JFreeChart个人认为最出色的还是在web中的应用,很多时候我们直接在JSP页面生成统计图。
个人认为,JFreeChart作为web应用比Application应用强大的就是和用户的互动显示。
为了更好的解耦,JFreeChart提供了一个名为“DisplayChart”的servlet。我们要在web.xml中配置DisplayChart Servlet,配置方法如下:
当我们用DisplayChart来显示web服务器临时目录下的统计图片的时候,需要传入一个fileName参数,所以我们要指定一个filename参数。
下面是JSP页面显示带热点交互功能的<img...../>html标签代码片段。
<img src="DisplayChart?filename=<%=filename%>" width="800" height=500 border=0 usemap="#map0" alt="">
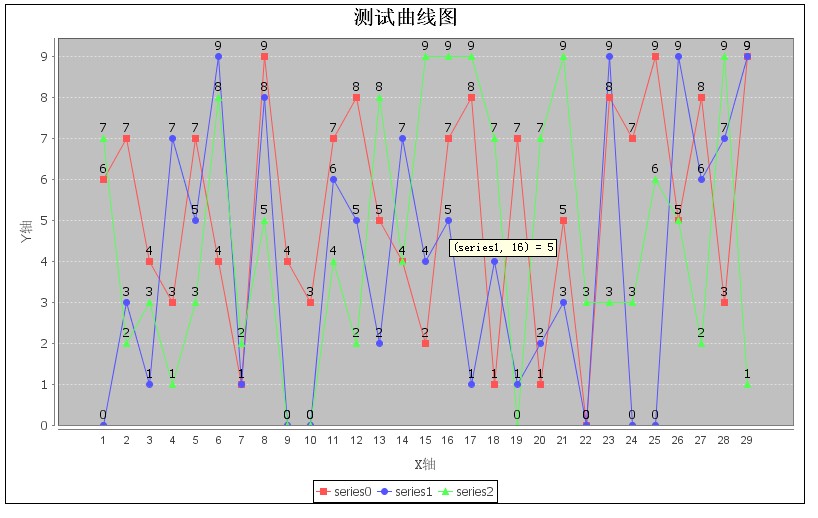
下面我就以折线图为列,展现一下JFreeChart在web中的应用:
struts-jfreechart.xml :
index.html:
lineChart.ftl:
下面是最重要的部分,为了方便我将生成JFreeChart的代码嵌入JSP页面了,实际中一般都会提炼一个公共的方法的:
lineChart.jsp
下面就是形成的图片:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








