作为web图片届的三兄弟,jpg、png、gif多年来一直占据着互联网的绝大部分江山
jpeg
JPEG(Joint Photographic Experts Group)是JPEG标准的产物,该标准由国际标准化组织(ISO)制订
是目前最为流行的图片格式,没有之一
jpg 与 jpeg有什么关系?
答:jpg就是jpeg,唯一的区别就是扩展名不同
在之前旧的windows电脑上,扩展名不支持4位,故而缩写成.jpg
对前端而言,需要通过扩展名判断图片格式时候(比如前端上传图片),需要同时支持 .jpg 与 .jpeg
jpg图片还有一个扩展名.jpe,使用起来也完全没有问题,不过这个使用的人比较少
jpg的优点
- 压缩率高
基于离散余弦变换(DCT)为主的区块编码方式(了解名字即可)
jpg使用有损压缩,比相同条件下的png会小 - 色彩丰富
支持 24位真彩色,也就是1680万种颜色 - 兼容性好
目前所有流行的的操作系统、浏览器全部支持
jpg的缺点
- 不支持透明
- 不支持动画
渐进型JPEG
具体可参考张鑫旭大佬的文章渐进式jpeg(progressive jpeg)图片及其相关
-
标准JPEG格式
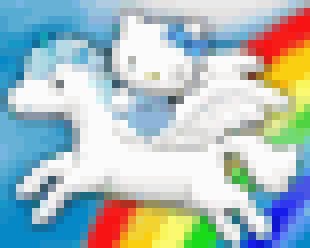
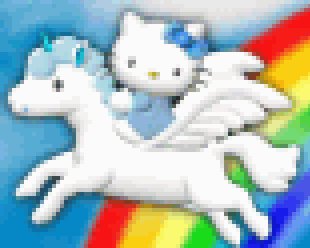
此类型在网页下载时只能由上而下依序显示图像,直到图像资料全部下载完毕,才能看到图像全貌,如下图左 -
渐进式JPEG
此类型在网页下载时,先呈现出图像的粗略外观后,再慢慢地呈现出完整的内容,如下图右


-
发展现状:
由于渐进型jpeg在制作上麻烦,再加上比较吃CPU吃内存(据说,个人未实际调研差别)
目前在市面上,渐近型jpeg是属于少量存在,常见于一些漫画网站,而图片非常多的电商网站反而没有采用
JPEG 2000 - 简单了解即可
由于时代的进步,jpg的离散余弦变换编码方式,已经不够用了
为此,JPEG制定了新一代静止图像压缩标准JPEG 2000,采用以小波变换为主的多解析编码方式,压缩比更高,号称要取代jpg……
不过,JPEG 2000目前除了Safari支持之外,目前其余的浏览器并不支持,也没有打算支持的意思
因此,JPEG 2000算是一个失败的尝试,大家简单了解即可
png
png是一种采用无损压缩算法的位图格式,也是互联网中最常用的几种图片之一
全名为可移植网络图形格式(Portable Network Graphic Format)
png vs jpg
- png最大的特点是支持透明
- 由于无损压缩,更能保证图片的质量,但图片大小会更大
由于无损压缩+支持透明,前端切图工具导出的图片均为png
png8、png24、png32
PNG格式有8位、24位、32位三种形式,其中8位PNG支持两种不同的透明形式(索引透明和alpha透明),24位PNG不支持透明,32位PNG在24位基础上增加了8位透明通道,因此可展现256级透明程度。
-
png8
图片为8位色,这样的话,等同于无动画效果gif -
png24
等同于无压缩的jpg图片 -
png32
最常见的支持透明的png图片
gif
GIF的全称是Graphics Interchange Format,可译为图形交换格式
gif的优点
- 支持动画
- 体积最小
- 兼容性好
gif的缺点
-
仅支持完全透明与完全不透明
不支持半透明,所以我们经常看到那些带锯齿的gif图片,比如下图

-
只支持8位色
不适合存储色彩比较丰富的图片 -
动画只支持循环播放
动画不能选择播放几次停止……
适用
- 简单的logo
- 对色彩不是很高的动画
- 做埋点请求,使用量极高
为什么都使用gif做埋点请求
大家会发现,在各种互联网中的埋点系统,上报埋点请求,几乎都是使用的1x1的透明gif作为埋点请求
-
防止跨域
图片作为http请求,没有跨域问题 -
不会阻塞界面
创建图片请求,仅通过new Image就可以,无需注入到当前界面的dom -
gif兼容性好
gif面世的时间最早,连ie6都支持 -
体积最小,省流量
相比PNG/JPG,GIF的体积最小 -
1x1 透明
1x1像素是最小的合法图片
透明图片,一是不会影响页面本身展示效果,二是不需要任何色彩,图片体积会更小
gif的大小与懒加载
虽然相同的图片,gif体积最小,但是别忘了,gif可以做帧动画,会包含很多帧
所以,gif的体积可能会很大(比如从电影里面截出的gif图),而且按照上一篇文章前端vs图片:2 图片深度、图片分类等基本信息 里面位深的计算,所占的内存还会更大N倍
所以,如果是大量gif图片的toC网站,尤其是H5网站,就需要考虑gif的懒加载了
- 默认展示第一帧的占位图片
- 鼠标悬浮、或者H5上手动点击之后,才会请求真正的gif图来展示(例如百度图片:搜索gif)
总结
jpg、png、gif这三种图片,伴随着web1.0 2.0的进步,包括现在,我们每天都与它们打交道,接收着他们承载的信息
但是,时代不同了,接下来会有新的一系列图片格式,给我们带来新的、不同的体验






















 1792
1792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








