这个XHTML1标准的DIV+CSS布局是著名网页设计师阿捷2004年发布在《网页设计师》上的,一个非常经典的布局,在IE、Mozilla和Opera浏览器中均可以实现居中和高度自适应。完整代码如下(在阿捷的代码基础上作了部分修改):
源代码:
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
='Content-Type'
content
="text/html; charset=gb2312"
/>
<
meta
http-equiv
='Content-Type'
content
="text/html; charset=gb2312"
/>
 <
title
>
SEO参考:XHTML之经典三行两列布局 - seobbs.net
</
title
>
<
title
>
SEO参考:XHTML之经典三行两列布局 - seobbs.net
</
title
>

 <
style
type
="text/css"
>
...
<
style
type
="text/css"
>
...

 body{...}{
body{...}{ background: #999;
background: #999; text-align: center;
text-align: center; color: #333;
color: #333; font-family: Verdana, Arial, Helvetica, sans-serif;
font-family: Verdana, Arial, Helvetica, sans-serif;
 }#header{...}{
}#header{...}{ margin-right: auto;
margin-right: auto; margin-left: auto;
margin-left: auto; padding: 0px;
padding: 0px; width: 776px;
width: 776px; background: #EEE;
background: #EEE; height: 60px;
height: 60px; text-align: left;
text-align: left;
 }#contain{...}{
}#contain{...}{ margin-left: auto;
margin-left: auto; margin-right: auto;
margin-right: auto; width: 776px;
width: 776px;
 }#mainbg{...}{
}#mainbg{...}{ float: left;
float: left; padding: 0px;
padding: 0px; width: 776px;
width: 776px; background: #60A179;
background: #60A179;
 }#right{...}{
}#right{...}{ float: right;
float: right; margin: 2px 0px 2px 0px;
margin: 2px 0px 2px 0px; padding: 0px;
padding: 0px; width: 574px;
width: 574px; background: #ccd2de;
background: #ccd2de;
 text-align:left;
text-align:left;
 }#left{...}{
}#left{...}{ float: left;
float: left; margin: 2px 2px 0px 0px;
margin: 2px 2px 0px 0px; padding: 0px;
padding: 0px; background: #F2F3F7;
background: #F2F3F7; width: 200px;
width: 200px; text-align:left;
text-align:left;
 }#footer{...}{
}#footer{...}{ clear: both;
clear: both; margin-right: auto;
margin-right: auto; margin-left: auto;
margin-left: auto; padding: 0px;
padding: 0px; width: 776px;
width: 776px; background: #EEE;
background: #EEE; height: 60px;
height: 60px;
 }.text{...}{margin:0px;padding:20px;}</style>
}.text{...}{margin:0px;padding:20px;}</style> </head>
</head> <body>
<body> <div id="header">header</div>
<div id="header">header</div> <div id="contain">
<div id="contain"> <div id="mainbg">
<div id="mainbg"> <div id="right">
<div id="right"> <div class="text"><p>核心内容</p></div>
<div class="text"><p>核心内容</p></div> </div>
</div> <div id="left">
<div id="left"> <div class="text">left</div>
<div class="text">left</div> </div>
</div> </div>
</div> </div>
</div> <div id="footer">footer</div>
<div id="footer">footer</div> </body>
</body> </html>
</html>

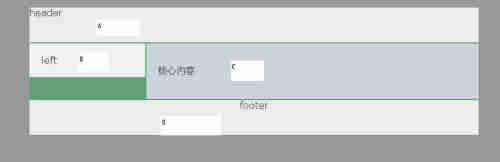
效果如图:

下面从SEO角度分析这个布局的优势:
我们先按网页设计惯例来看页面中的内容分布,一般情况下,头部(A区)为站点导航,底部(D区)为辅助导航及版权信息等,左侧(B区)会放搜索、列表、排行等功能性内容,核心内容就集中在右侧(C区)。
如上图标识所示,按传统的布局,代码编写顺序是“A->B->C->D”,也可以理解为“功能->功能->核心内容->功能”。
都知道,搜索引擎蜘蛛爬行时,是按着页面代码顺序自上而下的,这种情况下蜘蛛很难最快的爬行到核心内容;而当页面代码过多的时候蜘蛛完全有可能没有爬行到核心内容就折回,抓取到的是与其他页面一样的功能内容时,这个页面就成为相似网页。
为了避免这样的情况,包括新浪、搜狐、网易在内的很多网站(可能也包括你^_^),都在设计时将页面中B区和C区对调。 字串8
再来看本布局方式,页面代码顺序是“A->C->B->D”,按内容分布可以理解为“功能->核心内容->功能->功能”,在不改变页面展示的情况下,将核心内容部分放到了前面。 字串6
这样,蜘蛛爬行时就能在最短时间内索引到网页的核心内容。再加上XHTML标准设计代码精简的优势,蜘蛛爬行的效率和质量都会很高,也会更受蜘蛛欢迎
PS:蜘蛛关我鸟事,我又不靠这个挣钱~





















 2340
2340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








