虽然,UIL框架从2015年11月27号就已经不在更新了,但是作为学习安卓以来的一款重要的框架,并且现在的项目还在使用它,所以还是很有必要专一学习学习,并且其功能真的很强大,对于提升架构能力大有益处。
UIL是Android平台上一款强大的、灵活的加载、缓存、显示图片的库。
特色
- 多线程加载图片,支持同步、异步两种方式
- 多方面定制ImageLoader配置,包括线程池、下载器、解码器、内存及硬盘缓存、图片显示选项
- 对每种图片显示请求支持很多种定制选项,包括图片存根、缓存开关、解码选项、图片处理和显示等等
- 图片缓存包括内存缓存和硬盘缓存,硬盘包括设备文件系统和SD
- 监听加载过程,包括下载
- 支持Android2.0+
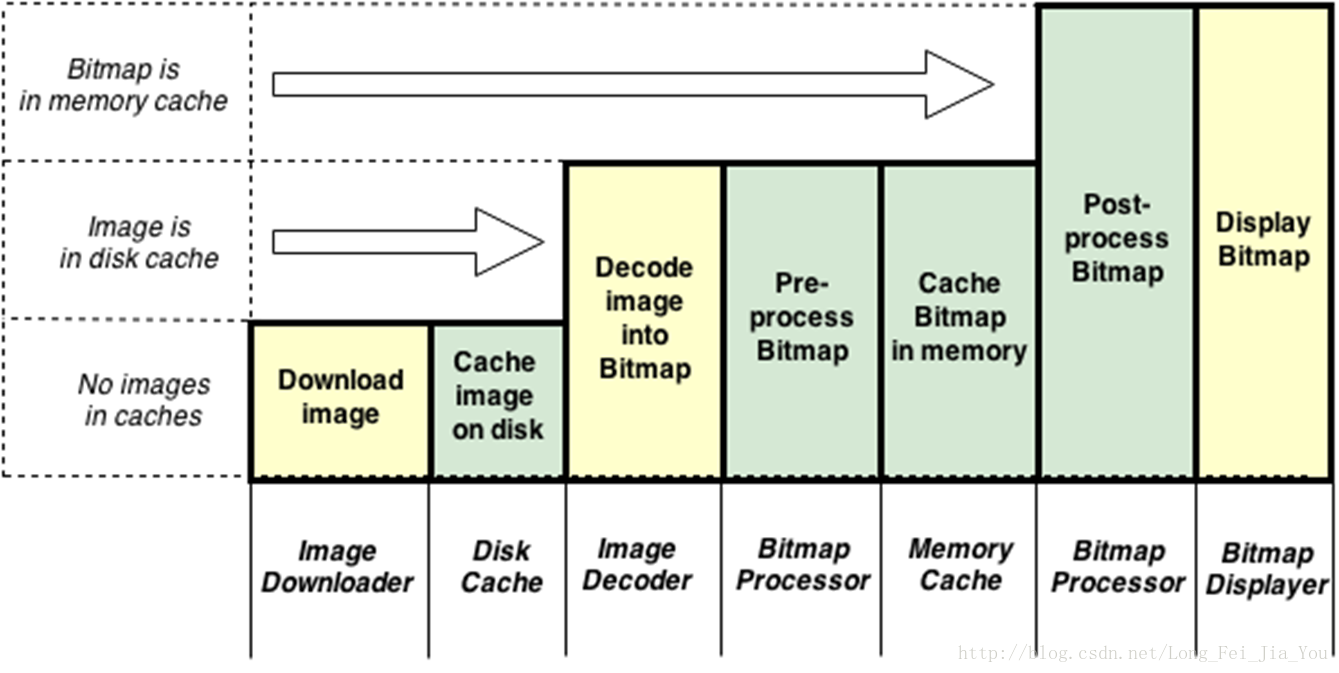
下载显示任务流

还有啥比直接上图理解的更直接!!!
可接受的URI格式
- http://
- file://
- content://
- assets://
- drawable://
项目集成
现在基本都是用AndroidStudio,所以集成环境为AS。
1、在app这个module中,编辑build.gradle文件dependencies模块,添加如下代码:
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'2、添加该框架需要开启的权限:
<manifest>
<!-- 下载图片,使用网络权限 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 缓存图片到SD卡,使用外部存储的读写权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
</manifest>3、框架配置
ImageLoaderConfiguration.Builder config = new ImageLoaderConfiguration.Builder(Application);
config.threadPriority(Thread.NORM_PRIORITY - 2);
config.denyCacheImageMultipleSizesInMemory();// 不会在内存中缓存多个大小的图片
config.diskCacheFileNameGenerator(new Md5FileNameGenerator());
config.diskCacheSize(50 * 1024 * 1024); // 50 Mb
config.tasksProcessingOrder(QueueProcessingType.LIFO);
config.writeDebugLogs();
//初始化ImageLoader
ImageLoader.getInstance().init(config.build());代码样例
//获取单例实例
ImageLoader imageLoader = ImageLoader.getInstance();
//异步加载图片
imageLoader.displayImage(imageUri, imageView, options, new ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current, int total) {
}
});
//同步加载图片
Bitmap bmp = imageLoader.loadImageSync(imageUri, targetSize, options);赞助
本文由老司机学院动脑学院特约赞助。
做一家受人尊敬的企业,做一位令人尊敬的老师





















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








