先写上Demo:
Demo链接
1.collectionView的初级用法
就是最常用的跟tableVIew一样的用法,有一点值得注意的是cell必须注册,不能通过init方法获取,而且UICollectionViewCell的父类不是UIView,是UICollectionReusableView,而该类也被用作section的header和footer,
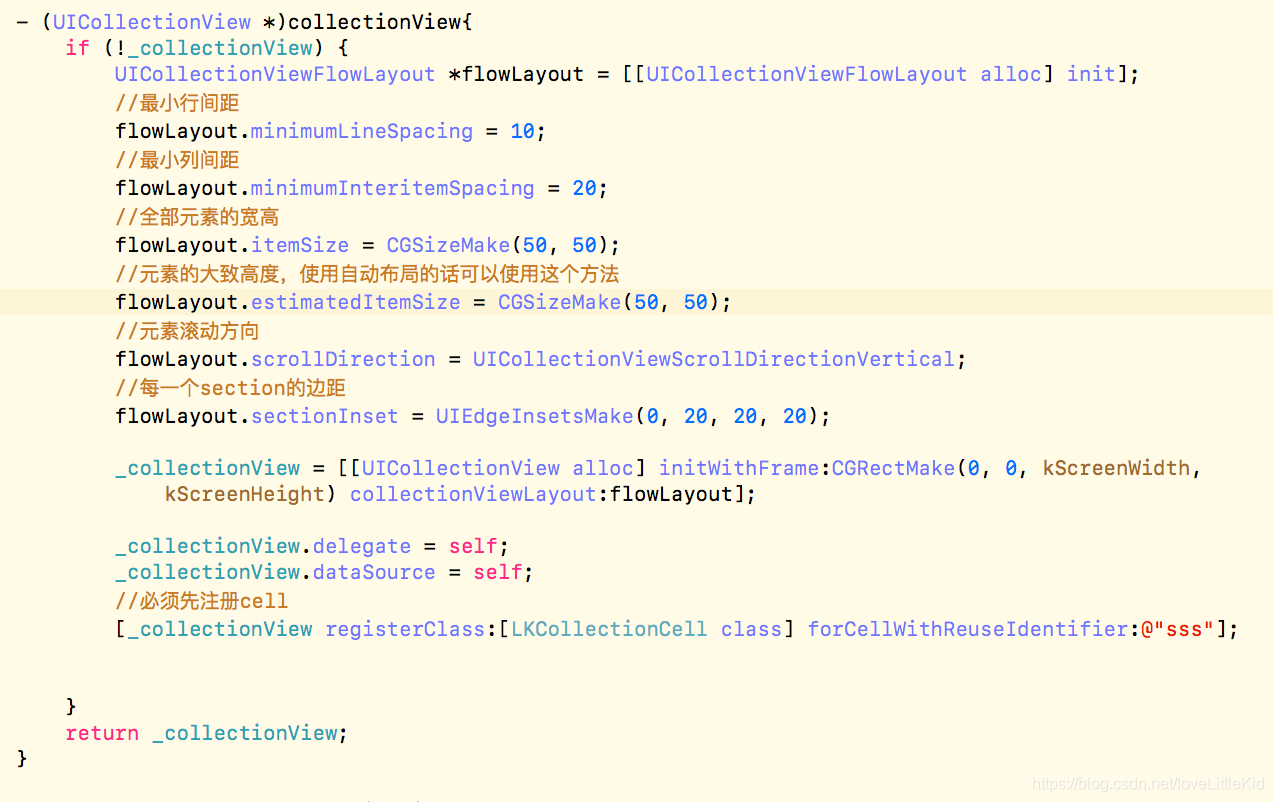
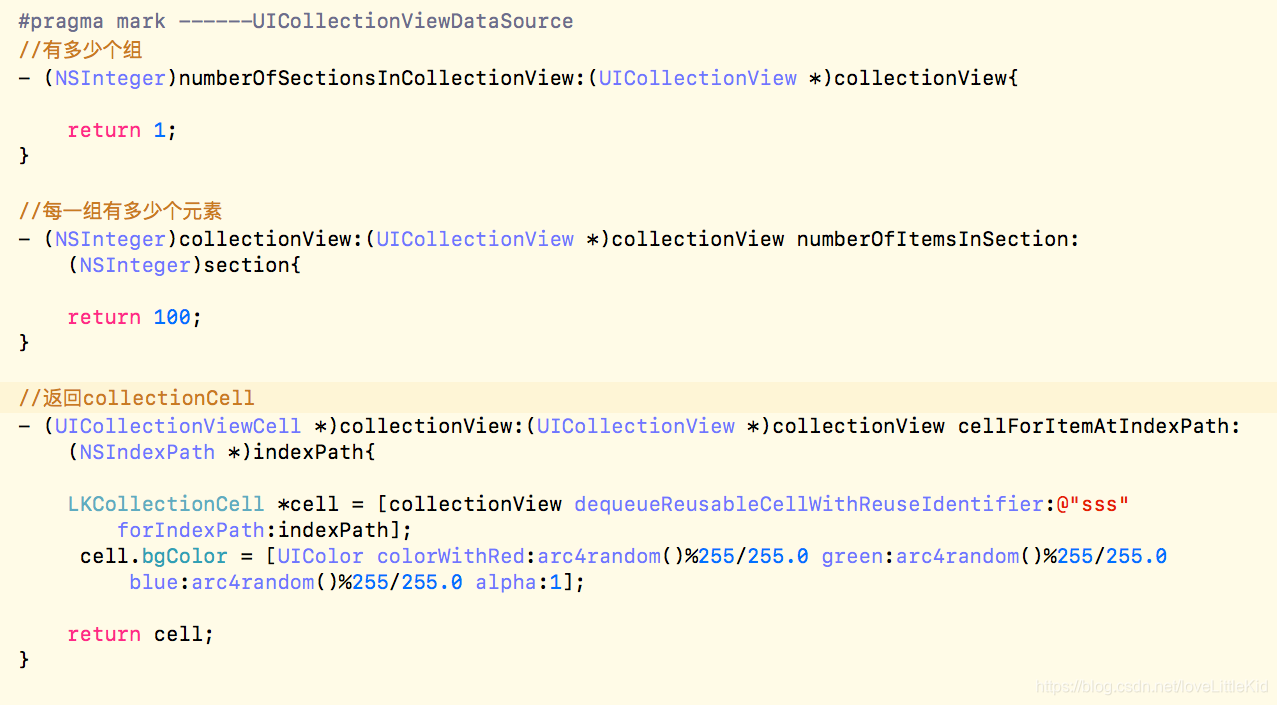
下面是基本用法和dataSource代理方法


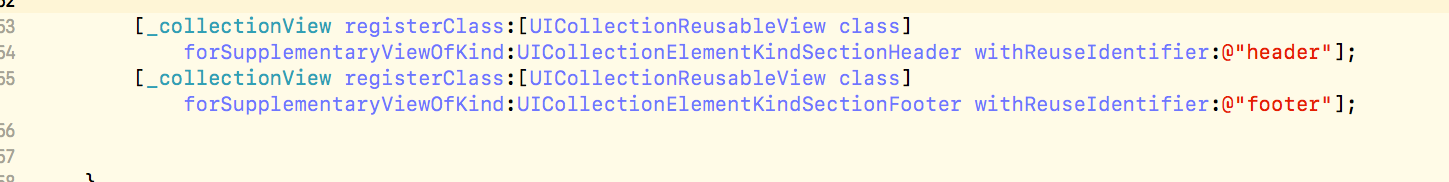
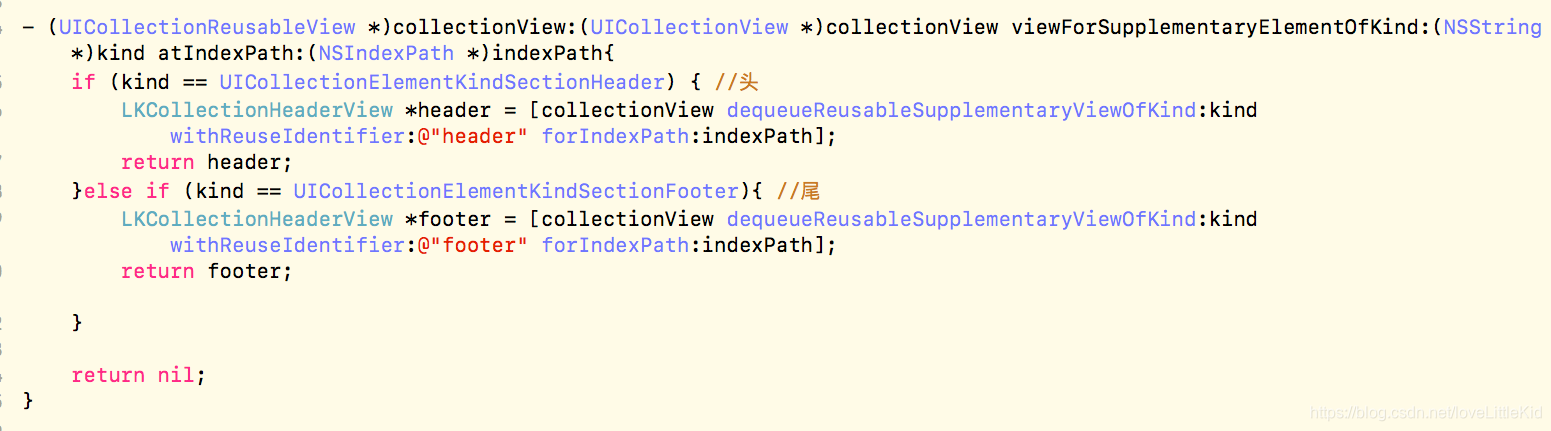
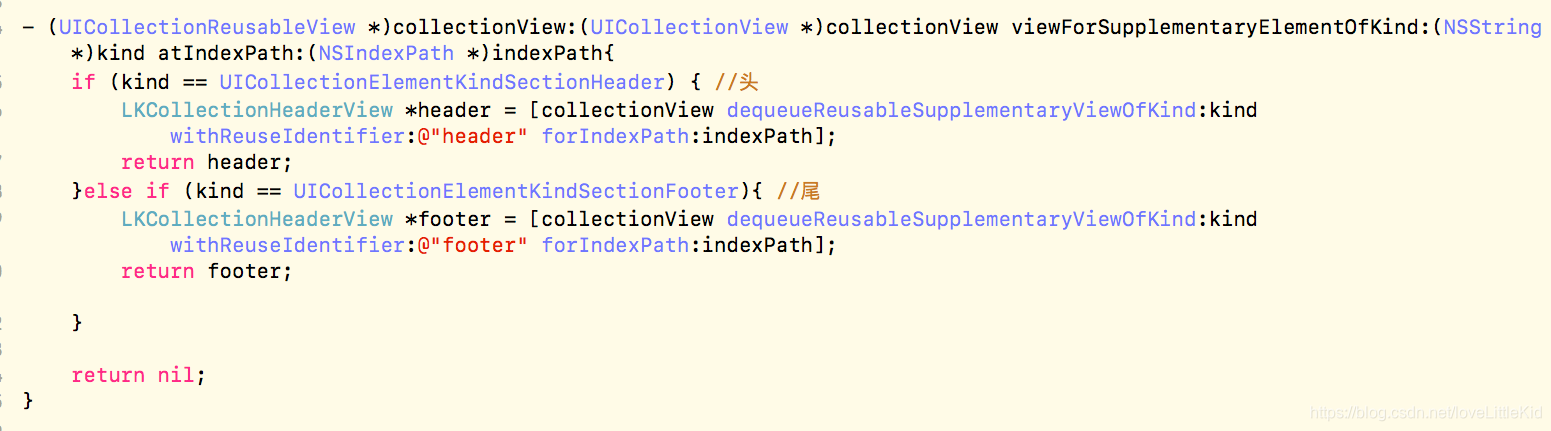
delegate和tableView差别不大,这里就不用废话叙述了,有一个点值得注意的是Header和Footer都在一个代理方法中,并且类型通过kind来判断,并且返回的View的类型并不是UIView,而是UICollectionReusableView,跟cell同理都需要先进行注册:

然后就是布局

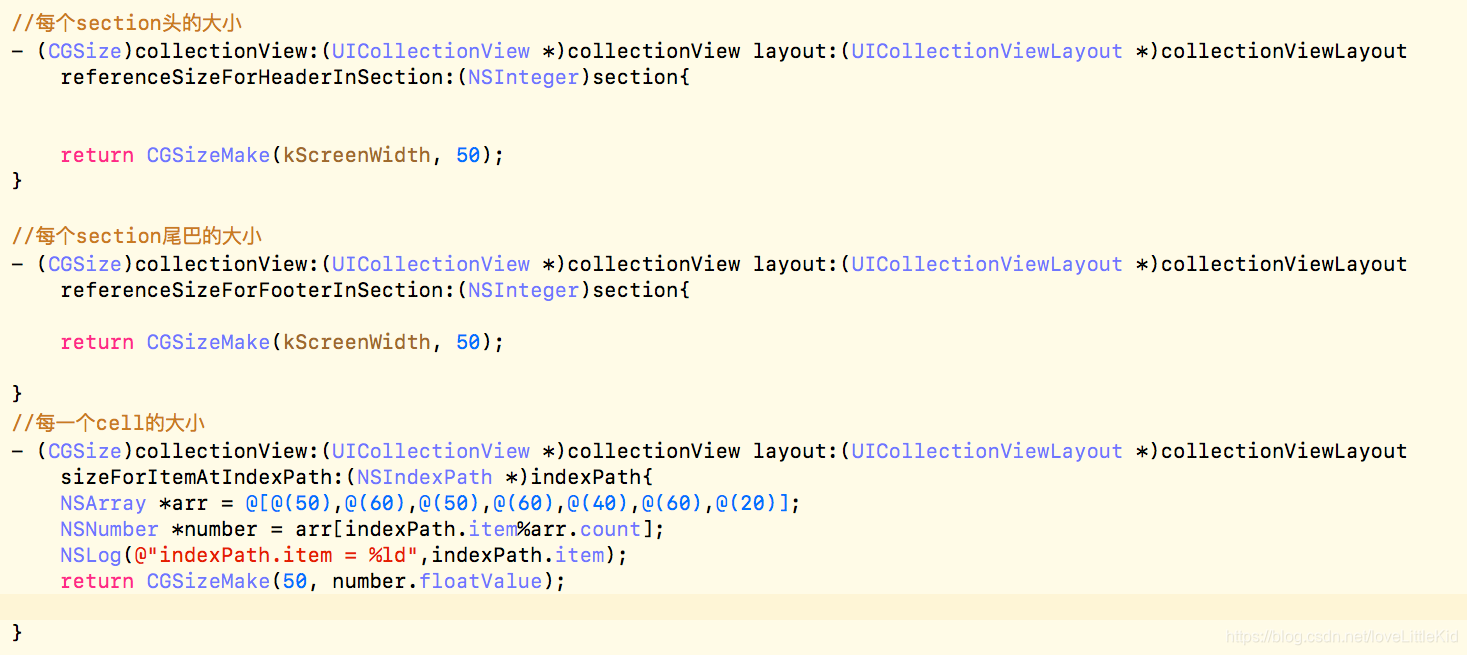
如果每一个cell的size并不一样,header也不一样的话,FlowLayout有一些代理方法可以直接用,其实就是CollectionView的代理方法的子类,

注意注意!!!
上面的代理方法不跟tableView相同,上面的只会调用一遍,再次重用的时候就不会调用了,这一点是非常坑的,那怎么样cell能够实时的变化宽高呢,不要急,后面会讲到collectionView的我进阶用法,子类化FlowLayout。
2.collectionView的二级用法
这一次主要讲一些不常用的代理方法(自己之前没有用过的,可能以后会有很大帮助)
collectionCell和tableView都有这个高亮状态的属性,并且有相对应的代理方法,应该用不到吧

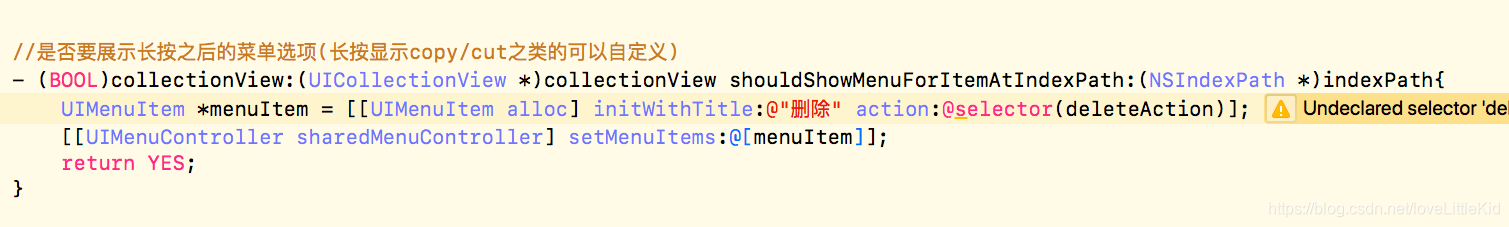
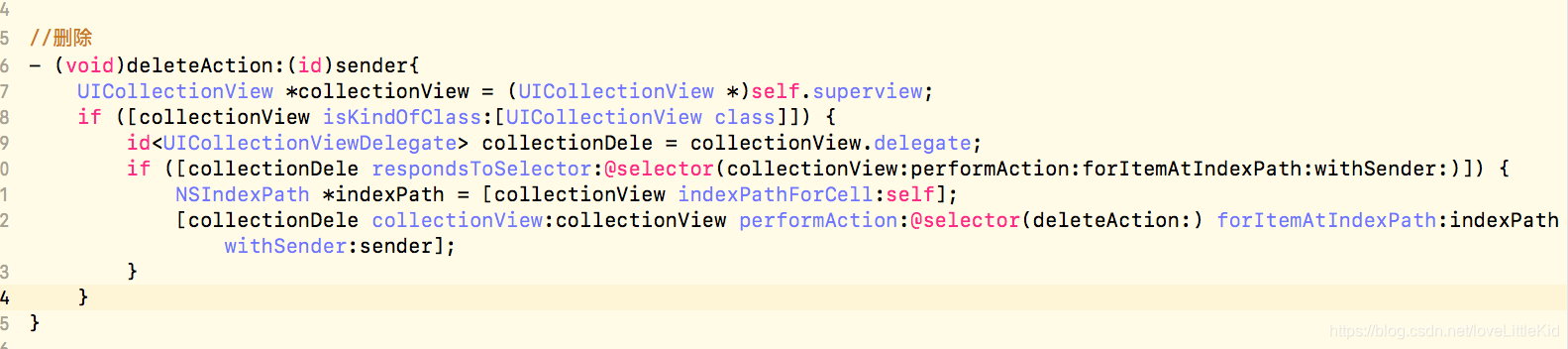
还有就是长按显示菜单的控制



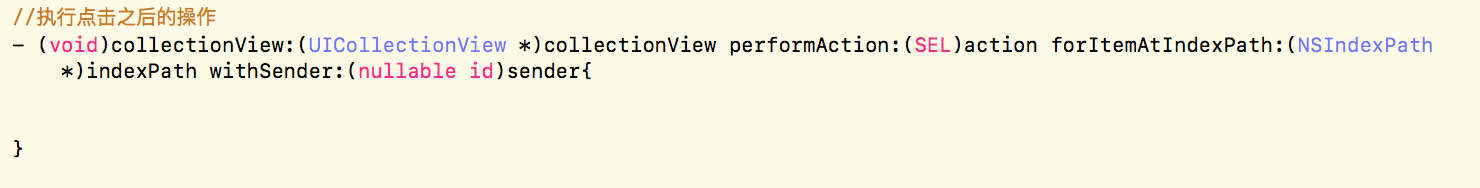
有一点注意的地方是,自定义菜单的点击事件的Target给的是cell而不是controller;如果需要给Controll,那么就需要获取Controller的代理调用

这样就完工了
3.collectionView的进阶用法
介绍一下自定义collection布局———FlowLayout
自定义布局主要的布局方法单独抽出来放在了UICollectionViewLayout中,该类是一个抽象类。系统又自定义了一个流式布局,UICollectionViewFlowLayout,我们可以通过定义该类的子类并复写响应的方法来实现自定义流式布局。
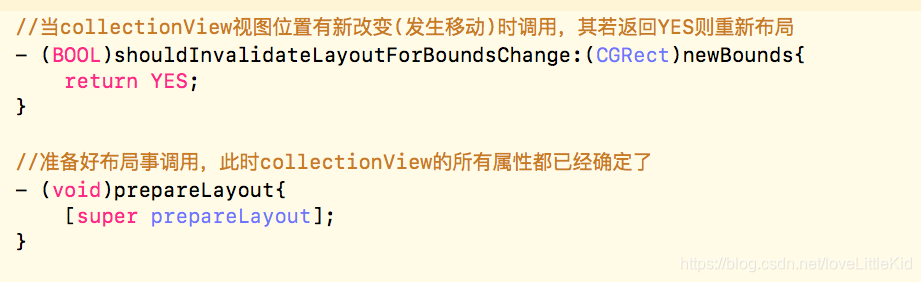
下面先介绍一下常用的方法吧


下面这两个方法是比较重要的,因为布局基本上都要用到这两个方法

实战1
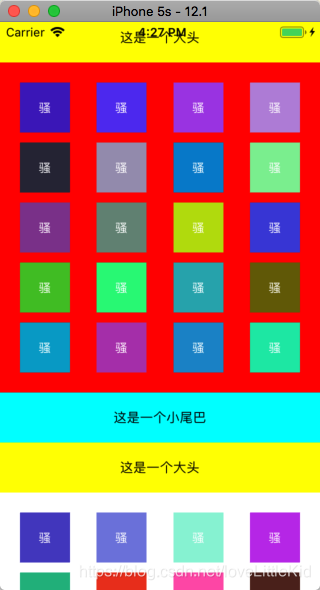
给collectionView中的每一个sectionHeader和footer之间的间隙添加背景颜色
要实现下图的效果,每一个section之间的背景UI需要不同

需要自定义一个装饰视图(DecorationView) 该View跟header相同,父类都是UICollectionReusableView,只是注册类型和注册对象不一样,装饰视图是由子类化的Layout去注册的。
我的实现思路是先计算出来要展示的区域的frame值,然后根据显示区域和展示区域是否重合来决定是否展示。
一下是我的代码:
//
准备好布时事调用,此时
collectionView
的所有属性都已经确定了
-
(
void
)
prepareLayout{








 本文详细介绍了UICollectionView的使用,从基础的布局、代理方法,到自定义布局如FlowLayout的进阶用法,包括添加背景颜色、实现瀑布流效果、电影海报居中放大等实战案例,以及编辑功能的实现,如删除和移动项目。同时,文章指出在实现过程中需要注意的细节和解决方案。
本文详细介绍了UICollectionView的使用,从基础的布局、代理方法,到自定义布局如FlowLayout的进阶用法,包括添加背景颜色、实现瀑布流效果、电影海报居中放大等实战案例,以及编辑功能的实现,如删除和移动项目。同时,文章指出在实现过程中需要注意的细节和解决方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 346
346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








