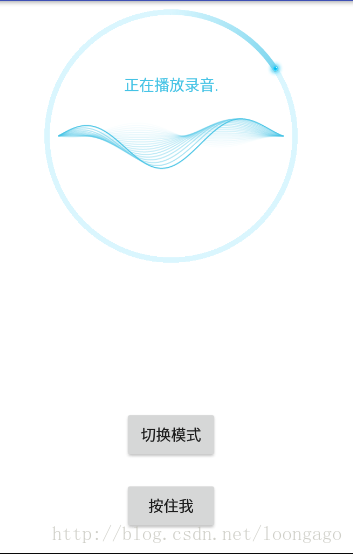
效果图
圆形进度条
public class RecordView extends View {
//View默认最小宽度
private static final int DEFAULT_MIN_WIDTH = 500;
public final static int MODEL_PLAY = 2;
public final static int MODEL_RECORD = 1;
private final TypedArray typedArray;
//圆环的边距
private int pandding = 10;
//圆环的宽度
private int widthing = 5;
private Context mContext;
private Paint mPaint;
private final String TAG = "RecordView";
private int countdownTime = 9;//倒计时时间,默认时间10秒
private int countdownTime2 = 9;//倒计时时间,默认时间10秒.这是会变的
private float progress = 0;//总进度360
private boolean canDrawProgress = false;
private double r;
private Timer timeTimer = new Timer(true);
private Timer progressTimer = new Timer(true);
private long lastTime = 0;
private int lineSpeed = 100;
private float translateX = 0;
/**
* 圆环颜色
* */
private int[] doughnutColors = new int[]{
0xFFDAF6FE,0xFF45C3E5,0xFF45C3E5,0xFF45C3E5,0xFF45C3E5};
/**
* 默认是录制模式
* */
private int model = MODEL_RECORD;
/**
* 计时器提示时间
* */
private String hintText = "";
/**
* 进度条终点图片
* */
private Drawable progressDrawable;
/**
* 振幅
*/
private float amplitude = 1;
/**
* 音量
*/
private float volume = 10;
private int fineness = 1;
private float targetVolume = 1;
private float maxVolume = 100;
private boolean isSet = false;
/**
* 灵敏度
*/
private int sensibility = 4;
private boolean canSetVolume = true;
private TimerTask timeTask;
private TimerTask progressTask;
Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
if(msg.what == 1){
countdownTime2--;
if(countdownTime2 == 0){
listener.onCountDown();
canSetVolume = false;
timeTask.cancel();
postInvalidate();
}
}else if(msg.what == 2){
progress += 360.00/(countdownTime*950.00/5.00);
// Log.d(TAG,"progress:"+progress);
if(progress >360){
targetVolume = 1;
postInvalidate();
progressTask.cancel();
}else
postInvalidate();
}
}
};
private OnCountDownListener listener;
private float textHintSize;
private float middleLineHeight;
private int middleLineColor;
private int voiceLineColor;
private ArrayList<Path> paths;
private int timeTextColor;
private String unit;
private String playHintText;
public RecordView(Context context) {
this(context,null);
}
public RecordView(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
typedArray = context.obtainStyledAttributes(attrs,R.styleable.recordView);
initAtts();
mPaint = new Paint();
mPaint.setAntiAlias(true);//消除锯齿
mPaint.setStyle(Paint.Style.STROKE);
}
private void initAtts(){
model = typedArray.getInt(R.styleable.recordView_model,MODEL_RECORD);
hintText = typedArray.getString(R.styleable.recordView_hintText);
progressDrawable = typedArray.getDrawable(R.styleable.recordView_progressSrc) == null?
getResources().getDrawable(R.mipmap.light_blue):typedArray.getDrawable(R.styleable.recordView_progressSrc);
textHintSize = typedArray.getDimension(R.styleable.recordView_hintTextSize,15);
middleLineColor = typedArr







 本文介绍如何在Android中创建一个带有波浪效果的圆形进度条。通过设置XML布局和颜色资源,以及在MainActivity中进行调用,实现动画效果。详细步骤包括view的配置、colors.xml文件中颜色的添加,以及在不同密度屏幕下放置图片资源。提供了代码下载链接和参考文章链接以供进一步研究。
本文介绍如何在Android中创建一个带有波浪效果的圆形进度条。通过设置XML布局和颜色资源,以及在MainActivity中进行调用,实现动画效果。详细步骤包括view的配置、colors.xml文件中颜色的添加,以及在不同密度屏幕下放置图片资源。提供了代码下载链接和参考文章链接以供进一步研究。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








