首先,我会分析首屏加载过慢的原因,可能是由于页面中的资源过多,或者是资源文件过大,或者是加载资源时间过长等等,这些都可能会导致首屏加载缓慢。
其次,我会针对不同的原因进行优化,比如减少页面中的资源数量,对资源文件进行压缩,提前加载部分资源,优化网络请求等等。
最后,我会进行性能测试,比较优化前后的性能表现,看看优化的效果如何,如果还不满意,可以继续优化,直到达到预期的效果。
1. 合理利用浏览器缓存:使用浏览器缓存可以减少服务器的请求次数,从而提升首屏加载速度。
2. 按需加载:只加载用户需要的内容,减少不必要的资源加载,提高首屏加载速度。
3. 压缩资源:对图片和 CSS、JS 进行压缩可以减少资源大小,从而提升首屏加载速度。
4. 使用 CDN:使用 CDN 加速,可以减少服务器响应时间,从而提升首屏加载速度。
5. 减少 HTTP 请求:尽量减少 HTTP 请求次数,从而提升首屏加载速度。
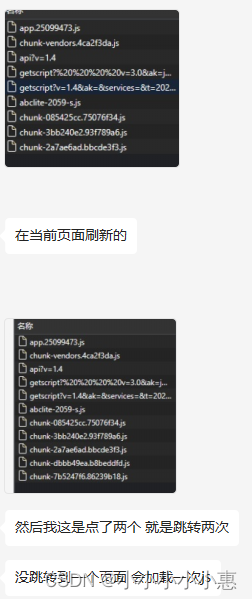
路由懒加载的作用:
如果不使用路由懒加载,就会在首页上把所有页面需要的JS都加载了,可能就是几个JS文件,这几个JS文件很大。使用路由懒加载可以实现首页按需加载,跳转新的页面,再加载新页面需要的东西。






















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








