1、先上uniapp插件市场下载插件,我这里用的是“MT-TTS离线语音合成” uniapp插件市场

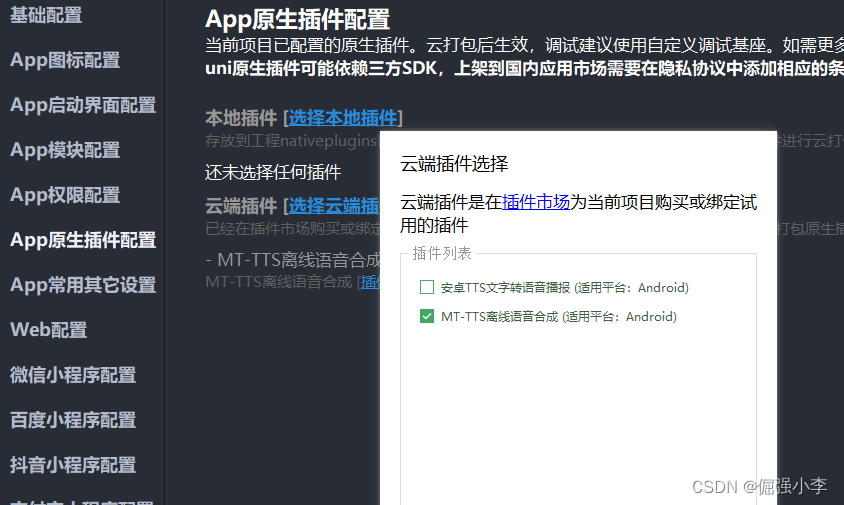
2、在项目的manifest.json文件中找到App原生插件配置-选择云端插件,勾选刚下载好的插件

3、在需要的页面配置以下代码
const TTSSpeaker = uni.requireNativePlugin('MT-TTS-Speech');
//获取系统语音引擎
TTSSpeaker.getInstallTTS(list => {
list.forEach(v => console.log(`引擎名 ${v.label} 包名:${v.name}`));
})
TTSSpeaker.init((status) => {
if(status === 0){
console.log('引擎初始化成功')
}
}, 'com.iflytek.speechcloud') //com.iflytek.speechcloud为语音引擎名称
TTSSpeaker.speak({text:'智能语音播报'}); //播报语音
//销毁语音播报
TTSSpeaker.destroy()
4、有的手机可能没有语音引擎,可以先下载语音引擎 相关免费语音引擎
5、制作自定义调试基座 - 真机运行(选择自定义基座),就可以了
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








