通常后台管理系统都是二级路由,如下:
一级路由APP.vue

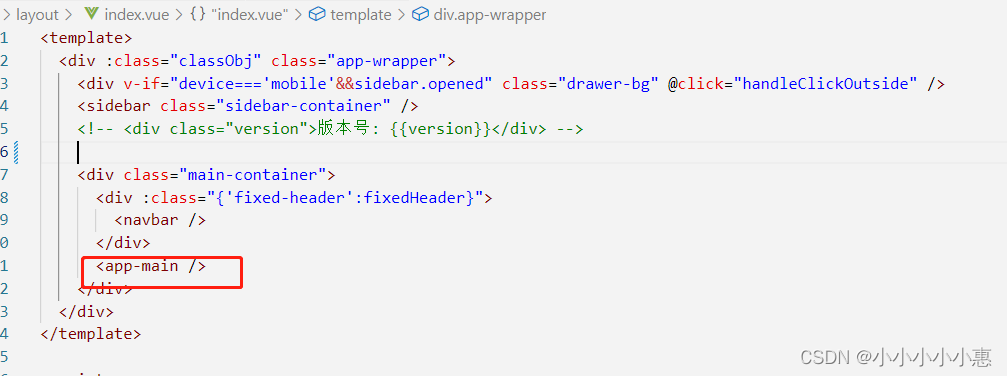
二级路由 一般放在layout里


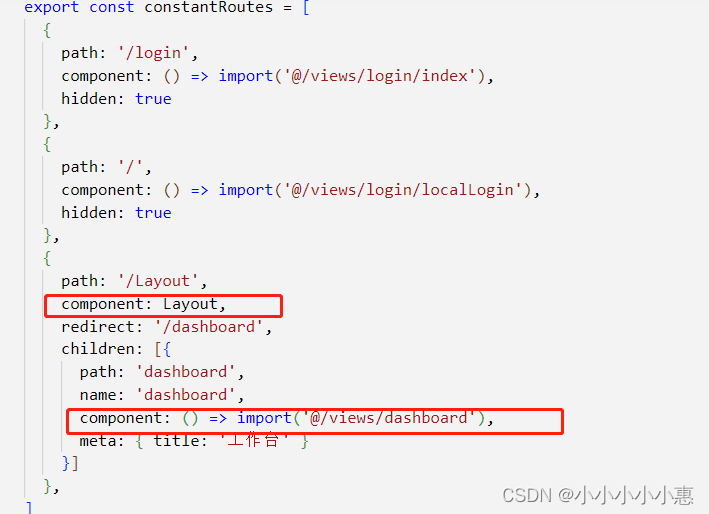
router.js的写法:二级路由的component写layout,childern里是可变换的地方,也就是真正二级路由页面变化的地方。

同理三级路由实现方法:
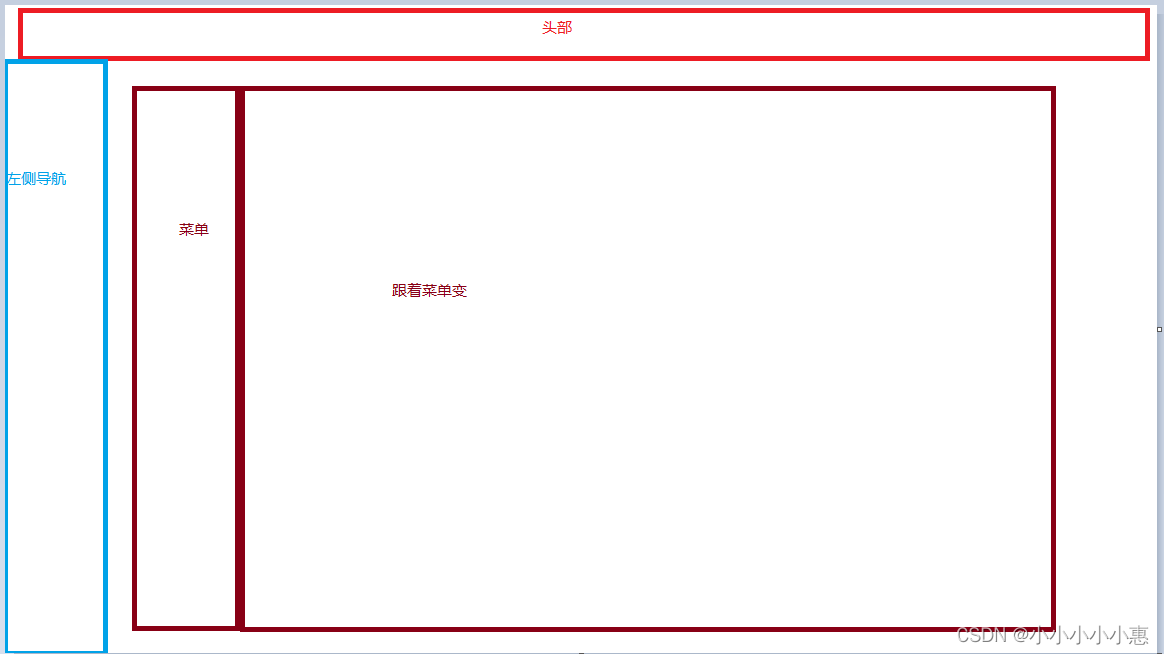
比如一个后台管理系统。二级路由里头的部分也需要变化。比如页面分成两部分,左侧是菜单,右侧是变化的部分。

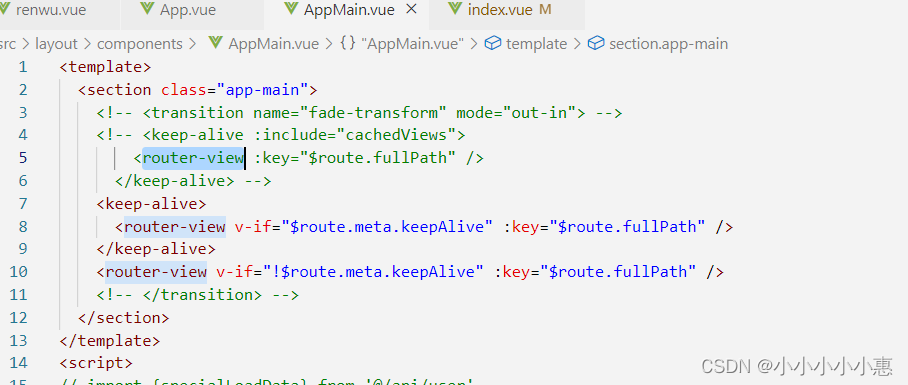
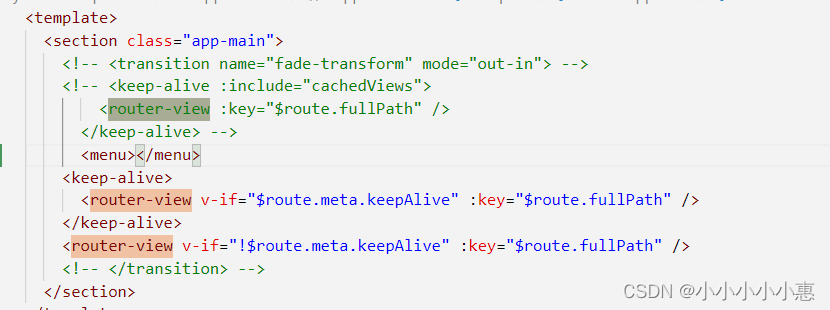
在appmain这个地方再进行布局,比如 <menu /> <router-view>

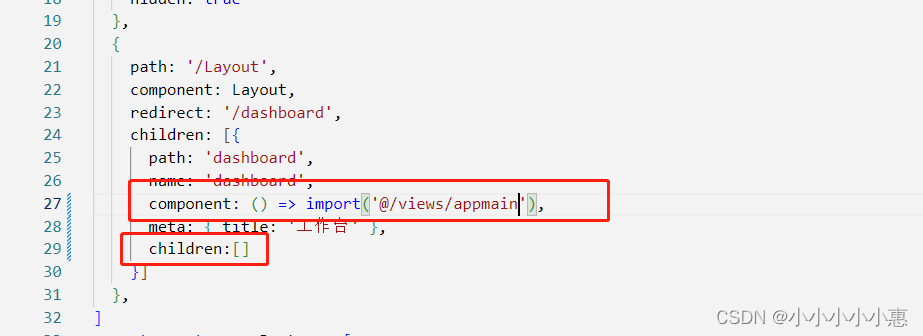
router.js里需要在childern里再嵌套一层,同时把component写成appmain:

即可。
但是修改路由会涉及到左侧导航菜单渲染和tag-view的部分,尽量不要改路由
直接在页面里进行功能实现就行。比如菜单变换时用v-if显示不同的组件。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








