作为一名iOS开发者,我们经常使用MVC模式,也就是Model-View-Controller.这是一种标准的方式来构建我们的iOS应用。但是由于MVC存在着一些问题,所以在iOS开发中,开始使用了一种新的架构MVVM,即Model-View-ViewModel. 首先回顾一下我们常用的MVC模式。
Model-View-Controller
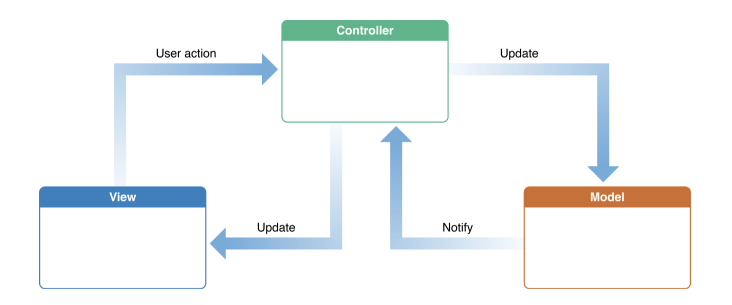
由图可知,官方内容,MVC设计模式将应用中的对象分为3种角色:model, view, controller.该模式不仅定义了对象在应用中的角色,也定义了对象之间的相互交流方式。简单理解就是Model持有数据,views呈现用户交互界面,controller作为views和model的中间协调者。
Model Objects
模型对象将应用中具体的数据进行封装,并且定义逻辑和控制数据的处理。例如:model对象可能代表游戏中的角色,或者地址簿中的联系人,模型对象能够与其他对象有一对一或者一对多的关系。当应用被启动之后,应用中大多数持久化的数据都应该属于model对象,因为模型对象代表着与具体问题相关的知识和专家,它们能够被相似的问题进行重用。理想的情况下,model对象不应该直接跟view对象进行交互,而是应该当view层发生用户交互时,通过与controller交流进一步由controller更新model对象。当model对象发生改变通知controller对象,进一步更新view层。但是实际的开发中,model对象非常简单,model中的逻辑更多的处理controller中。
View Objects
应用中的view对象代表着用户能够看到的view。view对象知道怎么绘制自己来









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4504
4504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








