CSS3新增了元素边框圆角。传统圆角是使用多个背景图拼接而成,比较麻烦。相比于传统方式,新增的圆角边框的优点就是简便了开发者,并且优化了页面加载,而且在网页背景图加载不完全的时候会导致视觉效果差,避免了这种情况。
border-radius(边框半径):取值可以是em、rem、px、百分比等合法的度量值
下面是一个 width: 200px; height: 200px;的div

设置圆角半径为20px
border-radius: 20px;
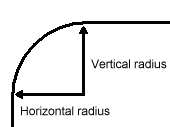
这条语句同时将每个圆角的"水平半径"(horizontal radius)和"垂直半径"(vertical radius)都设置为20px。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








