
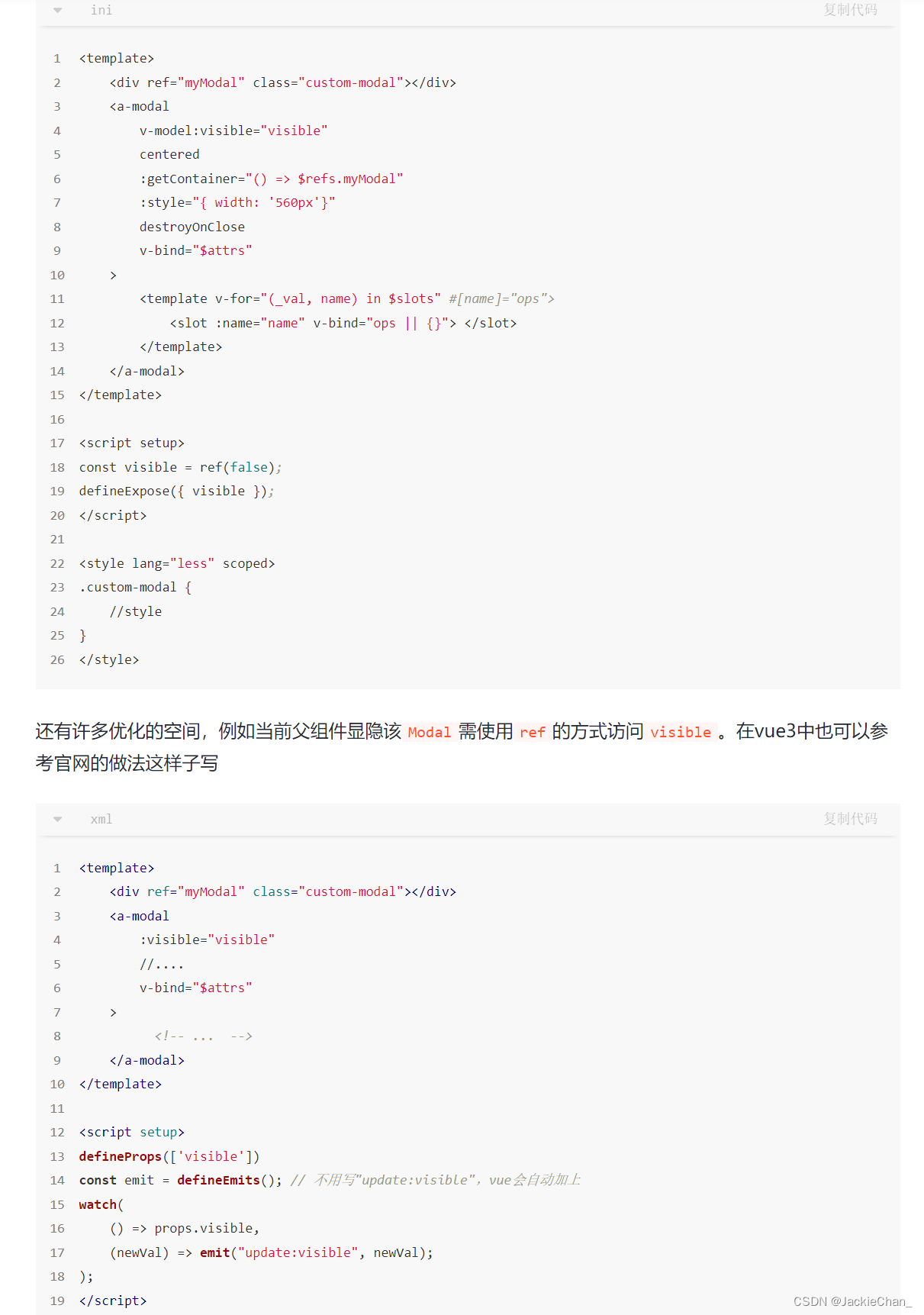
<template>
<div ref="myModal" class="custom-modal"></div>
<a-modal
v-model:visible="visible"
centered
destroyOnClose
:getContainer="() => $refs.myModal"
@ok="handleOk"
@cancel="handleCancel"
:style="{ width: '560px', ...style }"
:cancelText="cancelText"
:okText="okText"
>
<!-- 以上皆为该组件的默认属性 -->
<slot></slot>
</a-modal>
</template>
<script setup>
const props = defineProps({
title: {
type: String,
default: "",
},
style: {
type: Object,
default: () => ({}),
},
cancelText: {
type: String,
default: "取消",
},
okText: {
type: String,
default: "确定",
},
});
const emits = defineEmits(["handleOk", "handleCancel"]);
const visible = ref(false);
const handleOk = () => {
emits("handleOk");
};
const handleCancel = () => {
emits("handleCancel");
};
defineExpose({ visible });
</script>
<style lang="less" scoped>
.custom-modal {
:deep(.ant-modal) {
//省略几百行样式代码
}
}
</style>






























 5477
5477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










