导入jquery.i18n.js文件
jquery-i18n-properties
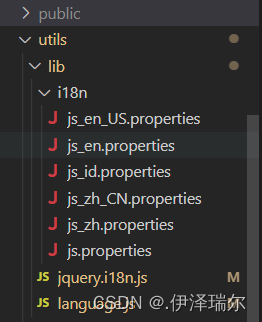
文件目录结构:

准备翻译文件
通过阅读源码可知,翻译一种语言至多需要三个propoties文件
- 基本文件,所有语言均适用,可以只写一个空文件。(js.properties)
- 语言文件,如果该语言不区分国家,那么就在该文件下写翻译内容,区分的话则只写一个空文件即可。(js_zh.properties、js_en.properties)
- 语言+国家文件,在这里写翻译内容。(js_zh_CN.properties、js_en_US.properties)
js_zh_CN.properties示例:
# test
test = dom测试
testJs = js测试
placeholder1 = placeholder测试
js_en_US.properties示例:
test = domTset
testJs = jsTset
placeholder1 = placeholderTest
注册jquery.i18n方法以及直接翻译html元素,以及通过js方法翻译动态文本。
- 首先准备一份测试html文件
<div id="testJs"></div>
<span class="i18n" i18nName="test"></span>
<input placeholder="" value="" inputPlaceholder="placeholder1">
class=“i18n” 是js获取需要翻译的dom节点判断标识,i18nName="test"是要翻译的字典名称,同理inputPlaceholder也是要翻译的字典名称。
- 然后新建一个language.js
/**
* 获取浏览器语言类型
* @return {string} 浏览器国家语言
*/
var getNavLanguage = function() {
var navLanguage = navigator.language || navigator.userLanguage;
return navLanguage.substr(0, 2);
}
/**
* 'zh-CN' 中文简体
* 'zh-HK' 中文香港
* 'zh-TW' 中文繁体
* 'zh' 中文
*/
var zhArray = ['zh','zh-CN','zh-HK','zh-TW'] //展示简体中文的语言
/**
* 设置语言类型: 默认为中文
*/
var i18nLanguage = "zh-CN";
/*
设置一下网站支持的语言种类
*/
var webLanguage = ['zh-CN', 'en_US', 'id'];
/**
* 执行页面i18n方法
* @return
*/
var execI18n = function() {
// 获取浏览器语言
var navLanguage = getNavLanguage();
if(navLanguage) {
var charSize = $.inArray(navLanguage, zhArray);
//判断是否是中文范围,是的话就展示简体中文。
if(charSize > -1) {
navLanguage = 'zh_CN'
}else if(navLanguage === 'id'){ // 印度尼西亚文
navLanguage = 'id';
}else{
// 除了上述两种语言,均翻译成英文
navLanguage = 'en_US';
};
i18nLanguage = navLanguage;
} else {
console.log("not navigator");
return false;
}
/* 需要引入 i18n 文件*/
if($.i18n == undefined) {
return false;
};
/*
这里需要进行i18n的翻译
*/
// 获取源文件地址头
if (!window.location.origin) {
window.location.origin = window.location.protocol + "//" + window.location.hostname + (window.location.port ? ':' + window.location.port: '');
}
$.i18n.properties({
name: "js", //资源文件名称
path: window.location.origin + '/public/utils/lib/i18n/', //资源文件路径
mode: 'map', //用Map的方式使用资源文件中的值
language: navLanguage,
callback: function() {
//加载成功后设置显示内容,用于直接翻译html文件内的静态文本
var insertEle = $(".i18n");
insertEle.each(function() {
var i18nName = $(this).attr('i18nName');
// 根据i18n元素的 i18nName 获取内容写入
if(i18nName) {
$(this).html($.i18n.prop(i18nName));
};
});
// 用于翻译input里的value
var insertInputEle = $(".i18n-input");
insertInputEle.each(function() {
var selectAttr = $(this).attr('selectattr');
if(!selectAttr) {
selectAttr = "value";
};
$(this).attr(selectAttr, $.i18n.prop($(this).attr('i18nName')));
});
// 用于翻译input和textarea里的placeholder文本
var oPlaceholder = $('input[placeholder], textarea[placeholder]');
oPlaceholder.each(function() {
var inputPlaceholder = $(this).attr('inputPlaceholder');
if(inputPlaceholder) {
$(this).attr('placeholder', $.i18n.prop(inputPlaceholder));
};
});
}
});
};
/**
* 单独获取prop
* 用于在js文件中通过i18nT方法翻译动态文本
* @return
*/
var i18nT = function(i18nName) {
var contrastValue = "";
/* 需要引入 i18n 文件*/
if($.i18n == undefined) {
return false;
};
if(i18nName) {
try {
contrastValue = $.i18n.prop(i18nName);
} catch(err) {
contrastValue = i18nName
};
};
return contrastValue
}
- 引用说明:
<script src="./utils/lib/jquery.i18n.js"></script>
<script src="./utils/lib/language.js></script>
- 页面加载完毕后需要调用 execI18n() 方法初始化整个翻译模块
- 在需要js动态翻译文本的地方,只需要调用 i18nT(dicName) 方法即可($(“#testJs”).text(i18nT(‘testJs’)))






















 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








