教你用css制作女友旋转带倒影相册
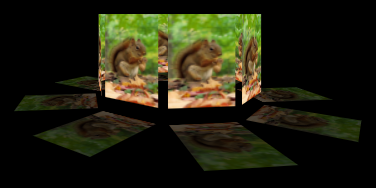
今天用css教大家如何制作旋转带倒影相册。制作完成后是这样的👇(在这里不贴视频你可以想象它是向左或向右自动旋转的)

首先先准备八张分辨率一样大小的照片(一会缩小时不至于缩小倍数不一样造成照片变形)。接下来开始写html内容。下图👇

分别引入两个ul标签,将他们放入一个div中便于定位,两个ul分别起class名(可以用对女友的称呼或者你觉得不高大上的话可以用英文),两个ul中从第一个到第八个li中引入的照片要一一对应,方便一会每张照片和其倒影一一对应。
接下来写css样式,在这里我写的是内部样式,如果大家需要多次制作此相册的话可以写外部样式,第二次制作的时候直接引入css文件就可以了。
第一步:去掉默认样式
*{margin: 0; padding: 0;}
ul{ list-style: none;}
第二步:如果你想让相册充满神秘感可以将整体的body背景设置为黑色;
body{background-color: black;}
第三步:设置外层容器div的大小和使它相对于你整个页面来说居中,以保持整体的美观。
#box{ margin: 100px auto; width:400px; height: 400px;}
第四步:因为相机或者手机拍的照片分辨率会很大,导致页面放不下,所以我们现在要对它们的宽高成比例的缩小以保证他们不至于变形,这时大家准备的同分辨率的照片就能体现到他的好处。因为我用的照片分辨率是1080*1460的,所以我这里对宽高整体缩放了五倍。
.czz img{ width: 216px; height: 288px;}
第五步:给ul固定和照片一样的宽高,以保证布局处理起来简单一些。然后用margin调整位置,当然你也可以先不加margin属性,可以等制作完成后再做微调。
.czz{ width: 216px; height: 288px; margin: 75px auto;}
第六步:八张直立照片位置的调整。
html中第一个ul中的八张照片如果你不调位置的话他们是沿着你的屏幕从上向下依次摆放的,现在我们来把他们调整到一个十面体的侧面八边的位置。

首先先用绝对定位把八张照片定位到一个位置,你可以想象他们是叠在一起的。你可以把第一张照片当成十面体侧面正对着你的那个侧面,然后第二张照片沿着Y轴旋转45°,并且从第二张照片开始每张照片依次累加45°。然后沿着他们旋转方向平移直至形成真正十面体侧面八边的样子。(感兴趣的可以算一下十面体侧面八边紧贴在一起应该移动多少像素,这里我多移动了一点可以使每张照片之间有一点间隔,相对美观)
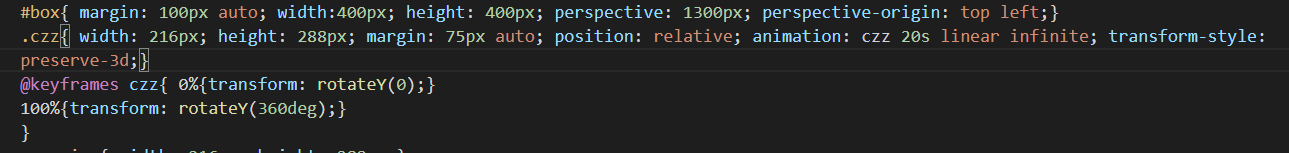
上面我们因为第一li加了绝对定位使他们脱离了文档流,为了防止布局是受到影响我们要返回上边给他们的父容器ul加相对定位。加了之后是这个样子的👇
.czz{ width: 216px; height: 288px; margin: 75px auto; position: relative;}
第七步:加动画使相册转动起来。

animation: czz 20s liner infinite; animation四个属性值分别代表1.动画名(可以随意起名,与class名没有关系)2.每圈转动时间20s 3.liner为匀速转动 4.infinite则代表转动无限次。
transform-style: preserve-3d;相当于给相册加一个3d空间(我们的相册是有厚度的(十面体侧八面),有厚度的必须加transform-style: preserve-3d;)
#box里加的:perspective: 1300px;和perspective-origin:top left;是景深和景深位置,这里不做赘述。
第八步:制作相册的倒影 如下图

我们给倒影相册加上与上个相册一样的样式之后,scale(-1) 可以制作倒影,但那是在原图之下180°的倒影。所以我们制作倒影后要对图片做延X轴向内旋转90°,以达成我们的目的。(因为我是向外对图片做延X轴向外旋转90°,故将scale(-1)改为scale(1)其效果一样,大家可以将其删除,如有不便请谅解)
给倒影相册加上和我们上个相册一样的属性和动画名,使其与上个相册同步旋转起来。
接下来如果第二个相册因为排版的原因使它部分照片遮挡在上面相册之上,只需要给第一个ul加 z-indect增加第一个相册的图片层级即可(如未出现问题可忽略)
最后用translateY()属性值使相册向上偏移达到视觉最佳的地方即可。
我们的相册就制作完成了,这是我本人写的第一篇技术博,当然还有还能多方面需要优化,不足之处希望大家指正。
下面是我写的整体代码,希望可以帮到大家,也可以给自己的女朋友制作一个不错的相册。谢谢。























 2621
2621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








