测试所用浏览器:Firefox 20.0.1 IE7 IE8 谷歌27.0.1425.2
一、高度的自适应(父div高度随子div的高度改变而改变)
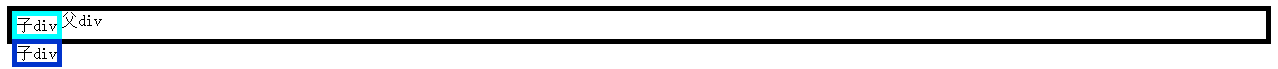
1、如果父div不定义height、子div均为标准流的时候,父div的height随内容的变化而变化,实现父div高度随子div的高度改变而改变。
代码:
<style type="text/css">
#aa{ border:#000000 solid 5px}
#bb{border:#00ffff solid 5px;}
#cc{ border:#0033CC solid 5px}
</style>
<div id="aa">父div
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
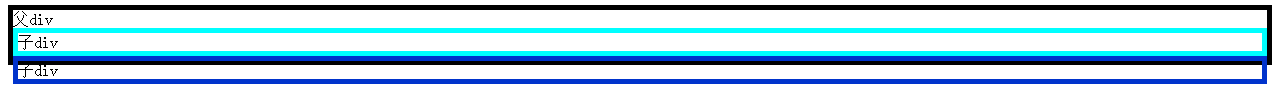
效果:ie7、ie8、FF,chrom下一致
2、如果父div定义height,子div均为标准流的时候
代码:
<style type="text/css">
#aa{ border:#000000 solid 5px;height:50px}
#bb{border:#00ffff solid 5px;}
#cc{ border:#0033CC solid 5px}
</style>
<div id="aa">父div
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
ie7、ie8、FF、chrom下一致
3、如果子div使用了float属性,此时已经脱离标准流,父div不会随内容的高度变化而变化,解决的办法是在浮动的div下面,加一个空div,
设置clear属性both
当属性设置float(浮动)时,其所在的物理位置已经脱离文档流了,但是大多时候我们希望文档流能识别float(浮动),或者是希望float(浮动)后面的元素不被float(浮动)所影响,这个时候我们就需要用clear:both;来清除。
未加空div代码:
<styletype="text/css">
#aa{ border:#000000 solid 5px;}
#bb{border:#00ffff solid 5px;float:left}
#cc{ border:#0033cc solid 5px;float:left}
</style>
<divid="aa">父div
<divid="bb">子div</div>
<divid="cc">子div</div>
</div>
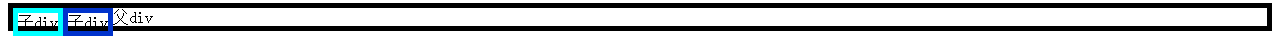
ie7效果:
ie8、FF、chrom下一致
效果:

修改后代码:
<style type="text/css">
#aa{ border:#000000 solid 5px;}
#bb{border:#00ffff solid 5px;float:left}
#cc{ border:#0033CC solid 5px;float:left}
</style>
<div id="bb">子div</div>
<div style="clear:both"></div>
<div id="cc">子div</div>
</div>
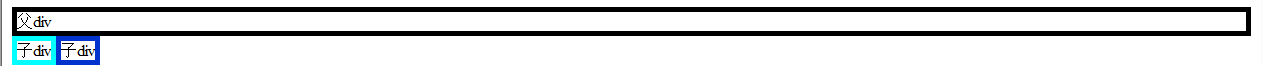
ie7效果:
ie8、FF、chrom下一致 :
修改后代码:
<style type="text/css">
#aa{ border:#000000 solid 5px;}
#bb{border:#00ffff solid 5px;float:left}
#cc{ border:#0033CC solid 5px;float:left}
</style>
<div id="bb">子div</div>
<div id="cc">子div</div>
<div style="clear:both"></div>
</div>
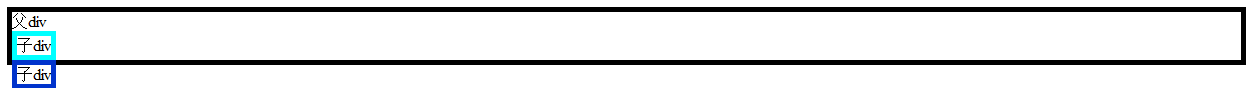
ie7效果:
ie8、FF、chrom下一致 :





























 2546
2546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








