Filtering Operators
Ignoring operators
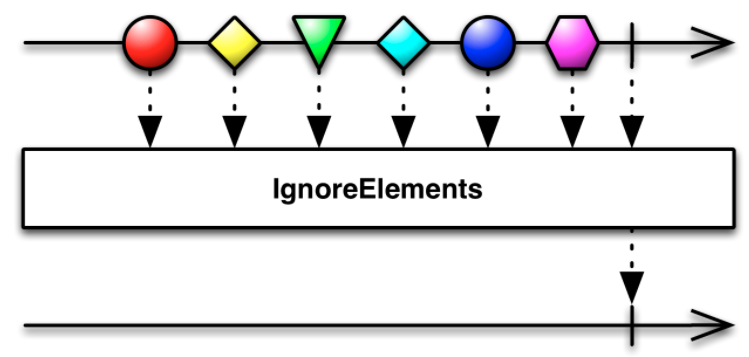
ignoreElements,使用该操作符能够忽略.next事件,观察者序列能够发送.completed,.error等终止事件

example(of: "ignoreElement") {
let disposeBag = DisposeBag()
//1
let striks = PublishSubject<String>()
//2
striks.ignoreElements()
.subscribe { _ in
print("You ara out!")}
.addDisposableTo(disposeBag)
//3
striks.onNext("x")
striks.onNext("x")
striks.onNext("x")
//4
striks.onCompleted()
}
执行结果和分析:
--- Example of: ignoreElement ---
You ara out!
1:创建一个PublishSubject对象
2:开始订阅所有的striks事件,并且使用ignoreElements操作符忽略所有的.next事件,只接受.completed和.error事件
3:添加新消息到striks观察者序列,但是无效,因为使用ignoreElements操作符,跳过了这些消息
4:现在添加完成事件,那么会执行订阅者闭包,打印信息。因为订阅者能够接收到.completed事件
那么ignoreElements有什么用呢?如果你不关注消息的发送,仅仅是想接收由.completed或者.error发送的消息而终止观察者序列,那么可以使用ignoreElements操作符。
ElementAt Operator
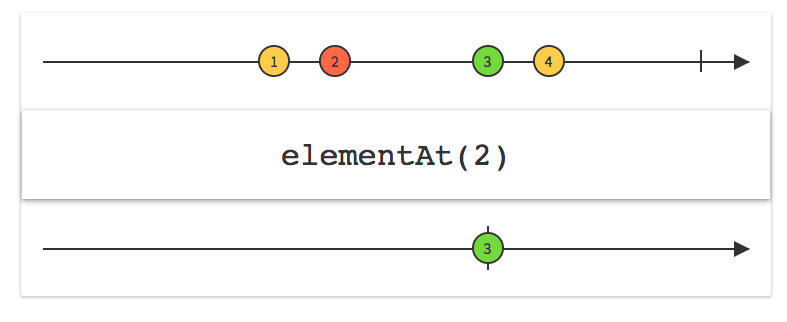
仅仅发送观察者序列中具体位置的消息事件,即获取指定位置的元素,忽略其它元素.

example(of: "elementAt") {
let disposeBag = DisposeBag()
Observable.of(1,2,3,4,5)
.elementAt(1)
.subscribe(onNext: {
print($0)})
.addDisposableTo(disposeBag)
}
/*
--- Example of: elementAt ---
2
*/Filter Operator
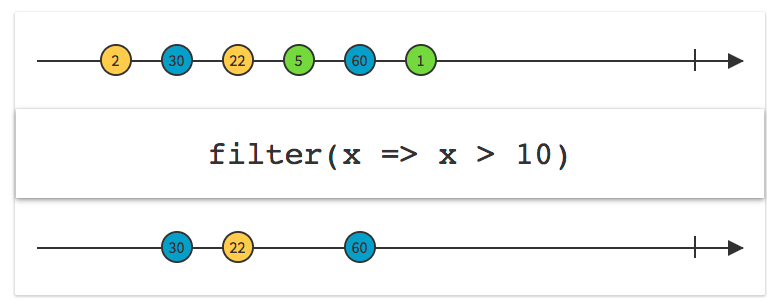
只发送观察者序列中满足闭包具体条件的元素.换句话说,即使用过滤闭包对元素进行过滤操作,只有满足结果的元素才会被拥有并发送.

example(of: "filter") {
let disposeBag = DisposeBag()
Observable.of(1, 2, 3, 4, 5, 6, 7)
.filter { $0 % 2 == 0 } //添加条件约束进行过滤元素,结果为true保存元素
.subscribe(onNext: { print($0) })
.addDisposableTo(disposeBag)
}
/*
--- Example of: filter ---
2
4
6
*/Skip Operator
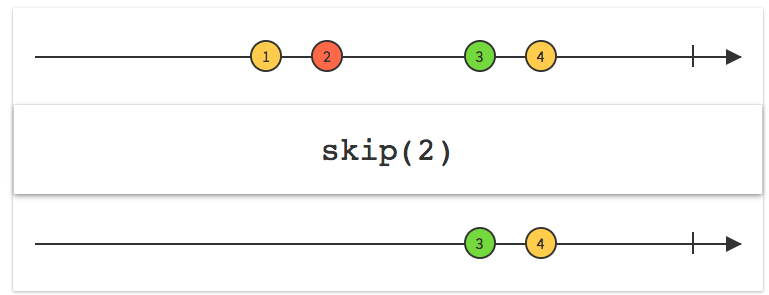
跳过指定的元素,即指定一个位置,然后忽略从第一个位置开始到指定位置的元素

example(of: "skip") {
let disposeBag = DisposeBag()
Observable.of("a", "b", "c", "d", "e")
.skip(3) //跳过前面3个元素,即前面3个.next事件
.subscribe(onNext: { print($0) })
.addDisposableTo(disposeBag)
}
/*
--- Example of: skip ---
d
e
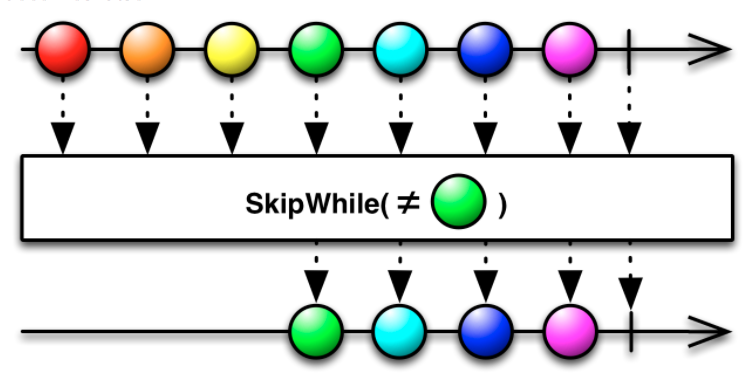
*/SkipWhile Operator
skipWhile,跟filter很像,它能够让你有一个闭包,用于过滤元素,确定哪些元素应该被跳过,哪些元素可以留下。但是也有区别,skipWhile只会在闭包条件满足之前进行跳过,一旦条件不满足将停止,即使后续元素满足闭包的判断条件也不会被跳过,照样发送元素。

example(of: "skipWhile") {
let disposeBag = DisposeBag()
Observable.of(2, 2, 3, 4, 5, 6)
.skipWhile { $0 % 2 == 0 }
.subscribe(onNext: { print($0)})
.addDisposableTo(disposeBag)
}
/*
--- Example of: skipWhile ---
3
4
5
6
*/SkipUntil Operator
skipUntil 保持一直跳过原观察者序列发送的事件,一直到另外一个触发观察者序列发送事件。然后停止跳过元素操作.

example(of: "skipUntil") {
let disposeBag = DisposeBag()
//1
let sourceSequence = PublishSubject<String>()
let referenceSequence = PublishSubject<String>()
//2
sourceSequence.skipUntil(referenceSequence)
.subscribe(onNext: { print($0)})
.addDisposableTo(disposeBag)
//3
sourceSequence.onNext("1")
sourceSequence.onNext("2")
sourceSequence.onNext("3")
//4
referenceSequence.onNext("stop")
//5
sourceSequence.onNext("4")
sourceSequence.onNext("5")
sourceSequence.onNext("6")
}








 本文详细介绍了RxSwift中用于过滤序列的操作符,包括ElementAt、Filter、Skip系列、Take系列、DistinctUntilChanged、Single、Share系列、Debounce和Throttle等。通过示例展示了它们在实际使用中的效果和应用场景。
本文详细介绍了RxSwift中用于过滤序列的操作符,包括ElementAt、Filter、Skip系列、Take系列、DistinctUntilChanged、Single、Share系列、Debounce和Throttle等。通过示例展示了它们在实际使用中的效果和应用场景。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 103
103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








