需求
根据前一个页面的某条数据的某一个boolean类型的属性判断跳转后的页面的某些布局的显隐。
逻辑:
1、跳转传参
router.push({
path: '/PaperInfo',
query: {
id: RowData.value.id,
showAnswer: RowData.value.showAnswer,
},
});
接收:const showAnswer = route.query.showAnswer
此时此时,v-if = ‘showAnswer’,运行后发现是showAnswer=true时的效果,你以为是v-if无效,在控制台打印showAnswer显示false,这是为什么,不明白,我就换了一种方法再试
2、本地存储
在前一个页面跳转的方法中使用本地存储(localStorage/sessionStorage)
localStorage.setItem('showAnswer', RowData.value.showAnswer);
跳转后的页面接收再取出
const showAnswer = localStorage.getItem('showAnswer')
在进行判断,发现还是不行,此时一个头两个大,给标签外面套一层div,将判断打在div上,发现依旧不行,尝试v-if=‘false’这样直接使用,发现是可以的,但是为何v-if = ‘showAnswer’不行?
其实我们有时候在学习会忽略好多细节,而这个就是因为我们忽略的细节导致的,那就是无论是跳转传参还是本地存储,它们都会将参数转变为string类型,通常我们传递的参数都是string类型或者复杂数据类型,所以自然而然的就会转换类型,而布尔类型的值我也是第一次作为参数,在打印数据的时候显示false或true的情况下我是真的没有反应过来,还是平时需要注意细节啊!!!哭了
解决
将接收的的参数,转换数据类型boolean
Boolean(localStorage.getItem('showAnswer'))
按理说使用Boolean()转换后的再用v-if判断就可以了,但是我的依然不行,抓狂。。不知道为什么,有知道的小伙伴可以给我留言
(ps:家人们,后面反应过来什么原因了!!!!)
分析:
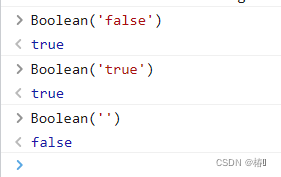
上面提到不管用localStorage还是sessionStorage都会将存储的数据变为string,也就是说存储的是“false”和“true”,string只要不是空字符串转换为Boolean都会转成true

解决
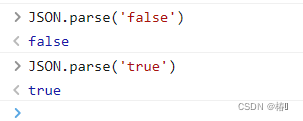
使用JSON.parse转换一下就可以

当然下面使用三目运算也是能够解决的

最后实在是身心俱疲,使用了三目运算解决
const showAnswer = localStorage.getItem('showAnswer') === 'false' ? 0 : 1;























 2956
2956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










