javascript的变量声明:
格式:
var 变量名 = 数据;
声明变量要注意的事项:
1. 在javascript中声明变量是 使用var关键字声明的,javascript中的变量可以存储任意的数据类型数据.
2. javascript中变量数据类型是根据存储的值决定的,可以随时更改存储数据的类型。
3. 定义了多个同名的变量是,后定义的同名变量是覆盖前面定义的同名变量。
4. 声明变量的时候可以省略var关键字,但是不建议省略。
javascript的数据类型:
typeof 查看变量的数据类型。
使用格式:
typeof 变量名
javascript的数据类型:
number 小数与整数
string 字符串 注意: javascript中没有字符的概念,只有字符串,字符串可以写在单引号或双引号中。
boolean 布尔数据类型,
undefined undefined代表该变量没有定义。
-->
运行结果:
<!--
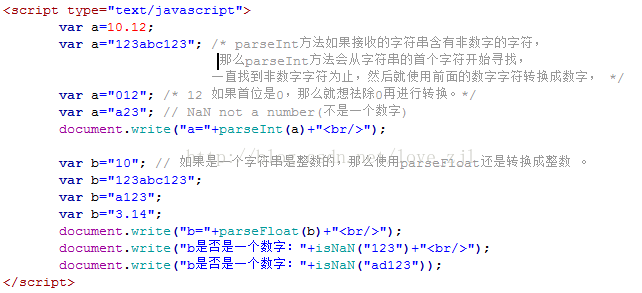
字符串转数字
parseInt() 可以把一个字符串转换成整数。
parseFloat() 可以把一个字符串转换成小数。
/*
javascript提供一个isNaN的方法让我们判断该字符串是否是 一个数字。
is not a muber 不是一个数字。
不是一个数字返回true,是一个数字返回false.
*/
-->
运行结果:
<!--
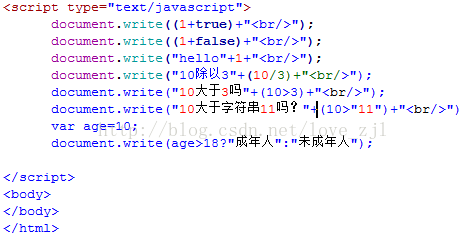
运算符:
+(加法、正数、 连接符)
true 是1. false是0
字符串与字符串的比较规则是:
情况1: 能找到对应位置上的不同字符,那么就比较第一个不同字符的大小。
情况2: 不能找到对应位置上的不同字符,这时候比较的是两个字符串的长度。
三目运算符
布尔表达式?值1:值2;
-->
运算结果:
<!--
控制流程语句
if语句
格式:
if(判断条件){
符合条件执行的代码
}
if语句的特殊之处:
1. 在javascript中的if语句条件不单止可以写布尔表达式,还可以写任何的数据。
number 非0为true, 0为false.
string 内容不能空是true, 内容空的时候是false。
undefined:false
NaN: false
选择语句:
switch语句
switch(变量){
case 值1:
break;
case 值2:
break;
case 值3:
break;
.....
default:
break;
}
特殊之处:
1. 在javascript中case后面可以跟常量与变量还可以跟表达式。
-->
运行结果:去深圳优秀




























 5118
5118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








