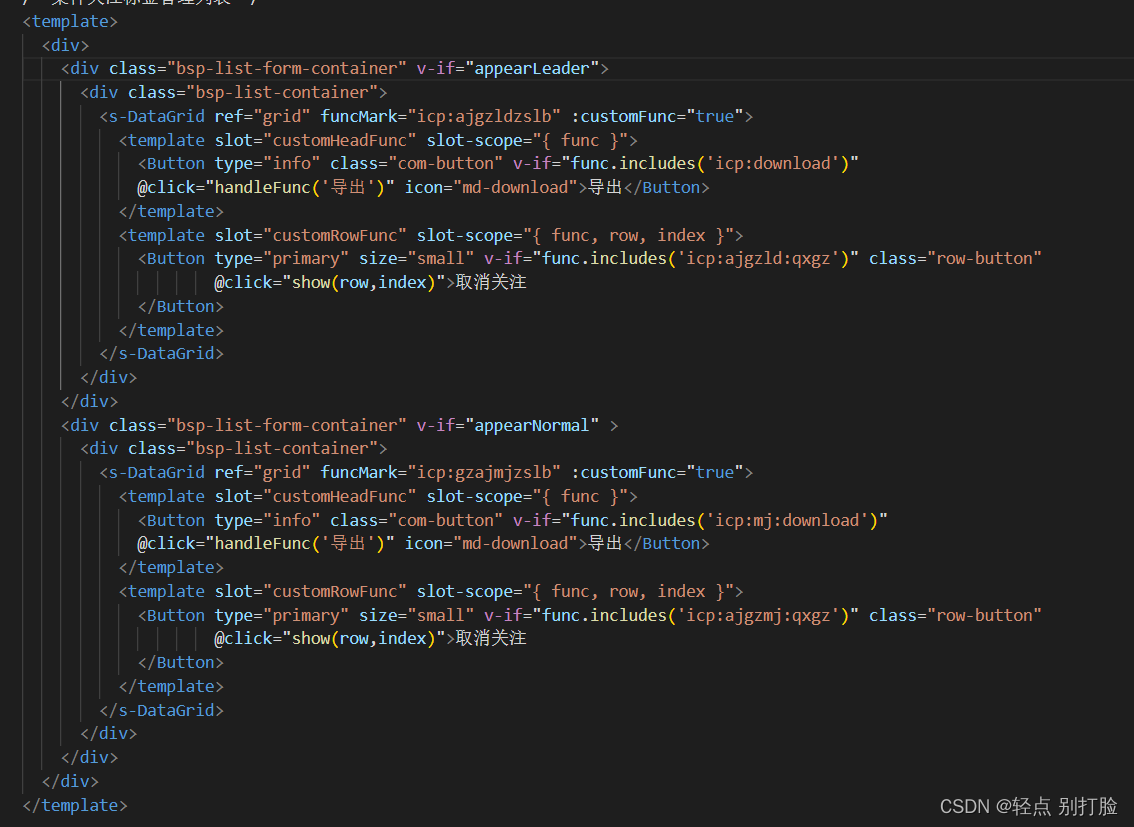
如下图,通过v-if对两个table进行展示,隐藏控制。初始化之后,table并没有随着 appearLeader,appearNormal的值变化而进行变化。
网友给出的原因,可能是Vue识别到是相似组件(高度相似甚至相同)不会更新元素。
给俩个高度相似的组件分别加上不同的key值让Vue识别为不同的组件。
在v-if 后在绑定一个key ,完美解决 :key=‘normal’ :key=‘leader’

参考博客:https://blog.csdn.net/weixin_42288182/article/details/108095456?spm=1001.2014.3001.5501






















 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








