1、修改默认的添加、编辑弹窗窗口
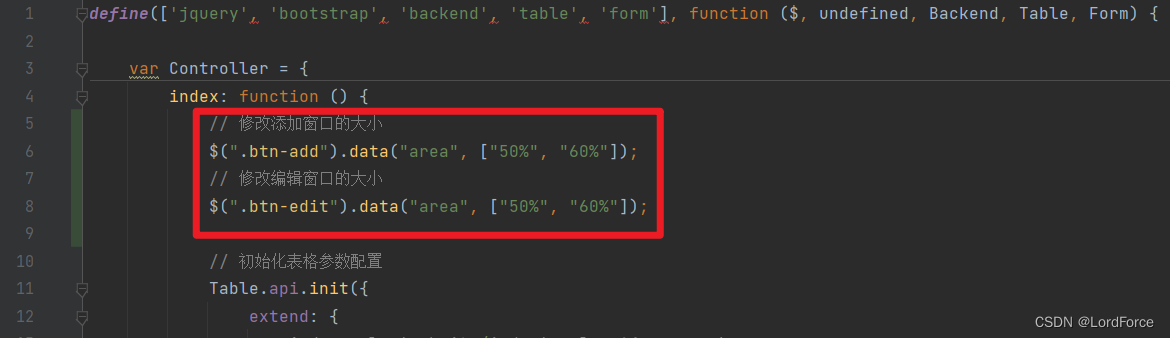
找到对应的js文件,添加:
// 修改添加窗口的大小
$(".btn-add").data("area", ["50%", "60%"]);
// 修改编辑窗口的大小
$(".btn-edit").data("area", ["50%", "60%"]);
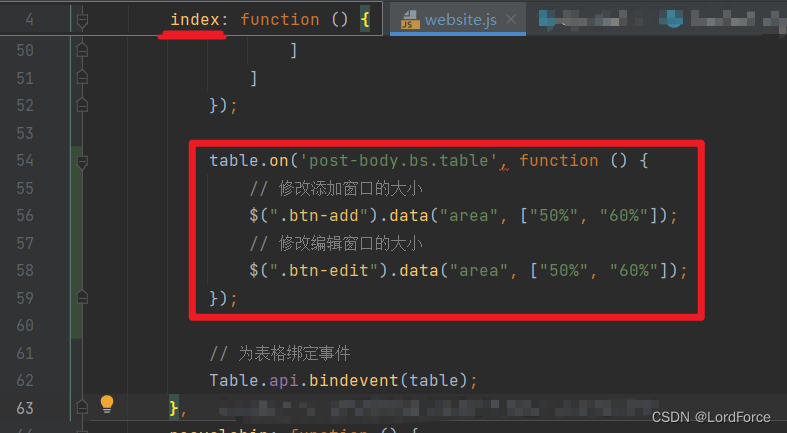
在为表格绑定事件前添加:
table.on('post-body.bs.table', function () {
// 修改添加窗口的大小
$(".btn-add").data("area", ["50%", "60%"]);
// 修改编辑窗口的大小
$(".btn-edit").data("area", ["50%", "60%"]);
});
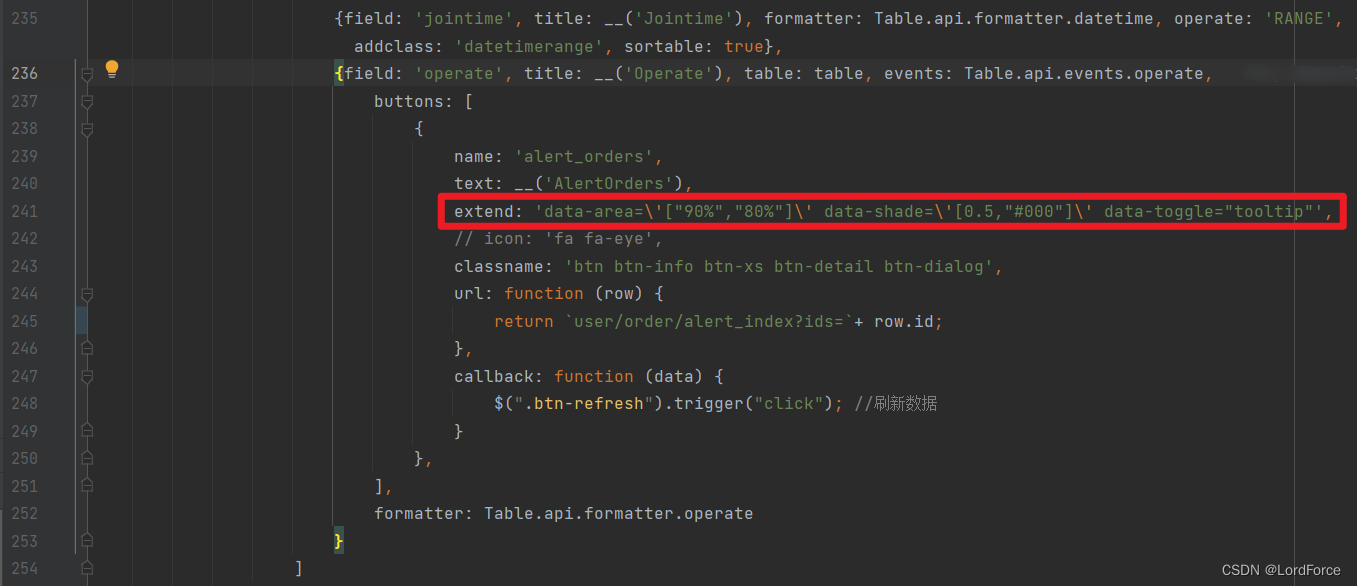
2、修改后台列表操作里的按钮触发的弹出层
extend: 'data-area=\'["90%","80%"]\' data-shade=\'[0.5,"#000"]\' data-toggle="tooltip"',
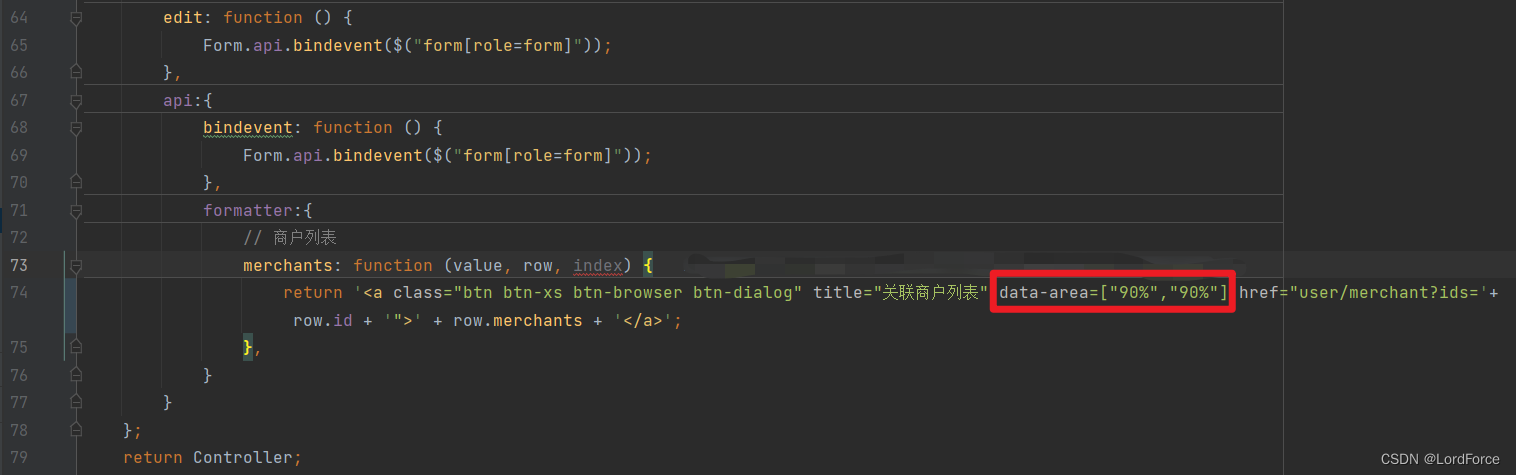
3、修改点击a标签触发的弹出层
data-area=["90%","90%"]
























 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








