第一次决定开始写博客,记录下自己的程序员学习生活,一方面锻炼下自己,一方面也是为了督促自己,因此,写博客,不为明志,只为记录我那程序员生涯。
很早之前写过一篇《Android_自定义EditText 输入内容出现清除按钮》的文章,但是当时的实现我觉得稍显复杂,而恰好,最近看到了一个比较简单的实现,特此记录下,已做备忘。
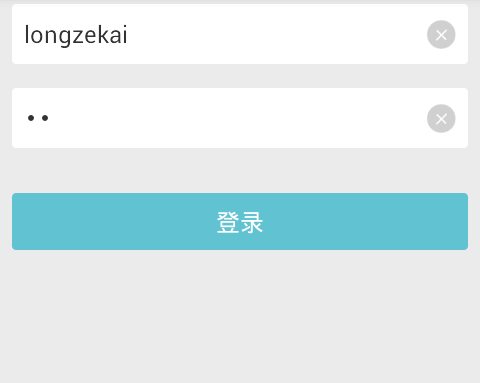
先贴一个效果图:

接下来是界面的布局代码:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="@dimen/space_8" >
<LinearLayout style="@style/item_input_container" >
<AutoCompleteTextView
android:id="@+id/et_username"
style="@style/item_input_edittext"
android:hint="@string/hint_username"
android:imeOptions="actionNext"
android:inputType="textEmailAddress" />
<ImageView
android:id="@+id/iv_clear_username"
style="@style/item_input_clear"
android:contentDescription="@null"
android:visibility="gone" />
</LinearLayout>
<LinearLayout
style="@style/item_input_container"
android:layout_marginTop="@dimen/space_16" >
<EditText
android:id="@+id/et_password"
style="@style/item_input_edittext"
android:hint="@string/hint_password"
android:inputType="textPassword" />
<ImageView
android:id="@+id/iv_clear_password"
style="@style/item_input_clear"
android:contentDescription="@null"
android:visibility="gone" />
</LinearLayout>
<Button
android:id="@+id/btn_login"
style="@style/button_common_blue"
android:layout_marginTop="30dp"
android:text="@string/login" />
</LinearLayout>sytle.xml中的引用代码:
<style name="item_input_container">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:background">@drawable/textfield_selector</item>
<item name="android:gravity">center_vertical</item>
<item name="android:orientation">horizontal</item>
<item name="android:paddingLeft">8dp</item>
</style>
<style name="item_input_edittext">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_weight">1</item>
<item name="android:background">@null</item>
<item name="android:minHeight">40dp</item>
<item name="android:singleLine">true</item>
<item name="android:textColor">@color/main_black</item>
<item name="android:textColorHint">@color/main_gray</item>
<item name="android:textSize">@dimen/text_size_16</item>
</style>
<style name="item_input_clear">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:background">@drawable/btn_clear_input_selector</item>
<item name="android:contentDescription">@null</item>
</style>最后是部分Java控制代码:
private final TextWatcher mUserNameWatcher = new SimpleTextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
mIvClearUserName
.setVisibility(TextUtils.isEmpty(s) ? View.INVISIBLE
: View.VISIBLE);
}
};
private final TextWatcher mPassswordWatcher = new SimpleTextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
mIvClearPassword
.setVisibility(TextUtils.isEmpty(s) ? View.INVISIBLE
: View.VISIBLE);
}
}; @Override
public void onClick(View v) {
int id = v.getId();
switch (id) {
case R.id.iv_clear_username:
mEtUserName.getText().clear();
mEtUserName.requestFocus();
break;
case R.id.iv_clear_password:
mEtPassword.getText().clear();
mEtPassword.requestFocus();
break;
default:
break;
}
}以上基本就是全部的实现了,相比之前那篇文章还是要简单很多的。






















 524
524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








