一前端vue的国际化:
1、安装依赖:@8是版本号
npm install vue-i18n@8
2,在main.js中修改以下内容:
import VueI18n from 'vue-i18n'
//通过 Vue.use() 明确地安装 vue-i18n:
Vue.use(VueI18n)
//增加代码准备翻译的语言环境,及配置文件路径
const i18n = new VueI18n({
locale:'zh_cn',
messages:{
'zh_cn':require('./locale/lang/zh_cn'),
'ja':require('./locale/lang/ja'),
}
})
//将 i18n 注入 vue 中
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
3,增加文件:

4、zh_cn.js文件和ja.js:
module.exports={
login:{
form:{
title:{
title:"XX系统",
placeholder:"",
},
button:{
text:"登 录"
}
}
}
}module.exports={
login:{
form:{
title:{
title:"education System",
placeholder:"",
},
button:{
text:"login"
}
}
}
}
5、html页面引用:
<h3 class="title">{{$t('login.form.title.title')}}</h3>
<span v-if="!loading">{{$t('login.form.button.text')}}</span>
<el-input
v-model="loginForm.username"
type="text"
auto-complete="off"
:placeholder="$t('login.form.title.title')"> //注意placeholder前有个:,否则会被当做字符串处理i18n的key。
//在vue.js data 中赋值
<script>
export default {
name: "App",
data() {
return {
isRouterAlive: this.$t('login.form.button.text')
};
},
};
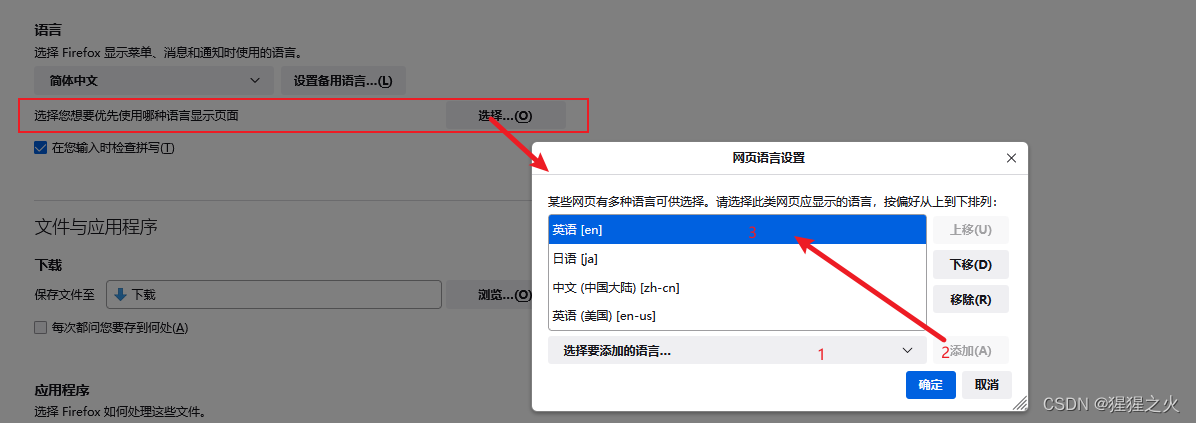
</script> 6、修改浏览器中的语言,火狐浏览器修改如下:
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










