主要内容:
1 RelativeLayout布局的新属性(Android 4.2)
2 相对布局练习
相对布局的新属性:
1 android:layout_alignStart
2 android:layout_alignEnd
3 android:layout_alignParentStart
4 android:layout_alignParentEnd
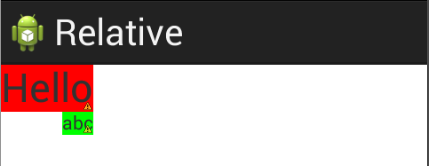
试验:android:layout_alignEnd
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/firstView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:textSize="30sp"
android:text="Hello" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FF00"
android:layout_below="@id/firstView"
android:layout_alignEnd="@id/firstView"
android:text="abc" />
</RelativeLayout>可以看到android:layout_alignEnd的效果就是第二个控件的结束位置和第一个控件的结束位置是对齐的。其他类似
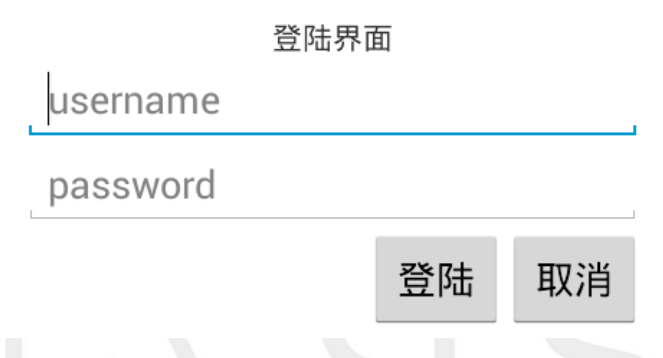
相对布局练习(使用相对布局画出下图所示的界面)
布局文件内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp" >
<TextView
android:id="@+id/labelView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="登录界面" />
<EditText
android:id="@+id/username"
android:layout_below="@id/labelView"
android:layout_width="fill_parent"
android:hint="username"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/password"
android:layout_below="@id/username"
android:hint="passwords"
android:inputType="textPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/username"
android:layout_alignRight="@+id/username"/>
<Button
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/password"
android:layout_alignEnd="@+id/password"
android:text="取消"
/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/cancel"
android:layout_toLeftOf="@id/cancel"
android:text="确定"/>
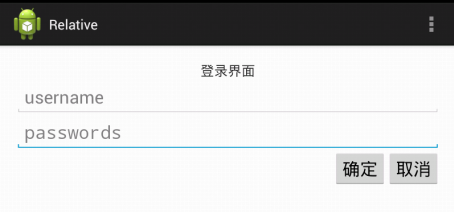
</RelativeLayout>效果如下:
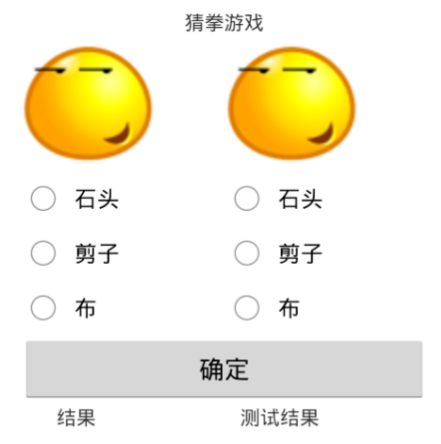
作业:
使用相对布局实现:


























 1685
1685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








