ToolBar相信大家都用的挺多的了,代码也不是很复杂!
//设置为ActionBar
setSupportActionBar((Toolbar) findViewById(R.id.tool_bar));
//显示那个箭头
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
这样就完啦?nonono。。。
首先也需要配置一下你的主题:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
</style>
这里要使用NoActionBar的,不然就会给你挂了:
This Activity already has an action bar supplied by the window decor.
而且预览还是这个吊样子:

然后当它显示出来结果是一个黑色的箭头,是不是又有一种 狗die 的感觉,那又应该怎么处理呢?

只需要添加两行代码:
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:popupTheme——有时候我们有需求:ActionBar文字是白的,ActionBar Overflow弹出的是白底黑字让ActionBar文字是白的,那么对应的theme肯定是Dark。可是让ActionBar弹出的是白底黑字,那么需要Light主题。这时候popupTheme就派上用场了。android:theme 与app:theme——在AppCompat v21里,提供了一个快速方便的方法设置Toolbar的主题,使用app:theme。而新版本22.1.x中,AppCompat 允许对 Toolbar 使用 android:theme代替 app:theme。最好的一点是:它会自动继承父视图的theme ,并且兼容所有APIv11以上的设备。
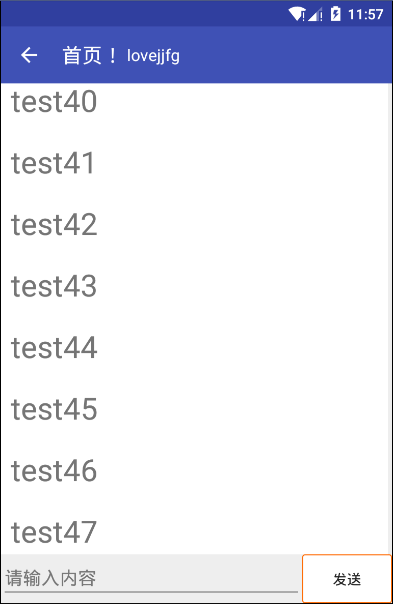
最后就是这个样子啦:

当然你可以自己设置UI给你精心定制的图片:
//设置对应的图片
mToolBar.setNavigationIcon(R.mipmap.ic_arrow_back);
//处理点击
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//doSomething();
}
});






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








