主要内容:
1 LinearLayout布局的嵌套
2 奇葩的layout_weight属性
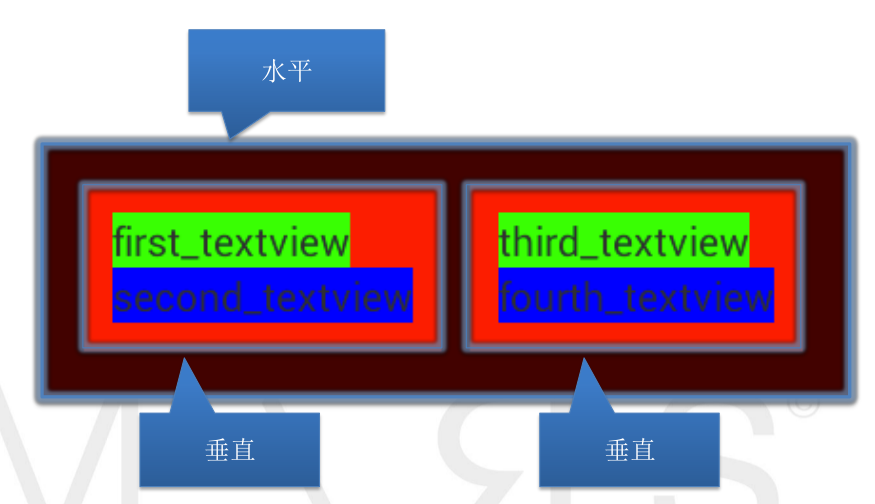
如何实现下面的嵌套布局?
上图,最外面是一个水平的linearLayout,水平的linearLayout里面又嵌套了两个linearlayout,这两个嵌套的linearlayout是一个垂直的linearLayout,里面各有两个TextView控件。
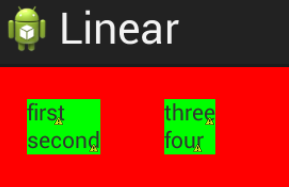
实现如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FF00"
android:layout_margin="20dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="first"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="second"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FF00"
android:layout_margin="20dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four"/>
</LinearLayout>
</LinearLayout>
layout_weight属性要点:
1.子控件并未占满父控件的所有空间
2.layout_weight的值(整型)用于指定空闲空间的分配比例.
实验:
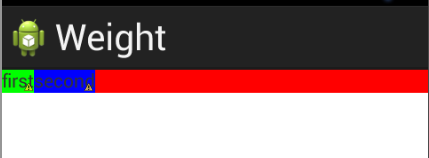
不设置layout_weight的时候,代码和效果如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ff0000"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="first"
android:background="#00ff00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="second"
android:background="#0000ff"/>
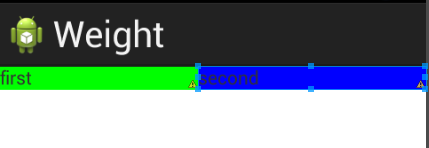
</LinearLayout>下面加上layout_weight
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="first"
android:layout_weight="1"
android:background="#00ff00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="second"
android:layout_weight="1"
android:background="#0000ff"/> layout_weight如果两个控件都设置为1,那么就会平分剩余空闲空间(这个剩余的空间就是上上面的那个图的红色位置)
问题:如何使一个控件占据1/3,另一个控件占据2/3?
只要把layout_width设置为0dp即可。
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="first"
android:layout_weight="1"
android:background="#00ff00"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="second"
android:layout_weight="2"
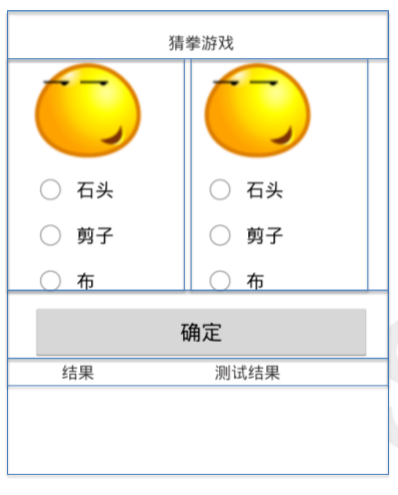
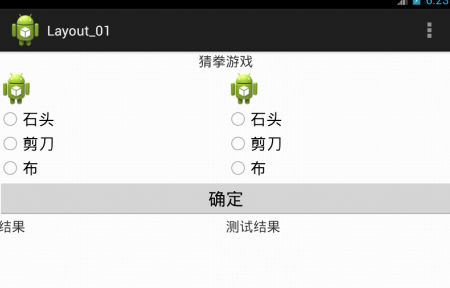
android:background="#0000ff"/> 我设置的布局文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="猜拳游戏"
android:layout_gravity="center_horizontal"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="石头"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="剪刀"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="布"/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="石头"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="剪刀"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="布"/>
</RadioGroup>
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="确定"
android:layout_gravity="center_horizontal"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="结果"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="测试结果"/>
</LinearLayout>
</LinearLayout>




























 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








