1 项目简介
Hi,各位同学好呀,这里是M学姐!
今天向大家分享一个今年(2023)最新完成的毕业设计项目作品,【基于SSM的在线课堂学习设计与实现】
学姐根据实现的难度和等级对项目进行评分(最低0分,满分5分)
-
难度系数:3分
-
工作量:5分
-
创新点:3分
-
界面美化:5分
界面美化的补充说明:使用vue的基本都能达到5分
本项目完成于2023年6月份,包含内容 : 源码 + 论文 + 答辩PPT
项目分享:见文末!
2 实现效果
视频地址:https://www.bilibili.com/video/BV1va411n7gh
2.1 界面展示
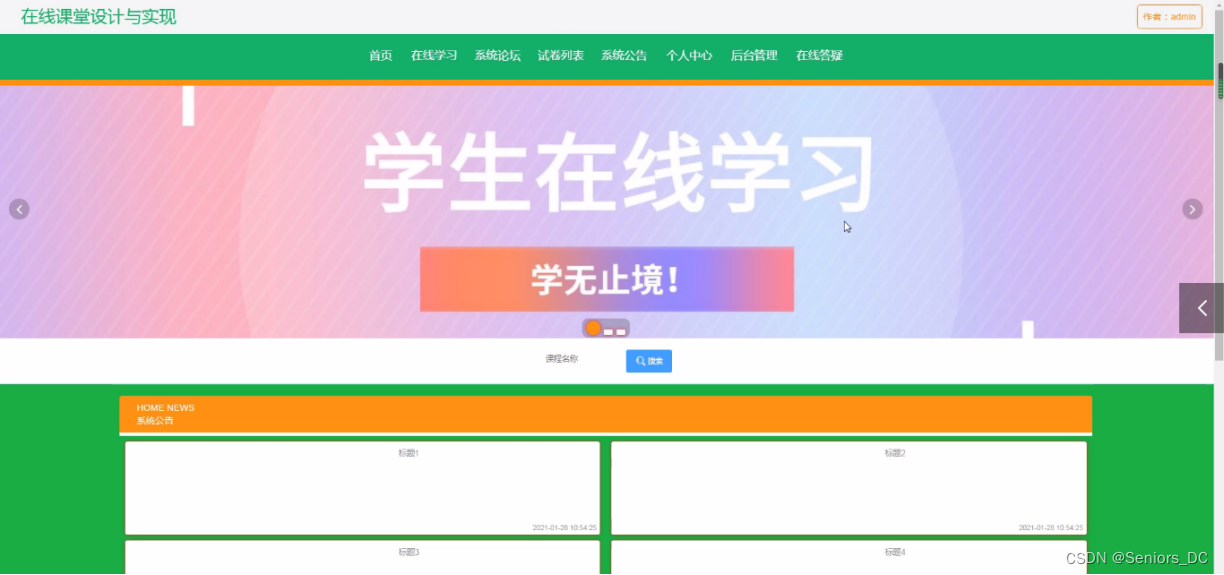
- 系统功能界面

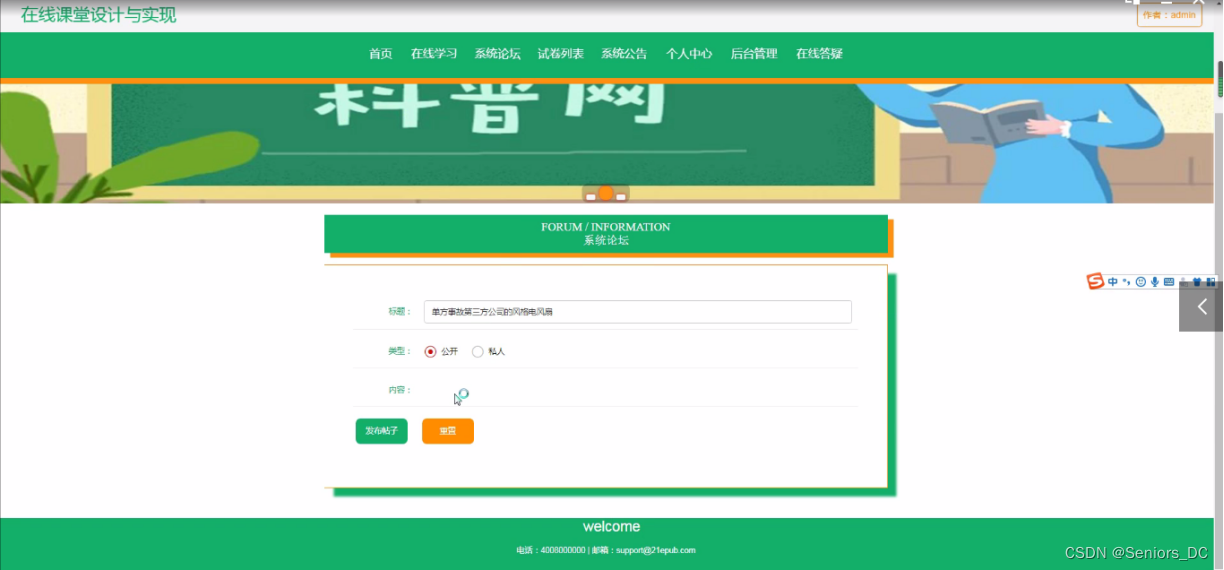
- 系统论坛界面

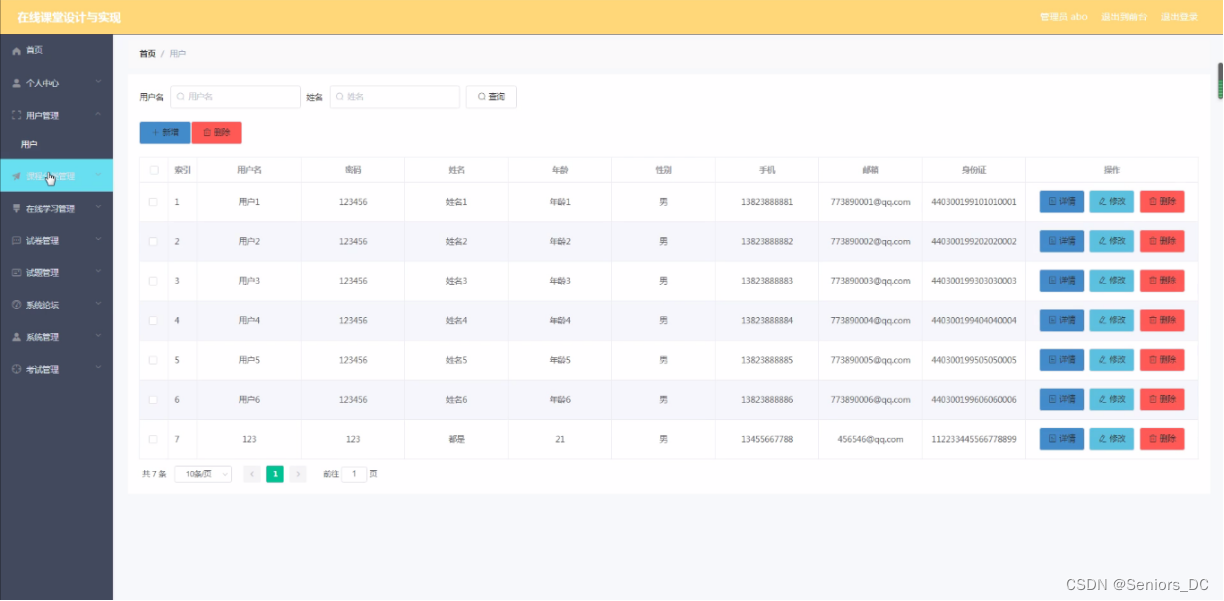
- 管理员功能界面

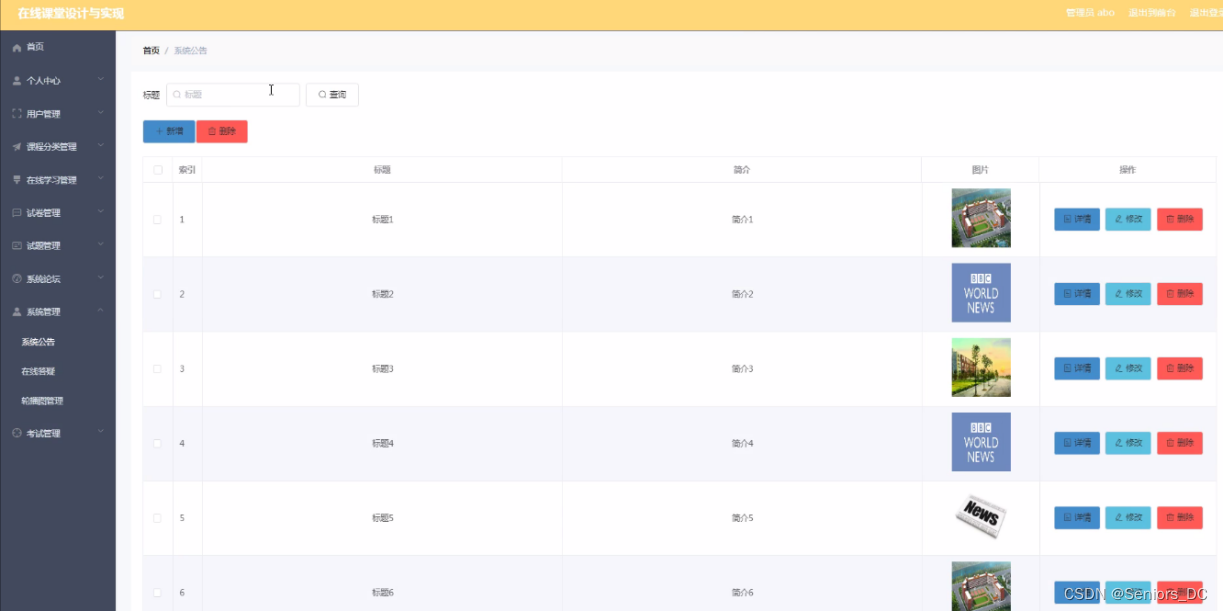
- 系统公告界面

3 设计方案
3.1 概述
本系统主要根据用户和管理员的需求做出分析,让用户更好的在线查询等,管理人员更好的管理信息,还可以给用户提供收藏等功能。管理员对信息进行管理等。从这个系统的操作来说:它能够有效的进行信息的添加、修改、查询、删除一些信息并进行管理,在一定的程序上能够实现了自动化。设计该系统的主要目的是为实现通过网络来减少人力和财力的投入,不断提高工作效率。
采用SSM框架,从数据库中获取数据、向数据库中写入数据,实现系统直接对数据库进行各种操作,在网页中加入动态内容,从而实现在线课堂设计与实现 所需要的各种基本功能。
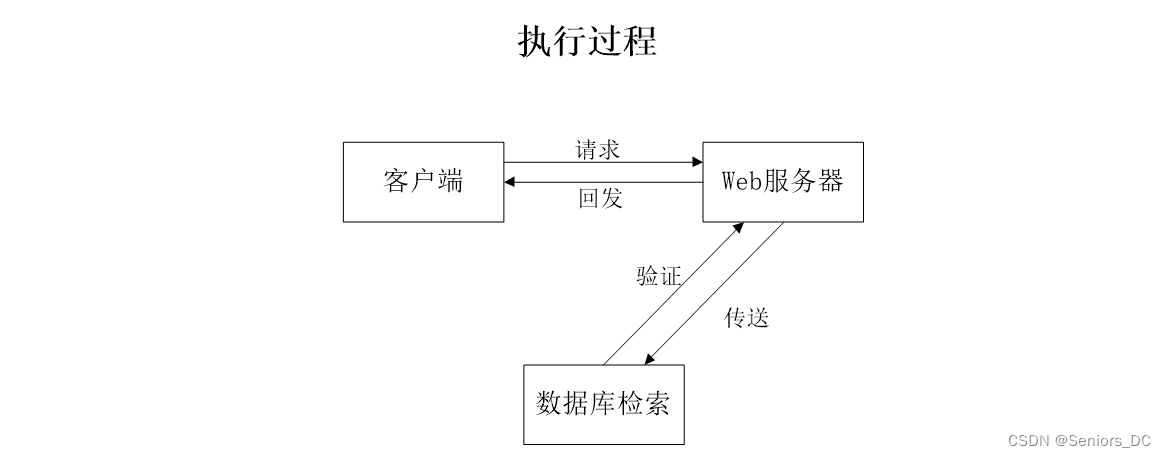
在线课堂设计与实现基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在不受时间、地点的限制来使用这个系统。

3.2 系统流程
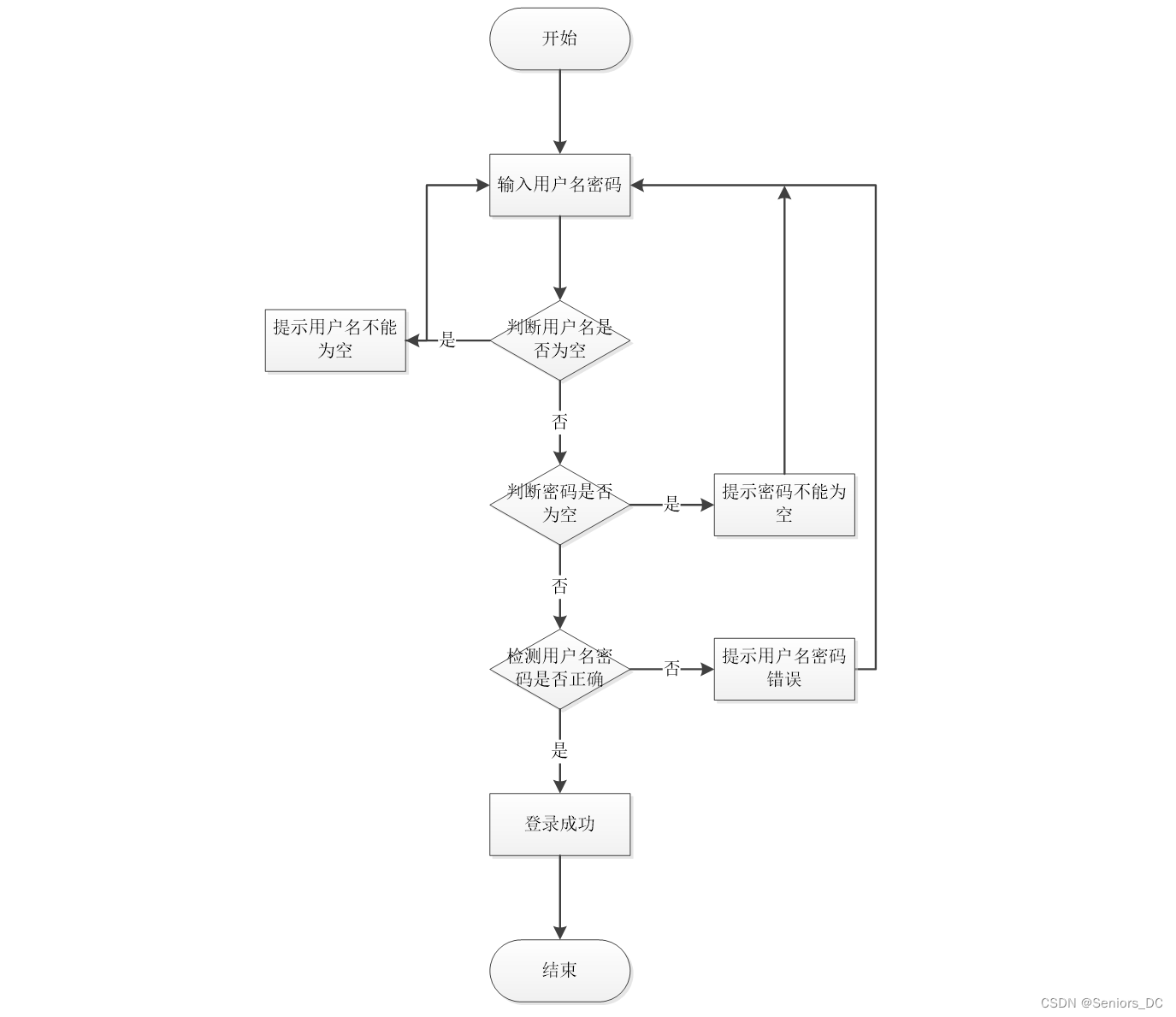
- 登录流程图

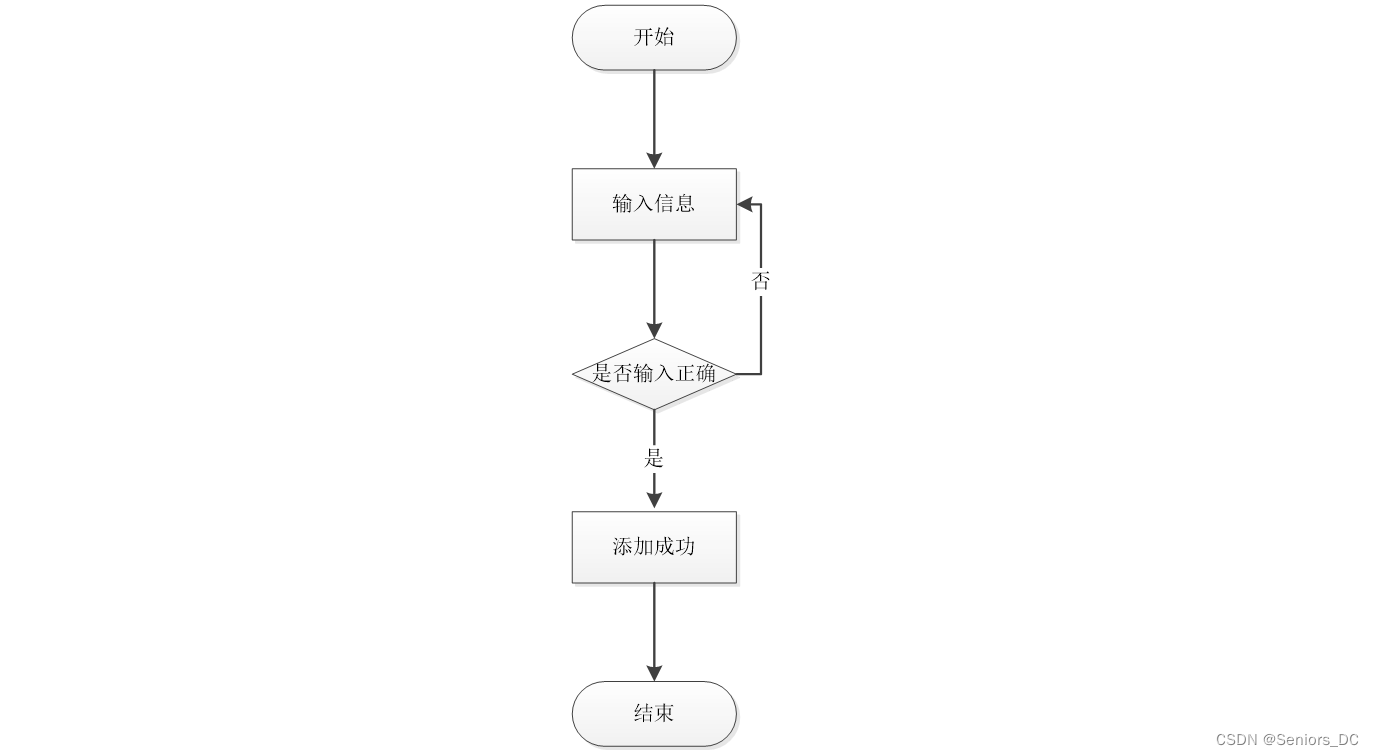
- 添加信息流程图

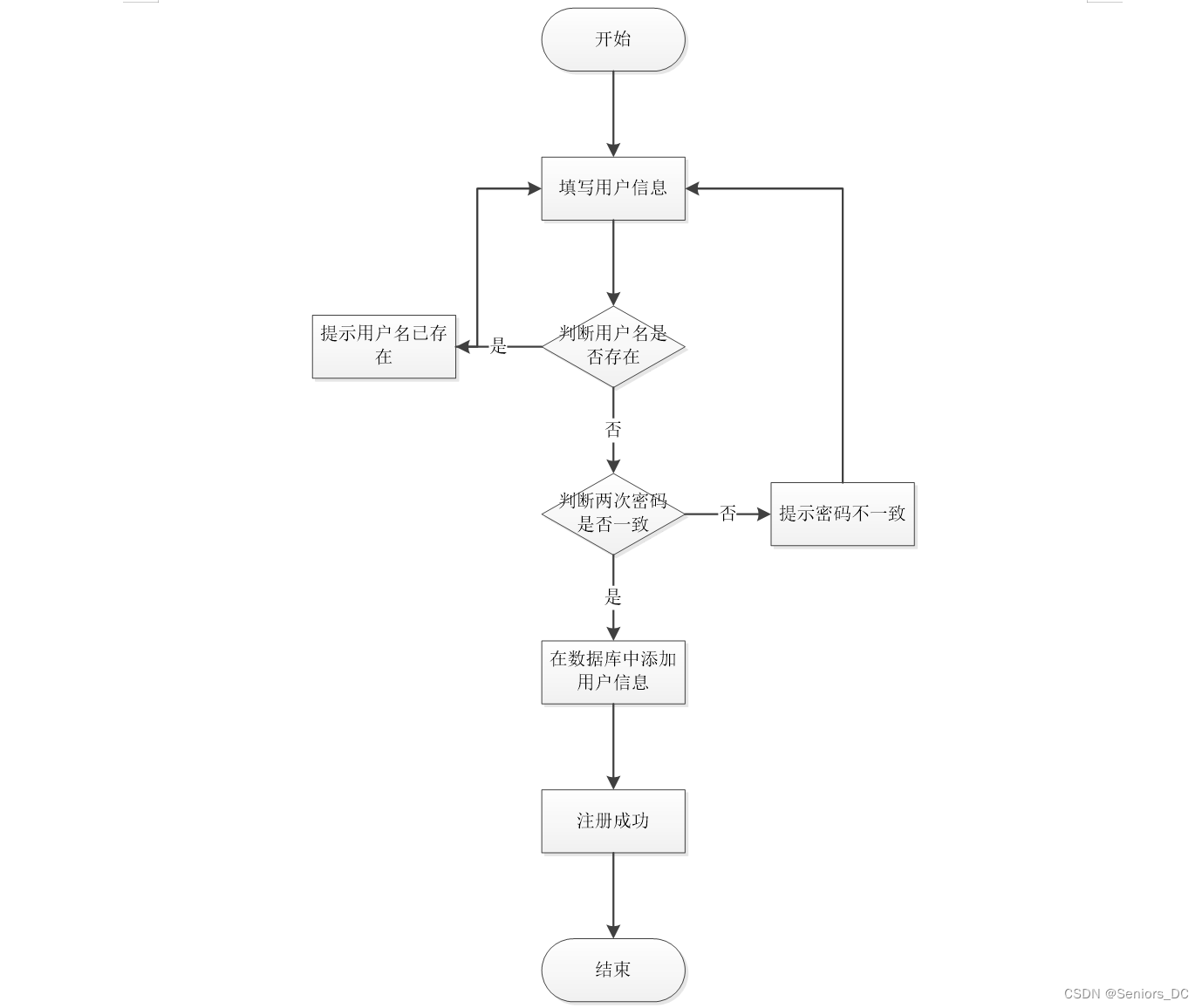
- 注册信息流程图

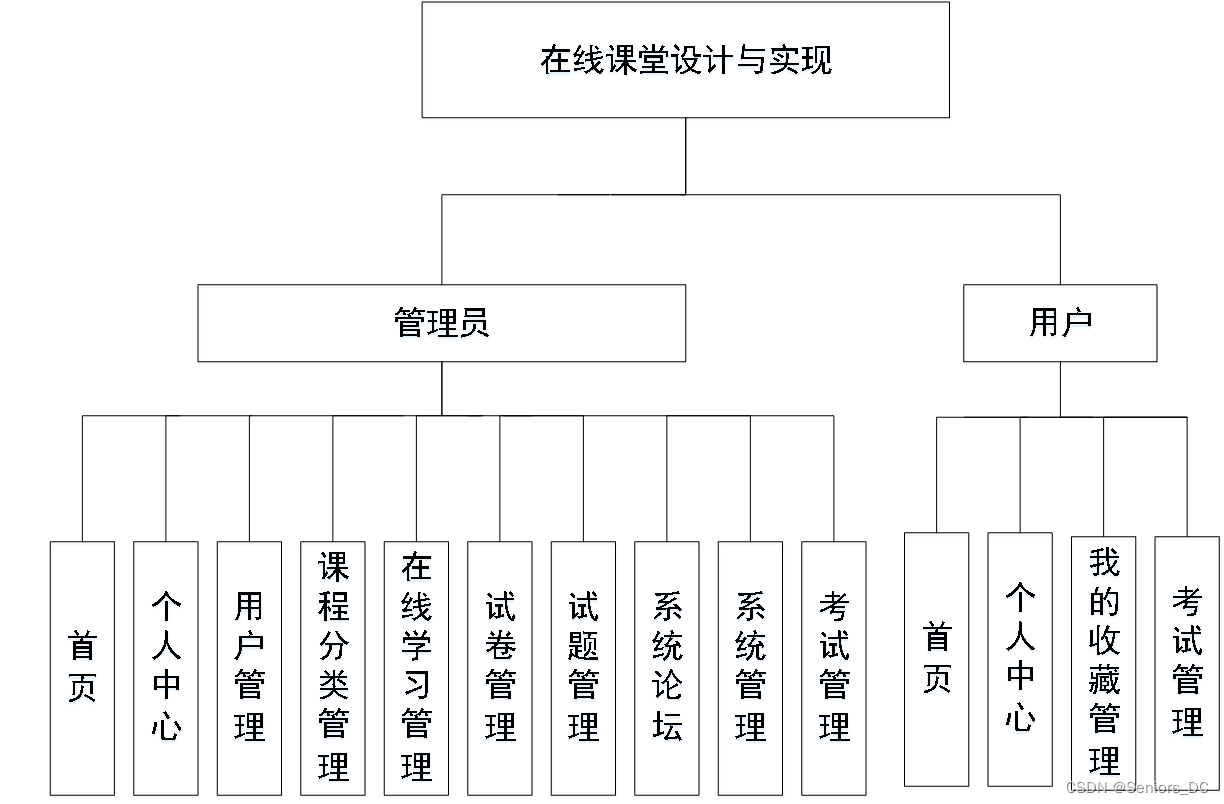
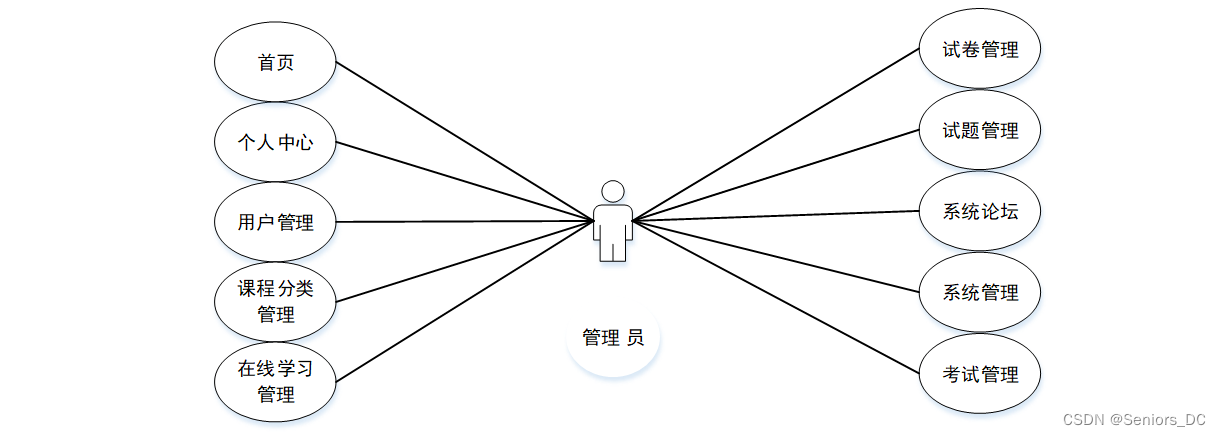
3.3 系统结构设计
管理管理员:首页、个人中心、用户管理、课程分类管理、在线学习管理、试卷管理、试题管理、系统论坛、系统管理、考试管理。
前台首页:首页、在线学习、系统论坛、试卷列表、系统公告、个人中心、后台管理、在线答疑。
用户:首页、个人中心、我的收藏管理、考试管理的修改和查看操作。


4 项目获取
本项目完成于2023月份,包含内容 : 源码 + 论文 + 答辩PPT
项目分享:见文末!





















 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








